您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angular怎么實現tab欄切換,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
angular怎么實現tab欄切換?
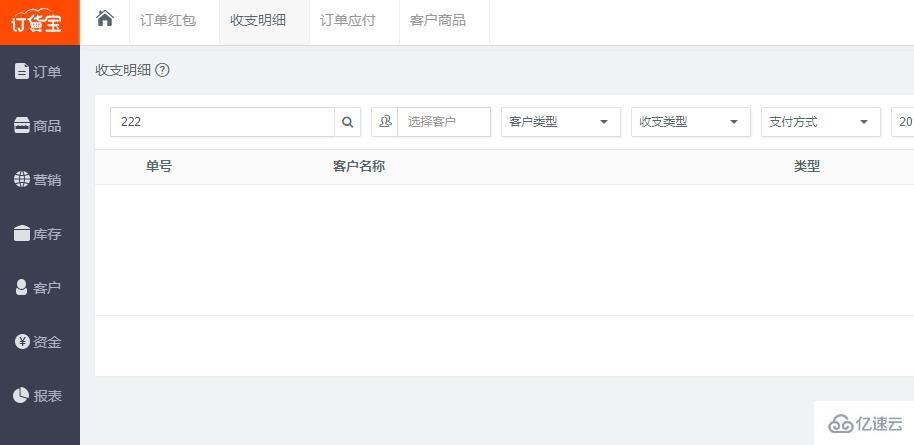
管理系統 tab 切換頁,是一種常見的需求,大概如下:

點擊左邊菜單,右邊顯示相應的選項卡,然后不同的選項卡面可以同時編輯,切換時信息不掉失!
用php或.net,java的開發技術,大概是切換顯示,然后加一個ifram來做到,或者通過ajax加載信息顯示相應的層.
但是如果用angular 要如何實現呢?第一個想法,是否可以用同樣的ifarm來實現呢?
第二個想到的是路由插座大概是這樣的
<router-outlet name="main-content" (activate)="activate($event)" (deactivate)='onDeactivate($event)' ></router-outlet>
但都沒能實現,于是在想一個簡單的tab頁面就這么難嗎?
或者真的沒有什么簡單的方法了嗎?
很長一段時間,沒有去管這個了
因為我知道自己對angular的理解和學習還不夠,于是就放下了很長一段時間,直到在知乎看到一篇文章
Angular路由復用策略
于是有了一種思路,花了半天的時間終于實現了anguar 4 tab 切換頁大概思路實現如下:
一、實現 RouteReuseStrategy 接口自定義一個路由利用策略
SimpleReuseStrategy.ts代碼如下:
import { RouteReuseStrategy, DefaultUrlSerializer, ActivatedRouteSnapshot, DetachedRouteHandle } from '@angular/router';
export class SimpleReuseStrategy implements RouteReuseStrategy {
public static handlers: { [key: string]: DetachedRouteHandle } = {}
/** 表示對所有路由允許復用 如果你有路由不想利用可以在這加一些業務邏輯判斷 */
public shouldDetach(route: ActivatedRouteSnapshot): boolean {
return true;
}
/** 當路由離開時會觸發。按path作為key存儲路由快照&組件當前實例對象 */
public store(route: ActivatedRouteSnapshot, handle: DetachedRouteHandle): void {
SimpleReuseStrategy.handlers[route.routeConfig.path] = handle
}
/** 若 path 在緩存中有的都認為允許還原路由 */
public shouldAttach(route: ActivatedRouteSnapshot): boolean {
return !!route.routeConfig && !!SimpleReuseStrategy.handlers[route.routeConfig.path]
}
/** 從緩存中獲取快照,若無則返回nul */
public retrieve(route: ActivatedRouteSnapshot): DetachedRouteHandle {
if (!route.routeConfig) {
return null
}
return SimpleReuseStrategy.handlers[route.routeConfig.path]
}
/** 進入路由觸發,判斷是否同一路由 */
public shouldReuseRoute(future: ActivatedRouteSnapshot, curr: ActivatedRouteSnapshot): boolean {
return future.routeConfig === curr.routeConfig
}
}二、策略注冊到模塊當中:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { CommonModule as SystemCommonModule } from '@angular/common';
import { AppComponent } from './app.component';
import { AppRoutingModule,ComponentList } from './app.routing'
import { SimpleReuseStrategy } from './SimpleReuseStrategy';
import { RouteReuseStrategy } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
ComponentList
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
SystemCommonModule
],
providers: [
{ provide: RouteReuseStrategy, useClass: SimpleReuseStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }上面兩步基本上實現了復用策略但要實現第一張效果圖,還是要做一些其它工作
三、定義路由添加一些data數據路由代碼如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent } from './home/about.component'
import { HomeComponent } from './home/home.component'
import { NewsComponent } from './home/news.component'
import { ContactComponent } from './home/contact.component'
export const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full', },
{ path: 'home', component: HomeComponent,data: { title: '首頁', module: 'home', power: "SHOW" } },
{ path: 'news',component: NewsComponent ,data: { title: '新聞管理', module: 'news', power: "SHOW" }},
{ path: 'contact',component: ContactComponent ,data: { title: '聯系我們', module: 'contact', power: "SHOW" }},
{ path: 'about', component: AboutComponent,data: { title: '關于我們', module: 'about', power: "SHOW" } },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
export const ComponentList=[
HomeComponent,
NewsComponent,
AboutComponent,
ContactComponent
]四、在<router-outlet></router-outlet> component 實現路由事件 events,app.component代碼如下:
import { Component } from '@angular/core';
import { SimpleReuseStrategy } from './SimpleReuseStrategy';
import { ActivatedRoute, Router, NavigationEnd } from '@angular/router';
import { Title } from '@angular/platform-browser';
import 'rxjs/add/operator/filter';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/mergeMap';
@Component({
selector: 'app-root',
styleUrls:['app.css'],
templateUrl: 'app.html',
providers: [SimpleReuseStrategy]
})
export class AppComponent {
//路由列表
menuList: Array<{ title: string, module: string, power: string,isSelect:boolean }>=[];
constructor(private router: Router,
private activatedRoute: ActivatedRoute,
private titleService: Title) {
//路由事件
this.router.events.filter(event => event instanceof NavigationEnd)
.map(() => this.activatedRoute)
.map(route => {
while (route.firstChild) route = route.firstChild;
return route;
})
.filter(route => route.outlet === 'primary')
.mergeMap(route => route.data)
.subscribe((event) => {
//路由data的標題
let title = event['title'];
this.menuList.forEach(p => p.isSelect=false);
var menu = { title: title, module: event["module"], power: event["power"], isSelect:true};
this.titleService.setTitle(title);
let exitMenu=this.menuList.find(info=>info.title==title);
if(exitMenu){//如果存在不添加,當前表示選中
this.menuList.forEach(p => p.isSelect=p.title==title);
return ;
}
this.menuList.push(menu);
});
}
//關閉選項標簽
closeUrl(module:string,isSelect:boolean){
//當前關閉的是第幾個路由
let index=this.menuList.findIndex(p=>p.module==module);
//如果只有一個不可以關閉
if(this.menuList.length==1) return ;
this.menuList=this.menuList.filter(p=>p.module!=module);
//刪除復用
delete SimpleReuseStrategy.handlers[module];
if(!isSelect) return;
//顯示上一個選中
let menu=this.menuList[index-1];
if(!menu) {//如果上一個沒有下一個選中
menu=this.menuList[index+1];
}
// console.log(menu);
// console.log(this.menuList);
this.menuList.forEach(p => p.isSelect=p.module==menu.module );
//顯示當前路由信息
this.router.navigate(['/'+menu.module]);
}
}app.html 的代碼如下:
<div class="row">
<div class="col-md-4">
<ul>
<li><a routerLinkActive="active" routerLink="/home">首頁</a></li>
<li><a routerLinkActive="active" routerLink="/about">關于我們</a></li>
<li><a routerLinkActive="active" routerLink="/news">新聞中心</a></li>
<li><a routerLinkActive="active" routerLink="/contact">聯系我們</a></li>
</ul>
</div>
<div class="col-md-8">
<div class="crumbs clearfix">
<ul>
<ng-container *ngFor="let menu of menuList">
<ng-container *ngIf="menu.isSelect">
<li class="isSelect">
<a routerLink="/{{ menu.module }}">{{ menu.title }}</a>
<span (click)="closeUrl(menu.module,menu.isSelect)">X</span>
</li>
</ng-container>
<ng-container *ngIf="!menu.isSelect">
<li>
<a routerLink="/{{ menu.module }}">{{ menu.title }}</a>
<span (click)="closeUrl(menu.module,menu.isSelect)">X</span>
</li>
</ng-container>
</ng-container>
</ul>
</div>
<router-outlet></router-outlet>
</div>
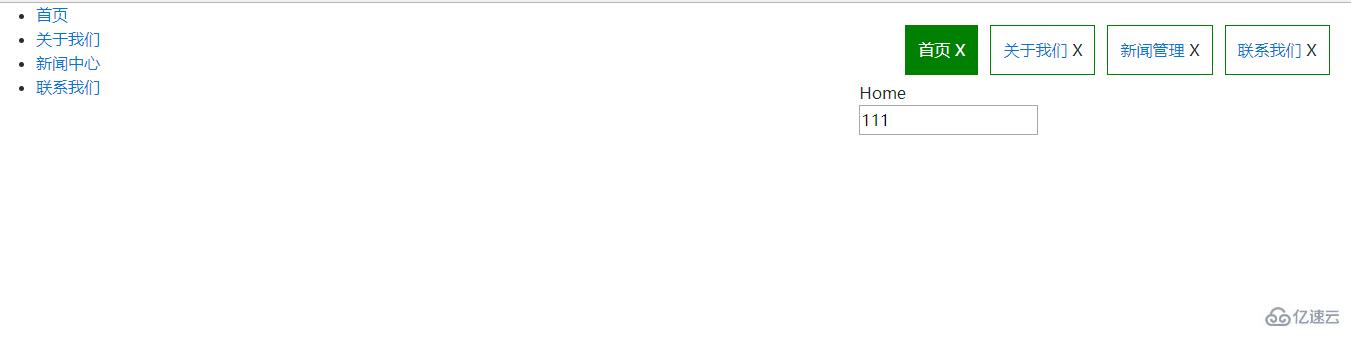
</div>整體效果如下:

最終點擊菜單顯示相應的標簽選中,可以切換編輯內容,關閉標簽時,重新點擊菜單可以重新加載內容。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“angular怎么實現tab欄切換”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。