溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了里JavaScript實現一個批量刪除功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
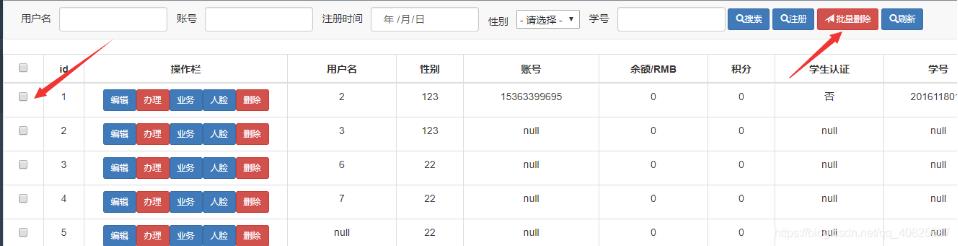
界面如下:

勾選復選框會自動記錄id,設置value=“id”即可
下面是全選操作(js):
其中開頭的復選框的id為:delete_checkbox
下面記錄條的復選框的name為:delete_checkbox
if($("input[id='delete_checkbox']").is(':checked')==true){
$('input[name="delete_checkbox"]').each(function(){
$(this).prop("checked",true);
});
}else{
$('input[name="delete_checkbox"]').each(function(){
$(this).prop("checked",false);
});
}在批量刪除按鈕加一個點擊執行的方法:user_delete()
點擊批量刪除后執行的代碼如下:
//點擊批量刪除按鈕
function user_delete() {
//獲取已經勾選的復選框
let checkedId=new Array(); //定義一個數組來保存已選中的value值
$('input[name="delete_checkbox"]:checked').each(function(){
if(!isNaN($(this).val())){
checkedId.push($(this).val());
}else{
console.log("拿不到");
}
});
if(checkedId.length == 0){
alert("請選擇要刪除的信息!");
return false;
}
console.log("拿到的數組為:"+checkedId);
console.log("拿到的字符串為:"+checkedId.toString());
//進行批量刪除操作
$.ajax({
type:"POST",
url:"",
data:{"id":checkedId.toString()},
success:function (data) {
alert("請求返回的信息!");
location.reload(); //重新刷新頁面
},
error:function () {
alert("請求失敗!");
}
});
}上述內容就是里JavaScript實現一個批量刪除功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。