溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用OpenLayers實現一個圖層切換控件?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
OpenLayers并沒有封裝圖層切換的控件,所以我們需要自己來實現圖層控件。
自定義圖層切換控件的原理很簡單:顯示某個圖層時,將其他圖層隱藏。
完整代碼:
layerSwitch.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圖層切換控件</title>
<link rel="stylesheet" href="../v5.3.0/css/ol.css" />
<script src="../v5.3.0/build/ol.js"></script>
</head>
<body>
<div id="controls">
<input type="checkbox" id="osm" checked />OpenStreetMap
<input type="checkbox" id="bingmap" />Bing Map
<input type="checkbox" id="stamen" />Stamen Map
</div>
<div id="map"></div>
<script>
let map = new ol.Map({
target: 'map', // 關聯到對應的div容器
layers: [
new ol.layer.Tile({ // OpenStreetMap圖層
source: new ol.source.OSM()
}),
new ol.layer.Tile({ // Bing Map圖層
source: new ol.source.BingMaps({
key: '略', // 可以自行到Bing Map官網申請key
imagerySet: 'Aerial'
}),
visible: false // 先隱藏該圖層
}),
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'watercolor'
}),
visible: false // 先隱藏該圖層
})
],
view: new ol.View({ // 地圖視圖
projection: 'EPSG:3857',
center: [0, 0],
zoom: 0
})
});
let controls = document.getElementById('controls');
// 事件委托
controls.addEventListener('click', (event) => {
if(event.target.checked){ // 如果選中某一復選框
// 通過DOM元素的id值來判斷應該對哪個圖層進行顯示
switch(event.target.id){
case "osm":
map.getLayers().item(0).setVisible(true);
break;
case "bingmap":
map.getLayers().item(1).setVisible(true);
break;
case "stamen":
map.getLayers().item(2).setVisible(true);
break;
default: break;
}
}else{ // 如果取消某一復選框
// 通過DOM元素的id值來判斷應該對哪個圖層進行隱藏
switch(event.target.id){
case "osm":
map.getLayers().item(0).setVisible(false);
break;
case "bingmap":
map.getLayers().item(1).setVisible(false);
case "stamen":
map.getLayers().item(2).setVisible(false);
default: break;
}
}
});
</script>
</body>
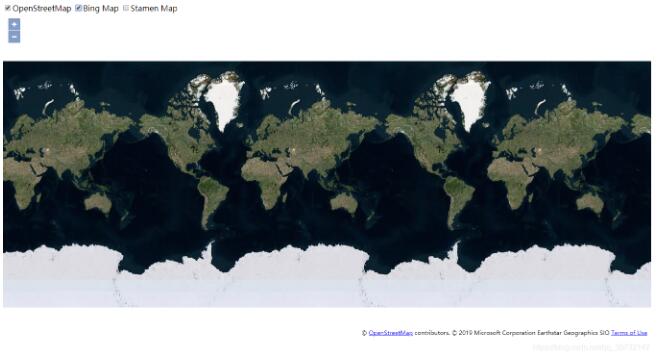
</html>實現效果:

代碼整體邏輯是很簡單的,其中使用了事件委托這一機制來綁定事件,事件委托可以減少事件綁定導致的內存消耗,所以平時開發時推薦多使用事件委托。
另外,map.getLayers()返回一個ol.Collection類的對象,該對象中包含了地圖中的三個圖層對象(ol.layer.Tile),可以為item()方法傳入對應索引來取出對應圖層對象。
看完上述內容,你們掌握使用OpenLayers實現一個圖層切換控件的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。