溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關OpenLayers加載縮放控件的使用方法,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、一般的地圖打開都有放大、縮小和全圖的導航條,以便于用戶對地圖的查看,下面我們將在OpenLayers中實現這一功能;
2、在之前創建的空白站點下面新建一個html的頁面,引入ol.js和ol.css文件,然后在body標簽中創建一個div,作為地圖加載的容器;
3、代碼實現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>加載并顯示OSM地圖</title>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<style type="text/css">
#map .ol-zoomslider
{
background-color : transparent;
top : 2.3em;
}
#map .ol-zoom-extent
{
top: 280px;
}
</style>
<script type="text/javascript">
window.onload = function () {
//實例化map對象并加載地圖
//使用Openlayers初始化一幅地圖時,target、layers和view不可少
var map = new ol.Map({
//地圖容器div的id
target: 'map',
//在地圖容器中加載的圖層
layers: [
//加載瓦片數據
new ol.layer.Tile({
//瓦片的數據源
source: new ol.source.OSM()
})
],
//地圖視圖設置
view: new ol.View({
//地圖中心點
center: [0, 0],
//地圖初始顯示級別
zoom: 2
})
});
//實例化ZoomSlider控件
var zoomslider = new ol.control.ZoomSlider();
//加載ZoomSlider控件到地圖容器中
map.addControl(zoomslider);
//實例化ZoomToExtent
var zoomToExtent = new ol.control.ZoomToExtent({
extent: [
//Todo 這個范圍應該怎么確定
13100000, 4290000,
13200000, 5210000
]
});
//加載ZoomToExtent到map中
map.addControl(zoomToExtent);
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>4、運行結果
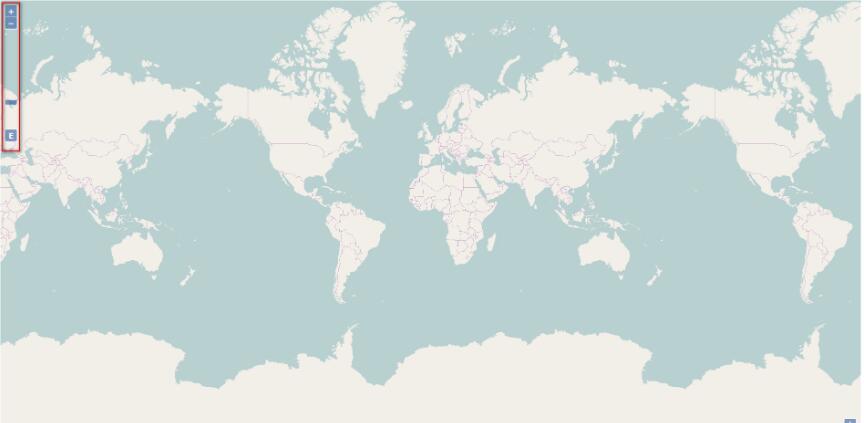
此時我們打開地圖時可以看見放大縮小和全圖的導航條了:

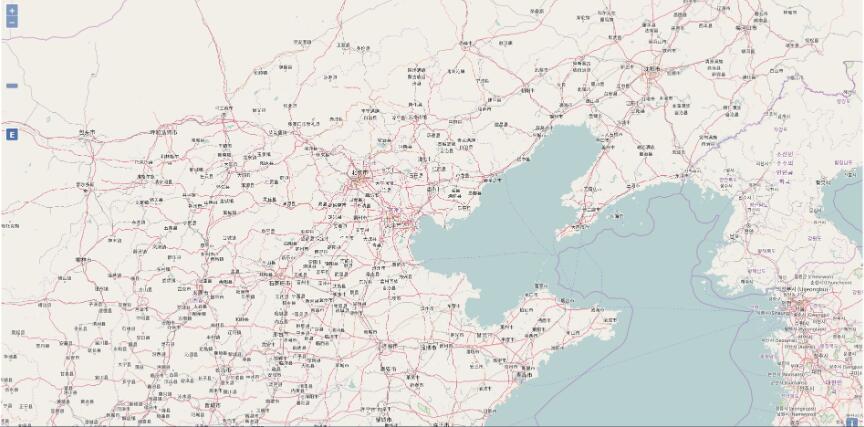
我們拖動中間的滑塊可以放大縮小地圖,單擊E的圖標可以直接定位到北京附近(之前設置的Extent屬性的坐標在北京附近):

看完上述內容,你們對OpenLayers加載縮放控件的使用方法有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。