您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html中css如何設置字體大小,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
html css設置字體大小的方法:首先新建一個html頁面;然后在這個html頁面上創建一個<div>標簽并添加一個class類;最后使用font-size設置class類字體大小即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
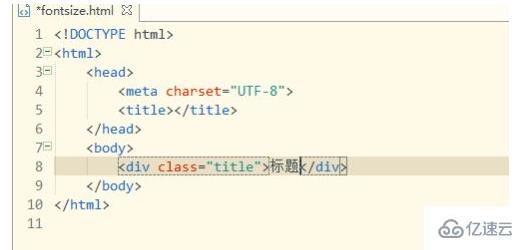
打開html開發軟件,新建一個html頁面,然后在這個html頁面上創建一個<div>標簽并添加一個class類(title),然后給這個標簽添加需要設置字體大小的文字。

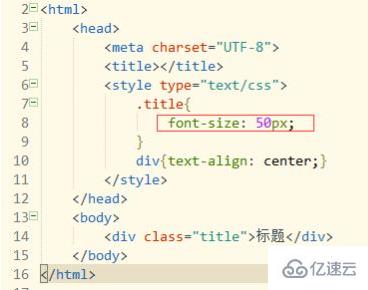
創建一個<style>標簽,使用font-size設置class類(title)字體大小。
css代碼:
<style type="text/css">
.title{
font-size: 50px;
}
div{text-align: center;}
</style>
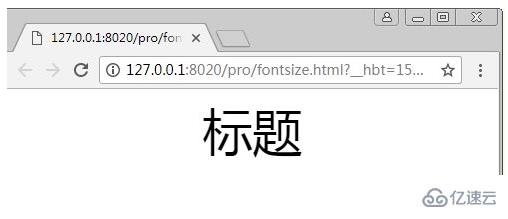
保存html代碼頁面后,使用瀏覽器打開,即可看到設置了字體大小的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html中css如何設置字體大小”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。