您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css中設置標題字體大小的方法”,在日常操作中,相信很多人在css中設置標題字體大小的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css中設置標題字體大小的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css中設置標題字體大小的方法是,使用<h2>標簽來定義最高等級的標題,使用<h7>標簽來定義最低等級的標題,例如【<h2>這是標題 1</h2><h7>這是標題 6</h7>】。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在網頁中我們可以直接使用<h2>到<h7>標簽來定義標題字體的大小。下面我們來簡單地介紹下這個標簽。
<h2> - <h7> 標簽被用來定義 HTML 標題。
<h2> 定義重要等級最高的標題。<h7> 定義重要等級最低的標題。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>億速云(php.cn)</title> </head> <body> <h2>這是標題 1</h2> <h3>這是標題 2</h3> <h4>這是標題 3</h4> <h5>這是標題 4</h5> <h6>這是標題 5</h6> <h7>這是標題 6</h7> </body> </html>
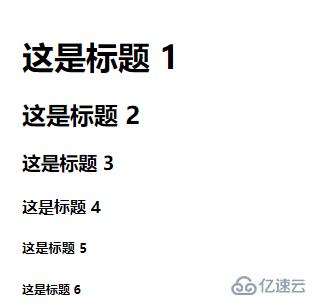
運行如下所示:

到此,關于“css中設置標題字體大小的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。