您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在vscode 中自定義一個 Vue 模板?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
首先,在vs code 中打開定義模板代碼的地方
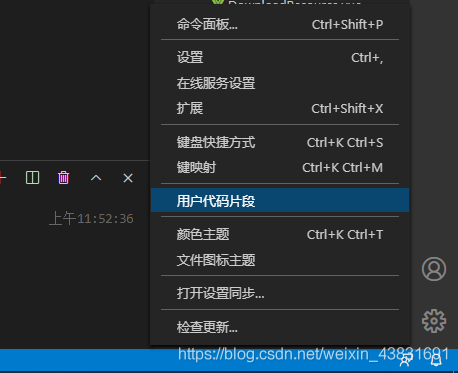
第一步,點擊“設置”圖標按鈕,在彈出的菜單中點擊的“用戶代碼片段”(也就是模板)

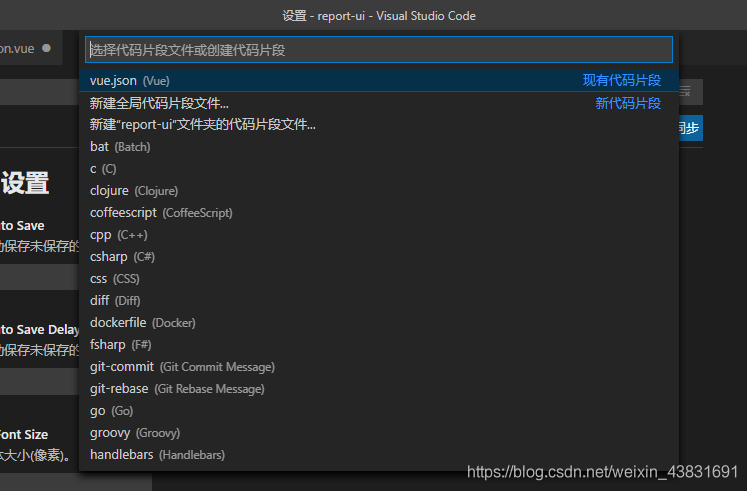
第二步,在彈出的框中選擇新建代碼片段(可選為 全局/現在的項目 創建模板)

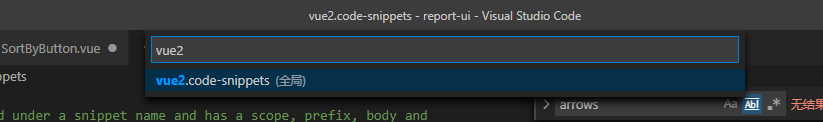
第三步,輸入要新建的模板名稱,然后,回車(這里我已經新建過了)

然后會自動打開下面這個頁面,在這里我們就可以開始新建一個vue模板了

現在我們開始創建我們的模板了 這是一個模板例子
需要的可以直接拷貝到新建的模板文件中,然后按自己的風格改改
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$TM_FILENAME_BASE\">",
" ${0}",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$TM_FILENAME_BASE',",
" data () {",
" return {",
"",
" };",
" },",
" methods: {}",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>"
],
"description": "my vue template"
}
}模板文件中各參數的含義
“prefix”: “vue”, // 定義觸發模板的,字符串代碼。這里我寫的時“vue”。使用就是輸入“vue”然后按tab
" name: ‘$TM_FILENAME_BASE',", // $TM_FILENAME_BASE 這個變量是當前的文件名
" <div class="$TM_FILENAME_BASE">", // html代碼中我習慣使用雙引號,所以這里用了反斜杠“\”轉義雙引號
description": “my vue template” // 就是字面上的意思,即,這個模板的描述信息
" ${0}", // ${0} 是生成模板后光標的位置,你可以同時放多個
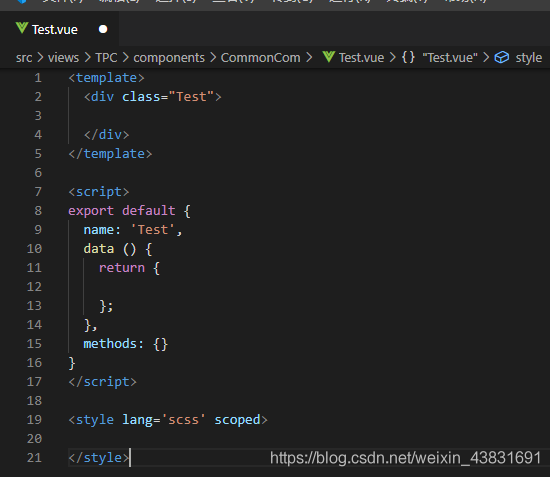
最終效果
在新建的vue文件中輸入“vue”,按tab鍵

就會自動生產一個vue的模板

關于如何在vscode 中自定義一個 Vue 模板問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。