溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用JavaScript實現一個拖放刪除功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
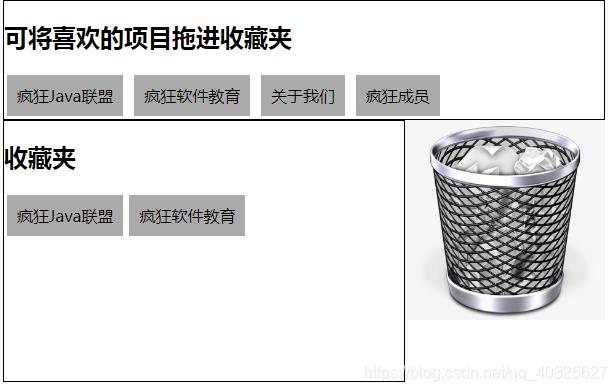
實現的效果如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>通過拖放實現添加刪除</title>
<style type="text/css">
div>div{
display: inline-block;
padding: 10px;
background-color: #aaa;
margin: 3px;
}
</style>
</head>
<body>
<!-- 文件所在地 -->
<div >
<h3>可將喜歡的項目拖進收藏夾</h3>
<div draggable="true" "dsHandler(event);">瘋狂Java聯盟</div>
<div draggable="true" "dsHandler(event);">瘋狂軟件教育</div>
<div draggable="true" "dsHandler(event);">關于我們</div>
<div draggable="true" "dsHandler(event);">瘋狂成員</div>
</div>
<!-- 收藏夾 -->
<div id="dest" >
<h3 "return false;">收藏夾</h3>
</div>
<!-- 垃圾簍 -->
<img id="gb" draggable="false" alt="垃圾簍" src="C:\Users\Administrator\Desktop\timg.jpg" >
<!-- js -->
<script type="text/javascript">
let dest=document.getElementById("dest");
//開始拖動事件的事件監聽器
let dsHandler=function(event){
event.dataTransfer.setData("text/plain","<item>"+event.target.innerHTML);
}
dest.function(event){
event.preventDefault();
let text=event.dataTransfer.getData("text/plain");
//如果該text以<item>開頭
if(text.indexOf("<item>")==0){
//創建一個新的div
let newEle=document.createElement("div");
//以當前事件為該元素生成唯一的ID
newEle.id=new Date().getUTCMilliseconds();
//該元素內容為“拖”過來的數據
newEle.innerHTML=text.substring(6);
//設置該元素允許拖動
newEle.draggable="true";
//為該事件的開始拖動事件指定監聽器
newEle.function(event){
//將被拖動元素的id屬性值設置成被拖動的數據
event.dataTransfer.setData("text/plain","<remove>"+newEle.id);
}
dest.appendChild(newEle);
}
}
//當把被拖動元素“放”到垃圾簍上時觸發該方法
document.getElementById("gb").function(event){
let id=event.dataTransfer.getData("text/plain");
//如果id以<remove>開頭
if (id.indexOf("<remove>")==0) {
//根據“拖”過來的數據,獲取被拖動的元素
let target=document.getElementById(id.substring(8));
//刪除被拖動的元素
dest.removeChild(target);
}
}
//ondragover 被拖動的元素進入本元素的范圍內拖動時會不斷地觸發該事件
document.function(event){
//取消事件的默認行為
return false;
}
//ondrop 其他元素被放到了本元素中時觸發該事件
document.function(event){
//取消事件的默認行為
return false;
}
</script>
</body>
</html>看完上述內容,你們掌握利用JavaScript實現一個拖放刪除功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。