溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“TechFlow的前端筆記之如何實現H2標簽創建副標題”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
題意
在"Hello World"這個一級標題下,添加一個寫著"CatPhotoApp"的二級標題,作為這個html當中的第二個元素。
要求需要創建一個h3元素
你的h3元素必須擁有一個closing tab
你的h3元素必須擁有文本"CatPhotoApp"
你的h2元素必須擁有文本"Hello World"
你的h2元素必須在h3元素之前
編輯器

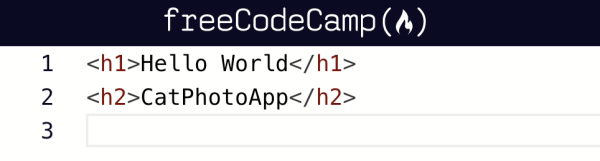
解法
這個是h3標題的簡單使用,我們遵守題目要求添加對應的h3標題即可。

“TechFlow的前端筆記之如何實現H2標簽創建副標題”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。