溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vscode創建代碼模板的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
選擇菜單里的 文件 > 首選項 > 用戶代碼片段

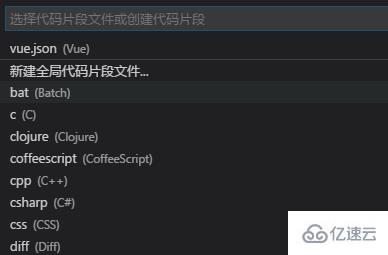
選擇你需要自定義模板的文件,以vue為例

配置對應文件json
把代碼片段寫在json里。每個代碼段都是在一個代碼片段名稱下定義的,并且有prefix、body和description。prefix是用來觸發代碼片段的。使用 $1,$2 等指定光標位置,這些數字指定了光標跳轉的順序,$0表示最終光標位置。
{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$1',",
" data() { ",
" return {",
"",
" }",
" }",
" }",
"</script>",
"",
"<style lang=\"\" scoped>",
" .$1{",
"",
" }",
"</style>"
],
"description": "my vue template"
}
}以上是“vscode創建代碼模板的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。