您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在Vue.js中自定義指令,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
自定義指令
自定義指令的注冊方法和組件很像,也分全局注冊和局部注冊,比如注冊一個v-focus指令用于在<input>、<textarea>元素初始化時自動獲得焦點,共有兩種寫法:
//全局注冊
Vue.directive('focus',{
//指令選項
});
//局部注冊
var app = new Vue({
el: '#app',
directive: {
focus: {
//指令選項
}
}
});自定義指令的選項是由幾個鉤子函數組成的,每個都是可選的。
自定義指令的各個選項如下:
bind: 只調用一次,指令第一次綁定到元素時調用,用這個鉤子函數可以定義一個在綁定時執行一次的初始化動作。
inserted: 被綁定元素插入父節點時調用(父節點存在即可調用,不必在于document中)。
update: 被綁定元素所在的模板更新時調用,而不論綁定值是否變化。通過比較更新前后的綁定值,可以忽略不必要的模板更新。
componentUpdated: 被綁定元素所在模板完成一次更新周期時調用。
unbind: 只調用一次,指令與元素解綁時調用。
可以根據需求在不同的鉤子函數內完成邏輯代碼,例如上面的v-focus,我們希望在元素插入父節點時就調用,那用到的最好是inserted。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>自定義指令</title>
</head>
<body>
<div id="app">
<input type="text" v-focus>
</div>
<script>
Vue.directive('focus',{
inserted: function (el) {
//聚焦元素
el.focus();
}
});
var app = new Vue({
el: '#app'
});
</script>
</body>
</html>
每個鉤子函數都有幾個參數可用,具體如下:
el: 指令所綁定的元素,可以用來直接操作DOM
binding: 一個對象,包含以下屬性:
name:指令名,不包括v-前綴
valule:指令的綁定值,例如v-my-directive=“1 + 1”,value的值是2
oldValue:指令綁定的前一個值,僅在update和componentUpdated鉤子中可用。無論值是否改變都可用
expression:綁定值的字符串形式。例如v-my-directive=“1 + 1”,expression的值是”1 + 1“
arg:傳給指令的參數。例如v-my-directive:foo,arg的值是foo
modifiers:一個包含修飾符的對象。例如v-my-directive.foo.bar,修飾符對象modifiers的值是{ foo:true, bar:true}
vnode: Vue編譯生成的虛擬節點。
oldVnode: 上一個虛擬節點僅在update和componentUpdated鉤子中可用。
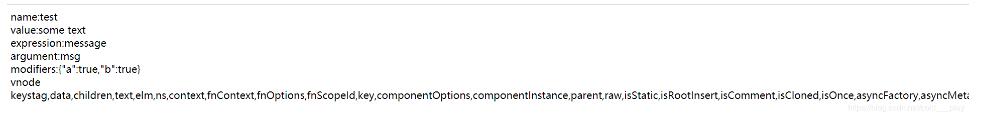
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>自定義指令</title>
</head>
<body>
<div id="app">
<div v-test:msg.a.b="message"></div>
</div>
<script>
Vue.directive('test',{
bind: function (el, binding, vnode) {
var keys = [];
for(var i in vnode){
keys.push(i);
}
el.innerHTML =
'name:' + binding.name + '<br/>' +
'value:' + binding.value + '<br/>' +
'expression:' + binding.expression + '<br/>' +
'argument:' + binding.arg + '<br/>' +
'modifiers:' + JSON.stringify(binding.modifiers) + '<br/>' +
'vnode keys' + keys.join(',');
}
});
var app = new Vue({
el: '#app',
data: {
message: 'some text'
}
});
</script>
</body>
</html>
以上就是如何在Vue.js中自定義指令,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。