您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何解析OpenLayers 3加載矢量地圖源的問題,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
矢量圖使用直線和曲線來描述圖形,這些圖形的元素是一些點、線、矩形、多邊形、圓和弧線等等,它們都是通過數學公式計算獲得的。由于矢量圖形可通過公式計算獲得,所以矢量圖形文件體積一般較小。矢量圖形最大的優點是無論放大、縮小或旋轉等不會失真。在地圖中存在著大量的應用,是地圖數據中非常重要的組成部分。
為了便于存儲,傳遞,使用,矢量地圖會按照一定的格式來表達,比如常見的GeoJSON,TopoJSON,GML,KML,ShapeFile等等。 除了最后一個ShapeFile,其他幾個格式的矢量地圖OpenLayers 3都支持。
1、項目結構

2、map.geojson

{"type":"FeatureCollection","features":[{"type":"Feature","properties":{},"geometry":{"type":"Polygon","coordinates":[[[104.08859252929688,30.738294707383368],[104.18060302734375,30.691068801620155],[104.22042846679688,30.739475058679485],[104.08859252929688,30.738294707383368]]]}},{"type":"Feature","properties":{},"geometry":{"type":"Polygon","coordinates":[[[104.08859252929688,30.52323029223123],[104.08309936523438,30.359841397025537],[104.1998291015625,30.519681272749402],[104.08859252929688,30.52323029223123]]]}},{"type":"Feature","properties":{},"geometry":{"type":"Polygon","coordinates":[[[103.70269775390624,30.675715404167743],[103.69308471679688,30.51494904517773],[103.83316040039062,30.51494904517773],[103.86474609375,30.682801890953776],[103.70269775390624,30.675715404167743]]]}}]}
3、map.html
<!Doctype html>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta http-equiv='Content-Type' content='text/html;charset=utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'>
<meta content='always' name='referrer'>
<title>OpenLayers 3 :加載矢量地圖</title>
<link href='ol.css ' rel='stylesheet' type='text/css'/>
<script type='text/javascript' src='ol.js' charset='utf-8'></script>
</head>
<body>
<div id='map' style='width: 1000px;height: 800px;margin: auto'></div>
<script>
/**
* 創建地圖
*/
new ol.Map({
// 設置地圖圖層
layers: [
//創建一個使用Open Street Map地圖源的圖層
new ol.layer.Tile({
source: new ol.source.OSM()
}),
//加載一個geojson的矢量地圖
new ol.layer.Vector({
source: new ol.source.Vector({
url: 'geojson/map.geojson', // 地圖來源
format: new ol.format.GeoJSON() // 解析矢量地圖的格式化類
})
})
],
// 設置顯示地圖的視圖
view: new ol.View({
center: [104,30], // 設置地圖顯示中心于經度104度,緯度30度處
zoom: 10, // 設置地圖顯示層級為10
projection: 'EPSG:4326' //設置投影
}),
// 讓id為map的div作為地圖的容器
target: 'map'
})
</script>
</body>
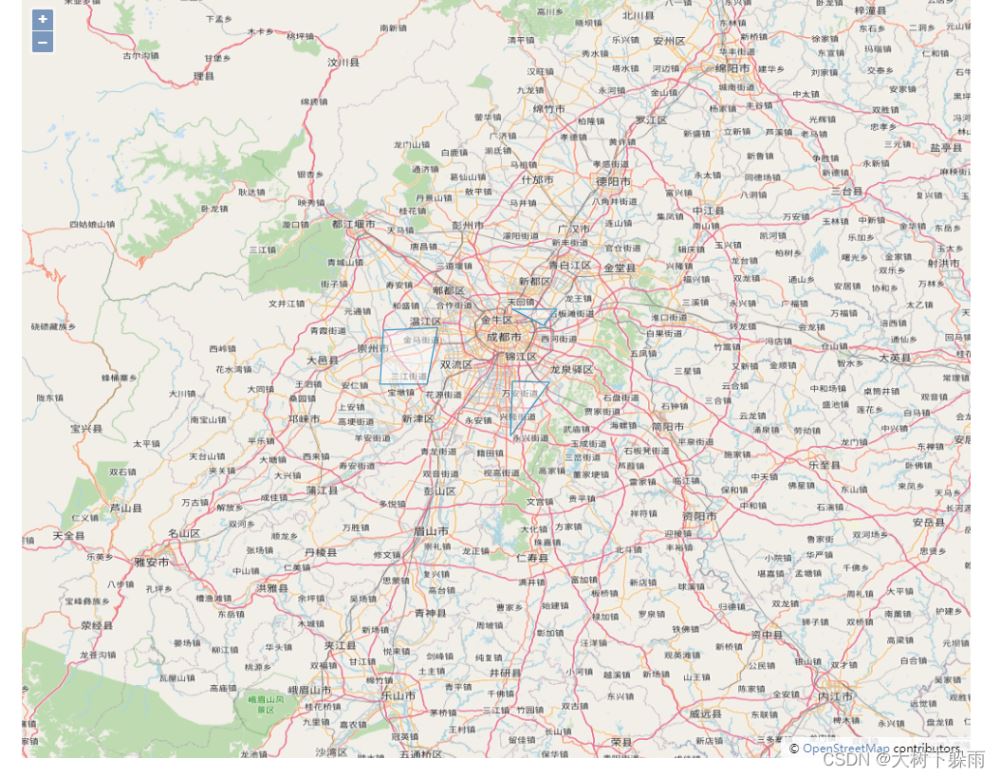
</html>4、運行結果

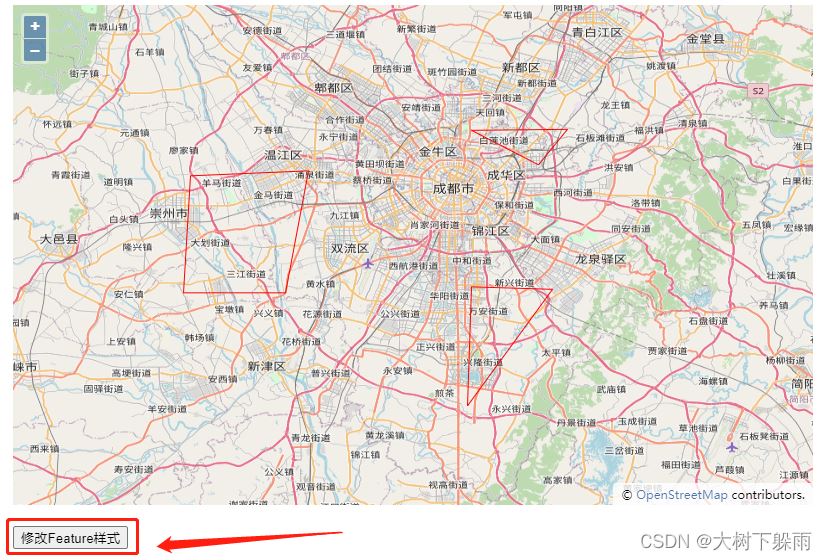
1、map2.html
<!Doctype html>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta http-equiv='Content-Type' content='text/html;charset=utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'>
<meta content='always' name='referrer'>
<title>OpenLayers 3 :獲取矢量地圖上的所有Feature,并設置樣式</title>
<link href='ol.css ' rel='stylesheet' type='text/css'/>
<script type='text/javascript' src='ol.js' charset='utf-8'></script>
</head>
<body>
<div id='map' style='width: 800px;height:500px;margin: auto'></div>
<br>
<div style='width: 800px;margin: auto'>
<button type="button" onclick = 'updateStyle()' >修改Feature樣式</button>
</div>
<script>
/**
* 創建地圖
*/
var map = new ol.Map({
// 設置地圖圖層
layers: [
//創建一個使用Open Street Map地圖源的圖層
new ol.layer.Tile({
source: new ol.source.OSM()
}),
],
// 設置顯示地圖的視圖
view: new ol.View({
center: [104,30], // 設置地圖顯示中心于經度104度,緯度30度處
zoom: 10, // 設置地圖顯示層級為10
projection: 'EPSG:4326' //設置投影
}),
// 讓id為map的div作為地圖的容器
target: 'map'
});
//創建一個矢量地圖源圖層,并設置樣式
var vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
url: 'geojson/map.geojson', // 地圖來源
format: new ol.format.GeoJSON() // 解析矢量地圖的格式化類
}),
// 設置樣式,顏色為綠色,線條粗細為1個像素
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'green',
size: 1
})
})
});
map.addLayer(vectorLayer);
/**
* 獲取矢量圖層上所有的Feature,并設置樣式
*/
function updateStyle(){
//創建樣式,顏色為紅色,線條粗細為3個像素
var featureStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
size: 3
})
})
//獲取矢量圖層上所有的Feature
var features = vectorLayer.getSource().getFeatures()
//遍歷所有的Feature,并為每個Feature設置樣式
for (var i = 0;i<features.length;i++){
features[i].setStyle(featureStyle)
}
}
</script>
</body>
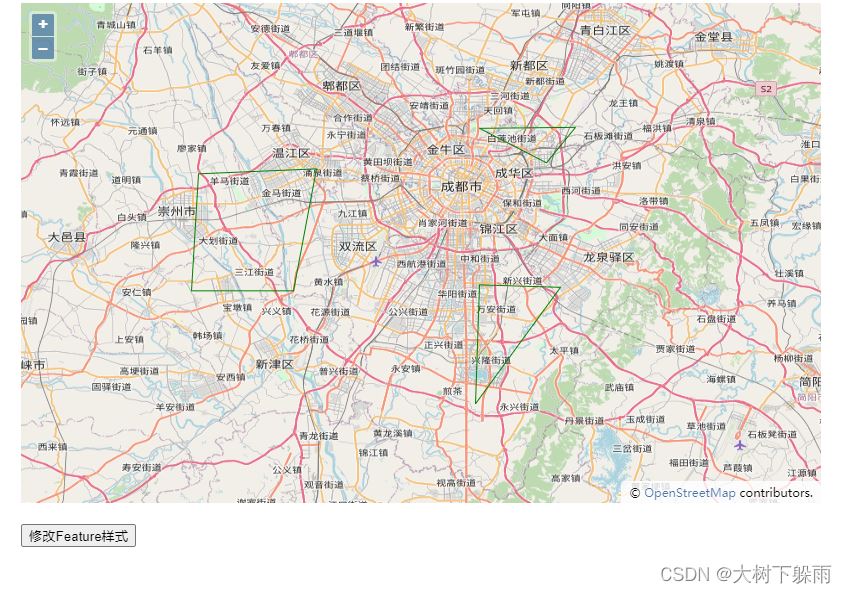
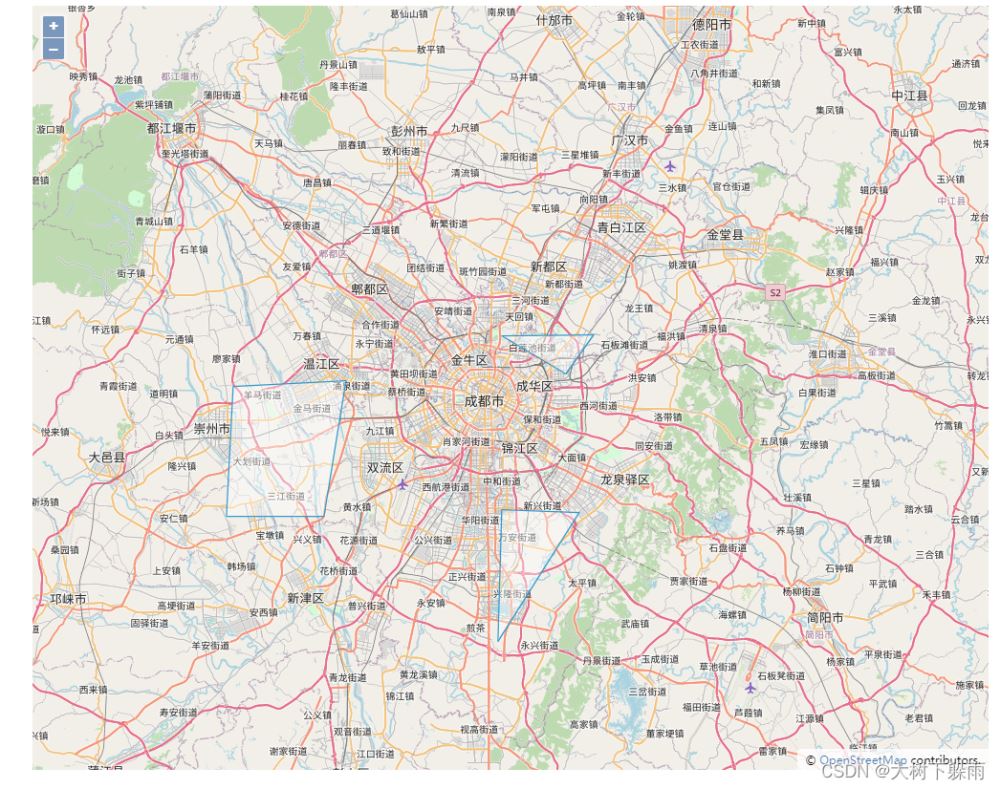
</html>2、運行結果


4、矢量地圖坐標系轉換
矢量地圖用的是EPSG:4326,我們可以通過OpenLayers 3內置了地圖格式解析器,將坐標轉換為EPSG:3857
1、map3.html
<!Doctype html>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta http-equiv='Content-Type' content='text/html;charset=utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'>
<meta content='always' name='referrer'>
<title>OpenLayers 3 :矢量地圖坐標系轉換</title>
<link href='ol.css ' rel='stylesheet' type='text/css'/>
<script type='text/javascript' src='ol.js' charset='utf-8'></script>
<script src="jquery-3.6.0.js"></script>
</head>
<body>
<div id='map' style='width: 1000px;height: 800px;margin: auto'></div>
<script>
/**
* 創建地圖
*/
var map = new ol.Map({
// 設置地圖圖層
layers: [
//創建一個使用Open Street Map地圖源的圖層
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
// 設置顯示地圖的視圖
view: new ol.View({
center: ol.proj.fromLonLat([104,30]), // 設置地圖顯示中心于經度104度,緯度30度處
zoom: 10, // 設置地圖顯示層級為10
}),
// 讓id為map的div作為地圖的容器
target: 'map'
});
// 加載矢量地圖
function addGeoJSON(data) {
var layer = new ol.layer.Vector({
source: new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(data, { // 用readFeatures方法可以自定義坐標系
dataProjection: 'EPSG:4326', // 設定JSON數據使用的坐標系
featureProjection: 'EPSG:3857' // 設定當前地圖使用的feature的坐標系
})
})
});
map.addLayer(layer);
};
$.ajax({
url: 'geojson/map.geojson',
success: function(data, status) {
// 成功獲取到數據內容后,調用方法將矢量地圖添加到地圖
addGeoJSON(data);
}
});
</script>
</body>
</html>2、運行結果

看完上述內容,你們對如何解析OpenLayers 3加載矢量地圖源的問題有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。