您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中webpack run build靜態資源找不到怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
vue cli搭建的項目,在本地測試調試都OK,運行npm run dev之后運行正常,今天放到服務器上跑,結果RD說找不到打包后的靜態資源,瀏覽器控制臺錯誤代碼404
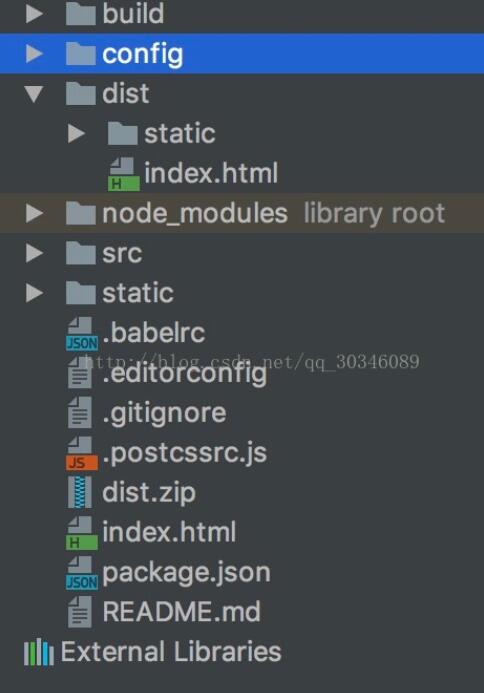
問了RD,因為服務器上線方式的調整,不會指定具體項目路徑因此,https://bigdata.yiche.com/static/css/app.149f36018149fcbe537f02cafdc6f047.css 這個文件找不到,看看我們正常打包好的目錄:

正確的訪問路徑是:https://bigdata.yiche.com/deploy/static/css/app.149f36018149fcbe537f02cafdc6f047
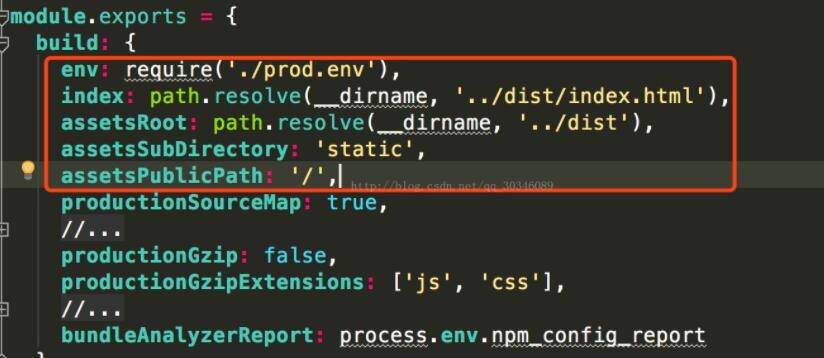
config/index.js配置如圖:

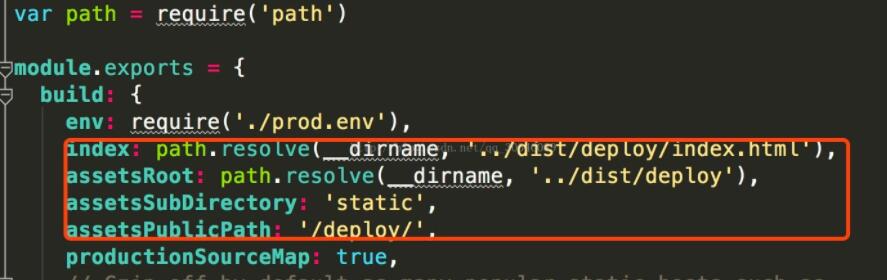
思來想去之前打包好的文件直接扔到nginx就可以使用,實在不清楚原因。于是找到我們的美女組長姐姐來幫忙,分分鐘改了config/index.js下的幾行代碼,如圖:

這里需要注意assetsPublicPath:'/deploy/' 末尾的斜杠一定要加,不然部分js打包后會出現https://bigdata.yiche.com/deploystatic/css/app.149f36018149fcbe537f02cafdc6f047這樣的情況。
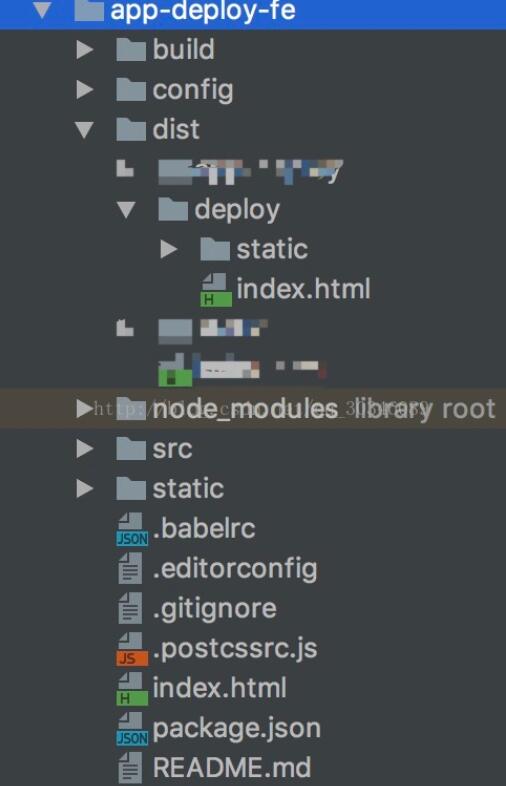
看下打包好的目錄,對比之后會發現多了一層deploy目錄,這個多出來的路徑是index和assetsRoot這兩個設置決定的

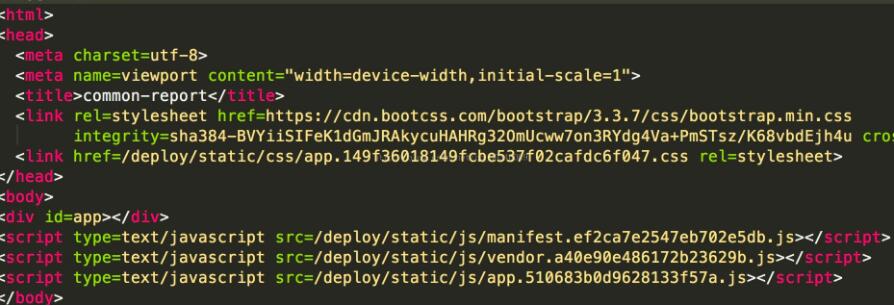
而assetsPublicPath則是確定打包后的文件引用路徑:看看打包后的index.html文件的js和css資源的引用路徑:

對比之前默認配置的路徑:

好了再放到服務器上,問題解決了。
問題總結:
原因是服務器沒有指定項目目錄,因此需要在打包時對打包文件添加訪問的項目名稱,所以在配置打包路徑是要加上項目名稱,下面是vue cli默認webpack config/index.js的配置解釋
var path = require('path')
module.exports = {
build: { // production 環境
env: require('./prod.env'), // 使用 config/prod.env.js 中定義的編譯環境
index: path.resolve(__dirname, '../dist/index.html'), // 編譯輸入的 index.html 文件
assetsRoot: path.resolve(__dirname, '../dist'), // 編譯輸出的靜態資源路徑
assetsSubDirectory: 'static', // 編譯輸出的二級目錄
assetsPublicPath: '/', // 編譯發布的根目錄,可配置為資源服務器域名或 CDN 域名
productionSourceMap: true, // 是否開啟 cssSourceMap
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // 是否開啟 gzip
productionGzipExtensions: ['js', 'css'] // 需要使用 gzip 壓縮的文件擴展名
},
dev: { // dev 環境
env: require('./dev.env'), // 使用 config/dev.env.js 中定義的編譯環境
port: 8080, // 運行測試頁面的端口
assetsSubDirectory: 'static', // 編譯輸出的二級目錄
assetsPublicPath: '/', // 編譯發布的根目錄,可配置為資源服務器域名或 CDN 域名
proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域)
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false // 是否開啟 cssSourceMap
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue中webpack run build靜態資源找不到怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。