您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中設置字體大小的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
設置html字體大小的方法:1、【font-size】后面加px值的方式;2、使用inherit繼承父元素的字體大小;3、設置固定的幾個值;4、設置smaller和larger;5、設置百分比的形式。
設置html字體大小的方法:
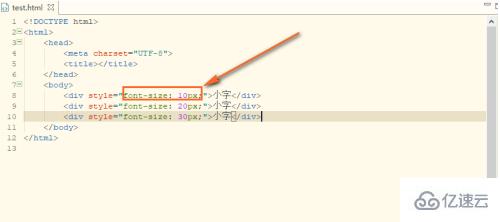
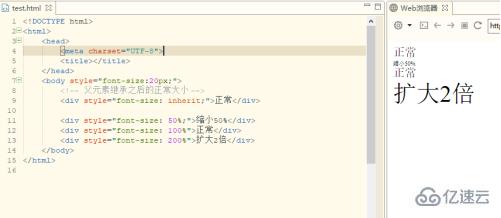
1、第一種:font-size后面加px值的方式

如圖,px越大,字體也就越大

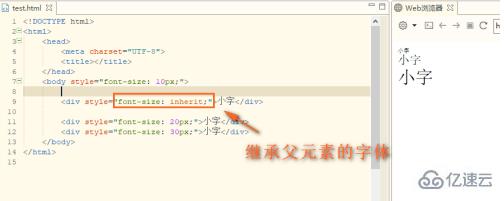
2、第二種:inherit,繼承父元素的字體大小,比如說父元素是10px,那么子元素也是10px

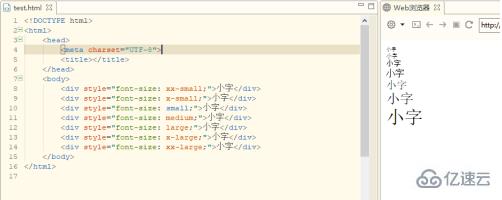
3、第三種:固定的幾個值(默認值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

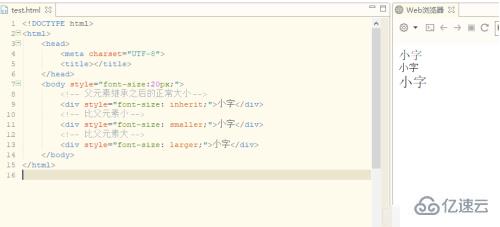
4、第四種:smaller和larger
這兩個是相對于父元素的大小

5、第五種:百分比的形式
同樣也是在父元素大小的基礎上,進行百分比的調節

關于html中設置字體大小的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。