您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
接web前端學習筆記第四篇,此篇為web學習筆記 五,在此感謝您的采集和轉發,但請注明文章出自網知博學。
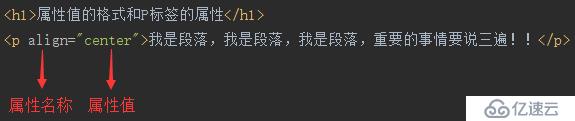
現在我們知道了兩個雙標簽分別是,標題標簽:<h2> - <h7>、和段落標簽:<p></p>還知道了一個換行的單標簽:<br />,現在我們給<p></p>標簽添加一個屬性,來改變段落是右對齊,還是左對齊,還是居中。

如上圖,<p>標簽中的 align(中文就是排列的意思)叫做屬性名稱,屬性值就是等號后邊的,寫在雙引號內,改變這個屬性值,就能讓段落,在頁面中按照屬性值設定的位置來顯示;如現在的屬性值是:"center",那么這個段落就將會居中顯示,如果把"center"改成"right"那么段落就將會居右顯示,如果是"left"呢,段落就將居左顯示(默認就是居左顯示)
p標簽的屬性:align
p標簽的屬性值:"left"、"center"、"right" 單詞含義依次是:left(左邊)、center(中心)、right(右邊)在文檔中通常翻譯為,左對齊、居中對齊、右對齊
簡單一句話就是:<p>標簽的屬性align有三個值,可以讓段落左對齊、居中對齊、右對齊。
任何標簽的屬性都遵循這個格式,屬性名稱=“屬性值”;一個標簽中可以寫多個屬性,屬性之間用空格分開,但只能寫屬于這個標簽的屬性,不能寫其他標簽的屬性,如有一個改變字體顏色的屬性并不屬于<p>標簽,那么就不能在p標簽中寫上這個屬性。
標簽中的樣式屬性基本已經作廢,只需要了解即可。
我們總結一下書寫標簽的標準規范:
1. 所有標簽和屬性都必須使用小寫字母;
2. 所有屬性值都必須加引號;
3. 雙標簽必須成對出現,也就說必須有結束標簽;
4. 單標簽必須要有結束符:如 <br />
現在知道了標簽和標簽屬性的寫法,我們來了解一下簡單的網頁由哪些必須的標簽構成:
<html></html>標簽:
整個文檔中(網頁)最大的(最外層的標簽),表示一個網頁整體,這個標簽中包含頭部標簽(<head>)和主體標簽(<body>),也就是說所有的標簽都要寫在這個html標簽內。
<head></head>標簽:
head標簽用來定義文檔的頭部,描述了文檔的各種屬性和信息,包括Html文檔(網頁)的標題,如定義在×××到樣式表(css)到×××到JavaScript和Jquery等~這個標簽所定義的內容,用戶看不到。是給瀏覽器用的。
這個標簽中包含一個所必須的標簽,那就是<title>定義網頁標題</title>標簽,是用來定義網頁標題的,其他的信息定義以后的筆記中有記錄。
<body></body>標簽:
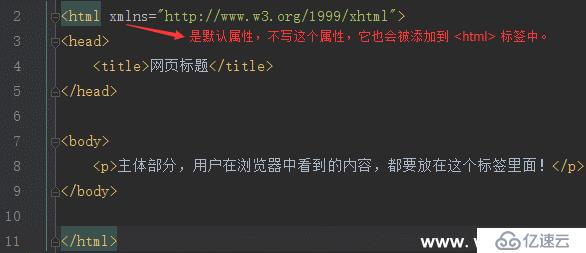
<body>標簽,主體部分,用戶在瀏覽器中看到的內容,都要放在這個標簽里面!如下圖:

現在還要了解一下,這幾個組成html文檔基本標簽的屬性,希望大家不要忘記標簽屬性的格式:屬性名稱=“屬性值”;
<html</html>標簽的屬性:
這個代表著整個html文檔的標簽有一個屬性是: xmlns,它的值是“ http://www.w3.org/1999/xhtml” 是一個固定值,這個屬性是默認的,即使你沒有把它寫到標簽上,它也會被添加 <html> </html>標簽中,現在只需知道這個屬性是定義命空間的,不要忘記了,如果遇到現在理解不了的詞語,沒有必要非要弄明。
<body></body>標簽的屬性:
屬性名稱:text 屬性值:顏色的單詞。如text="red";把網頁的文字設置為紅色;
屬性名稱:bgcolor 屬性值:顏色的單詞。如bgcolor="black";把網頁的背景設置為黑色
當然這個兩個屬性也經被棄用,但還是要知道標簽的屬性要怎么寫,是因為,雖然標簽的樣式屬性已經不贊成使用,但是標簽還有一些全局屬性,和事件屬性,以及HTML5中新增的一些屬性,在以后的筆記中將會介紹到。所以,必須要知道標簽的屬性和屬性的寫法!!

學習到這里,你必須能使用最簡單的編輯器,也就是記事本,寫出html文檔最基本四個標簽,如上圖,并能知道標簽和標簽屬性的書寫格式,如果還是有些暈,就把網知博學技術博客中的web前端學習筆記一到四從新閱讀一次吧。
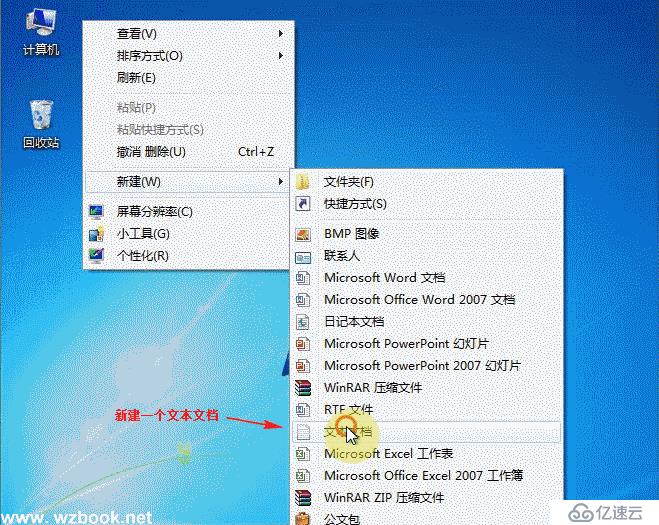
新建一個文本文檔 → 把文本文檔的擴展名txt更改為html → 鼠標右鍵選擇打開方式使用筆記本 → 打開后在里邊寫最基本的標簽和屬性,然后保存,雙擊即可使用關聯的瀏覽器打開查看效果!如下圖。如果你從未寫過標簽代碼,必須多寫幾次,熟悉格式。跟著下面的gif圖片多做幾次把

此篇學習筆記為網知博學原創,轉載請附上文章鏈接并注明: 網知博學-技術博客 WEB前端學習筆記 五
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。