您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用OpenLayers3實現圖層控件功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1. 前言
在實際應用中,我們將加載到地圖容器中的圖層通過圖層顯示的控件功能,來顯示加載的圖層,便于用戶查看與操作,OpenLayers 3 中并沒有提供類似的圖層控件,但是他的 API 卻提供了該功能的相關接口,我們可以通過調用相關的接口,實現該功能。
2. 實現思路
(1)新建一個網頁,參考前面的文章加載OSM瓦片圖層的方法,加載OSM瓦片、MapQuest 影像、JSON 與KML 格式的矢量圖。
(2)在地圖容器中新建一個div 層,用于顯示圖層列表,在圖層列表div 中,添加一個列表頭部div 、圖層列表 ul ,并通過 css 控制他的樣式。
(3)編寫加載圖層列表的功能函數,在地圖加載后,調用該方法,實現圖層列表的展示。
3. 實現圖層列表功能的代碼如下:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加載圖層控件</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/ol.css" rel="external nofollow" >
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="css/ZoomSlider.css" rel="external nofollow" >
<script src="js/ol.js"></script>
<script src="js/loadLayersControl.js"></script>
<style>
body,
html,
div,
ul,
li,
iframe,
p,
img {
border: none;
padding: 0;
margin: 0;
font-size: 14px;
font-family: "微軟雅黑";
}
#map {
width: 100%;
height: 100%;
position: absolute;
}
/* 圖層控件層樣式設置 */
.layerControl {
position: absolute;
bottom: 5px;
min-width: 200px;
max-height: 200px;
right: 0px;
top: 5px;
z-index: 2001;
/*在地圖容器中的層,要設置z-index的值讓其顯示在地圖上層*/
color: #ffffff;
background-color: #4c4e5a;
border-width: 10px;
/*邊緣的寬度*/
border-radius: 10px;
/*圓角的大小 */
border-color: #000 #000 #000 #000;
/*邊框顏色*/
}
.layerControl .title {
font-weight: bold;
font-size: 15px;
margin: 10px;
}
.layerTree li {
list-style: none;
margin: 5px 10px;
}
/* 鼠標位置控件層樣式設置 */
#mouse-position {
float: left;
position: absolute;
bottom: 5px;
width: 200px;
height: 20px;
z-index: 2000;
/*在地圖容器中的層,要設置z-index的值讓其顯示在地圖上層*/
}
</style>
</head>
<body onload="init()">
<div id="map">
<div id="layerControl" class="layerControl">
<div class="title"><label>圖層列表</label></div>
<ul id="layerTree" class="layerTree"></ul>
</div>
</div>
</body>
</html>代碼解析:
創建一個id為 layerControl 的 div 作為顯示圖層列表,通過設置 z-index 讓其顯示到地圖的上方,以及通過圖層列表容器中新建一個列表(id為layerTree的ul)來承載地圖容器中的圖層。列表中的 li 是通過代碼動態創建的,在html中只創建ul。
js代碼 :
var layer = new Array(); //map中的圖層數組
var layerName = new Array(); //圖層名稱數組
var layerVisibility = new Array(); //圖層可見屬性數組
/**
* 加載圖層列表數據
* @param {ol.Map} map 地圖對象
* @param {string} id 圖層列表容器ID
*/
function loadLayersControl(map, id) {
var treeContent = document.getElementById(id); //圖層目錄容器
var layers = map.getLayers(); //獲取地圖中所有圖層
for (var i = 0; i < layers.getLength(); i++) {
//獲取每個圖層的名稱、是否可見屬性
layer[i] = layers.item(i);
layerName[i] = layer[i].get('name');
layerVisibility[i] = layer[i].getVisible();
//新增li元素,用來承載圖層項
var elementLi = document.createElement('li');
treeContent.appendChild(elementLi); // 添加子節點
//創建復選框元素
var elementInput = document.createElement('input');
elementInput.type = "checkbox";
elementInput.name = "layers";
elementLi.appendChild(elementInput);
//創建label元素
var elementLable = document.createElement('label');
elementLable.className = "layer";
//設置圖層名稱
setInnerText(elementLable, layerName[i]);
elementLi.appendChild(elementLable);
//設置圖層默認顯示狀態
if (layerVisibility[i]) {
elementInput.checked = true;
}
addChangeEvent(elementInput, layer[i]); //為checkbox添加變更事件
}
}
/**
* 為checkbox元素綁定變更事件
* @param {input} element checkbox元素
* @param {ol.layer.Layer} layer 圖層對象
*/
function addChangeEvent(element, layer) {
element.onclick = function() {
if (element.checked) {
layer.setVisible(true); //顯示圖層
} else {
layer.setVisible(false); //不顯示圖層
}
};
}
/**
* 動態設置元素文本內容(兼容)
*/
function setInnerText(element, text) {
if (typeof element.textContent == "string") {
element.textContent = text;
} else {
element.innerText = text;
}
}
function init() {
//實例化Map對象加載地圖
var map = new ol.Map({
target: 'map', //地圖容器div的ID
//地圖容器中加載的圖層
layers: [
//加載瓦片圖層數據
new ol.layer.Tile({
source: new ol.source.OSM(),
name: '世界地圖(OSM瓦片)'
}),
new ol.layer.Vector({
source: new ol.source.Vector({
url: 'data/geojson/countries.geojson',
format: new ol.format.GeoJSON()
}),
name: '國界(Json格式矢量圖)'
}),
new ol.layer.Vector({
source: new ol.source.Vector({
url: 'data/kml/2012-02-10.kml',
format: new ol.format.KML({
extractStyles: false
})
}),
name: '點(KML格式矢量圖)'
})
],
//地圖視圖設置
view: new ol.View({
center: [0, 0], //地圖初始中心點
zoom: 2 //地圖初始顯示級別
})
});
//實例化ZoomSlider控件并加載到地圖容器中
var zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
//實例化zoomToExent控件并加載到地圖容器中
var zoomToExent = new ol.control.ZoomToExtent({
extend: [13100000, 4290000,
13200000, 5210000
]
});
map.addControl(zoomToExent);
//加載圖層列表數據
loadLayersControl(map, "layerTree");
}代碼解析:
(1)首先創建一個地圖容器,分別加載 OSM 瓦片圖層、JSON 與 KML 格式的矢量圖,并在初始化這些圖層時,新增一個 name 屬性,用于說明當前圖層的名稱。
(2)封裝了一個功能函數 loadLayersControl ,用于加載圖層了列表,需要傳入兩個參數,map 與 id 分別為地圖容器對象、圖層列表 id ,實現思路:
①調用 Map 對象的 getLayers 方法獲取當前地圖容器中加載的所有圖層,存入圖層數組layer中。
②遍歷這些圖層,通過圖層對象調用 get(‘name') 得到圖層名,并存入圖層名稱數組 layerName 中,調用 getVisible() 得到圖層的可見屬性,并存入到圖層可見性數組中(layerVisibility)
③分別新增 li 元素,用來承載圖層項,在 li 中創建復選框元素(checkbox)控制圖層顯示,創建 label 元素顯示圖層名稱。其中,通過 addChangeEvent 方法為checkbox 元素綁定變更事件,在事件中實現通過 Layer 的 setVisible 方法控制圖層的顯示。
(3)在 head 標簽中,通過 script 標簽引入 loadLayersControl.js,實現動態加載圖層列表。
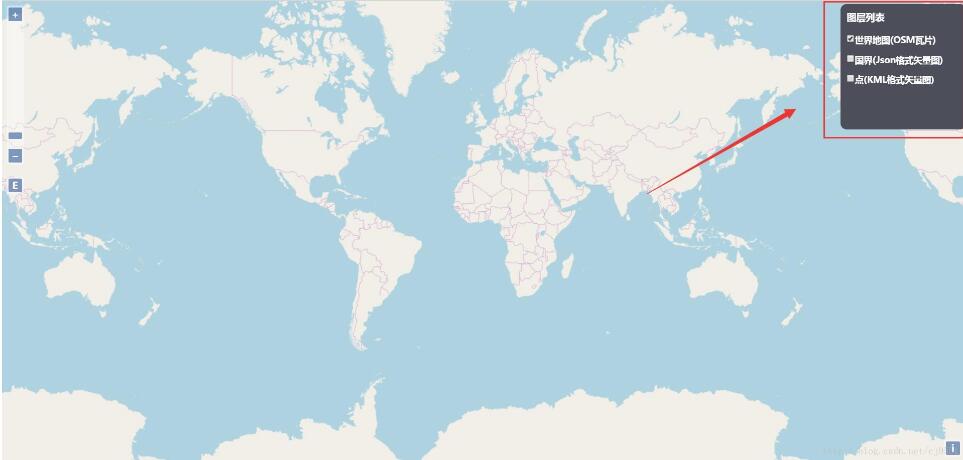
4. 實現效果如下:

以上就是使用OpenLayers3實現圖層控件功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。