您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在vue中使用注冊組件?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一、介紹
組件系統是Vue.js其中一個重要的概念,它提供了一種抽象,讓我們可以使用獨立可復用的小組件來構建大型應用,任意類型的應用界面都可以抽象為一個組件樹

那么什么是組件呢?
組件可以擴展HTML元素,封裝可重用的HTML代碼,我們可以將組件看作自定義的HTML元素。
二、如何注冊組件
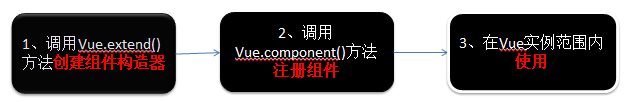
Vue.js的組件的使用有3個步驟:創建組件構造器、注冊組件和使用組件。

下面用代碼演示這三步
<!DOCTYPE html> <html> <body> <div id="app"> <!-- 注意: #app是Vue實例掛載的元素,應該在掛載元素范圍內使用組件--> <my-component></my-component> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> <!-- 1.創建一個組件構造器 --> var myComponent = Vue.extend({ template: '<div>This is my first component!</div>' }) <!-- 2.注冊組件,并指定組件的標簽,組件的HTML標簽為<my-component> --> Vue.component('my-component', myComponent) <!-- 3.通過id=app進行掛載 --> new Vue({ el: '#app' }); </script> </html>
運行結果如下:

一、 全局注冊和局部注冊
調用Vue.component()注冊組件時,組件的注冊是全局的,這意味著該組件可以在任意Vue示例下使用。
如果不需要全局注冊,或者是讓組件使用在其它組件內,可以用選項對象的components屬性實現局部注冊。
我自己的理解只要是component就代表全局組件,components代表局部組件
上面的示例可以改為局部注冊的方式:
<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 1.創建一個組件構造器
var myComponent = Vue.extend({
template: '<div>This is my first component!</div>'
})
new Vue({
el: '#app',
components: {
// 2. 將myComponent組件注冊到Vue實例下
'my-component' : myComponent
}
});
</script>
</html>由于my-component組件是注冊在#app元素對應的Vue實例下的,所以它不能在其它Vue實例下使用。
<div id="app2">
<!-- 不能使用my-component組件,因為my-component是一個局部組件,它屬于#app-->
<my-component></my-component>
</div>
<script>
new Vue({
el: '#app2'
});
</script>二、組件注冊語法糖
以上組件注冊的方式有些繁瑣,Vue.js為了簡化這個過程,提供了注冊語法糖
// 全局注冊,my-component1是標簽名稱
Vue.component('my-component1',{
template: '<div>This is the first component!</div>'
})
var vm1 = new Vue({
el: '#app1'
}) Vue.component()的第1個參數是標簽名稱,第2個參數是一個選項對象,使用選項對象的template屬性定義組件模板。
使用這種方式,Vue在背后會自動地調用Vue.extend()。
components實現局部注冊
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注冊,my-component2是標簽名稱
'my-component2': {
template: '<div>This is the second component!</div>'
},
// 局部注冊,my-component3是標簽名稱
'my-component3': {
template: '<div>This is the third component!</div>'
}
}
}三、父組件和子組件
我們可以在組件中定義并使用其他組件,這就構成了父子組件的關系。
<!DOCTYPE html>
<html>
<body>
<div id="app">
<parent-component>
</parent-component>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<p>This is a child component!</p>'
})
var Parent = Vue.extend({
// 在Parent組件內使用<child-component>標簽
template :'<p>This is a Parent component</p><child-component></child-component>',
components: {
// 局部注冊Child組件,該組件只能在Parent組件內使用
'child-component': Child
}
})
// 全局注冊Parent組件
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html>這段代碼的運行結果如下

四、使用script或template標簽
盡管語法糖簡化了組件注冊,但在template選項中拼接HTML元素比較麻煩,這也導致了HTML和JavaScript的高耦合性。
慶幸的是,Vue.js提供了兩種方式將定義在JavaScript中的HTML模板分離出來。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue組件</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app1">
<my-com></my-com>
<my-com1></my-com1>
</div>
<template id="myCom">
<div>這是template標簽構建的組件</div>
</template>
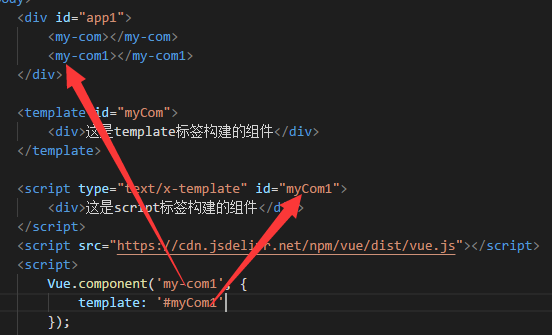
<script type="text/x-template" id="myCom1">
<div>這是script標簽構建的組件</div>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-com1', {
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',
components: {
'my-com': {
template: '#myCom'
}
}
});
</script>
</body>
</html>運行結果:

注意:使用<script>標簽時,type指定為text/x-template,意在告訴瀏覽器這不是一段js腳本,瀏覽器在解析HTML文檔時會忽略<script>標簽內定義的內容。

在理解了組件的創建和注冊過程后,我建議使用<script>或<template>標簽來定義組件的HTML模板。
這使得HTML代碼和JavaScript代碼是分離的,便于閱讀和維護。
五、模板的注意事項
1. 以子標簽的形式在父組件中使用
<div id="app"> <parent-component> <child-component></child-component> </parent-component> </div>
上面是錯誤的。為什么這種方式無效呢?因為當子組件注冊到父組件時,Vue.js會編譯好父組件的模板,模板的內容已經決定了父組件將要渲染的HTML。
<parent-component>…</parent-component>相當于運行時,它的一些子標簽只會被當作普通的HTML來執行,<child-component></child-component>不是標準的HTML標簽,會被瀏覽器直接忽視掉
2.組件的模板只能有一個根元素。下面的情況是不允許的。
template: `<div>這是一個局部的自定義組件,只能在當前Vue實例中使用</div>
<button>hello</button>`
3.組件中的data必須是函數
注冊組件時傳入的配置和創建Vue實例差不多,但也有不同,其中一個就是data屬性必須是一個函數。
這是因為如果像Vue實例那樣,傳入一個對象,由于JS中對象類型的變量實際上保存的是對象的引用,所以當存在多個這樣的組件時,會共享數據,導致一個組件中數據的改變會引起其他組件數據的改變。
而使用一個返回對象的函數,每次使用組件都會創建一個新的對象,這樣就不會出現共享數據的問題來了。
4.關于DOM模板的解析
當使用 DOM 作為模版時 (例如,將 el 選項掛載到一個已存在的元素上), 你會受到 HTML 的一些限制,因為 Vue 只有在瀏覽器解析和標準化 HTML 后才能獲取模板內容。尤其像這些元素 <ul>,<ol>,<table>,<select> 限制了能被它包裹的元素,而一些像 <option> 這樣的元素只能出現在某些其它元素內部
在自定義組件中使用這些受限制的元素時會導致一些問題,例如
<table> <my-row>...</my-row> </table>
自定義組件 <my-row> 被認為是無效的內容,因此在渲染的時候會導致錯誤。這時應使用特殊的 is 屬性:
<table> <tr is="my-row"></tr> </table>
也就是說,標準HTML中,一些元素中只能放置特定的子元素,另一些元素只能存在于特定的父元素中。比如table中不能放置div,tr的父元素不能div等。所以,當使用自定義標簽時,標簽名還是那些標簽的名字,但是可以在標簽的is屬性中填寫自定義組件的名字。
三、動態組件
有的時候,在不同組件之間進行動態切換是非常有用的,比如在一個多標簽的界面里
簡單點說:就是幾個組件放在一個掛載點下,然后根據父組件的某個變量來決定顯示哪個,或者都不顯示。
要點:在掛載點使用component標簽,然后使用v-bind:is=”組件名”,會自動去找匹配的組件名,如果沒有,則不顯示
動態組件,先看案例效果:
代碼演示:css代碼就不復制了,上面案例效果里有。
<script src="https://unpkg.com/vue"></script>
<div id="dynamic-component-demo" class="demo">
<button v-for="tab in tabs"
v-bind:key="tab"
v-bind:class="['tab-button', { active: currentTab === tab }]"
v-on:click="currentTab = tab">{{ tab }}</button>
<component v-bind:is="currentTabComponent" class="tab"></component>
</div>這里v-bind:key其實可有可無,具體key介紹可以看官網。
這里v-bind:class和v-on:click都是用來為了改變樣式用的。
關鍵是component組件標簽。
<script>
//顯示定義了三個組件
Vue.component('tab-科長', {
template: '<div>一共有100個科長</div>'
})
Vue.component('tab-處長', {
template: '<div>一種有50個處長</div>'
})
Vue.component('tab-局長', {
template: '<div>一共有10個局長</div>'
})
new Vue({
el: '#dynamic-component-demo',
data: {
currentTab: '局長',
tabs: ['科長', '處長', '局長']
},
//計算屬性,根據currentTab的改變來判斷選擇哪個組件
computed: {
currentTabComponent: function() {
return 'tab-' + this.currentTab
}
}
})
</script>Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
關于如何在vue中使用注冊組件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。