您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下html怎么設置title換行的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
直接填寫title內容時候“回車鍵”換行,示例代碼如下:
<a href='http://www.億速云.com/jiqiao/j510.shtml' target='_ablank' title='標 題:DIVCSS5 作 者:DIVCSS5 轉 貼 自:CSS原創 更新時間:2013-05-17 推薦等級:無 關鍵字:title換行 分頁方式:不分頁 閱讀等級:普通'>html title屬性換行</a>
瀏覽器效果截圖:

鼠標移到a鏈接文字上提示內容換行效果截圖
使用代碼換行共兩種代碼,均可實現html標簽內title內容顯示時換行。
1、換行代碼符合分別為:
“ ”和“ ”
“ ”拼寫:
&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 10(阿拉伯數字十)+ ;(小寫分號)
“ ”拼寫:
&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 13(阿拉伯數字十三)+ ;(小寫分號)
以上符合數字輸入均必須英文半角模式輸入。使用時候,在需要換行地方任選一種(組)換行符號代碼即可。
2、示例代碼如下:
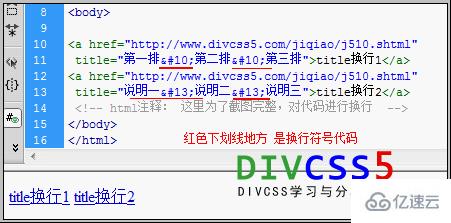
<a href="http://www.億速云.com/jiqiao/j510.shtml" title="第一排 第二排 第三排">title換行1</a> <a href="http://www.億速云.com/jiqiao/j510.shtml" title="說明一 說明二 說明三">title換行2</a> <!-- html注釋: 這里為了截圖完整,對代碼進行換行 -->
3、示例截圖

實例代碼截圖

以上就是“html怎么設置title換行”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。