溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用JavaScript實現一個拖拽選擇和刪除功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
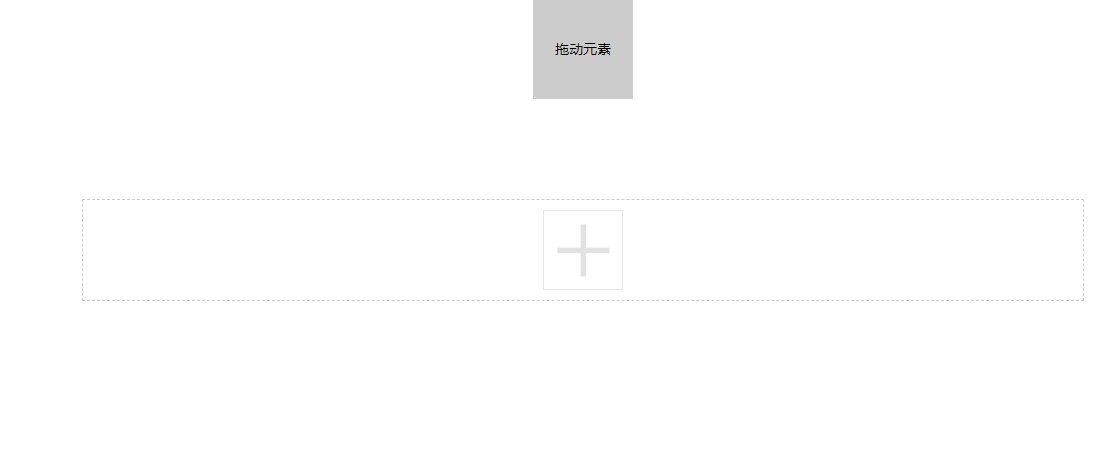
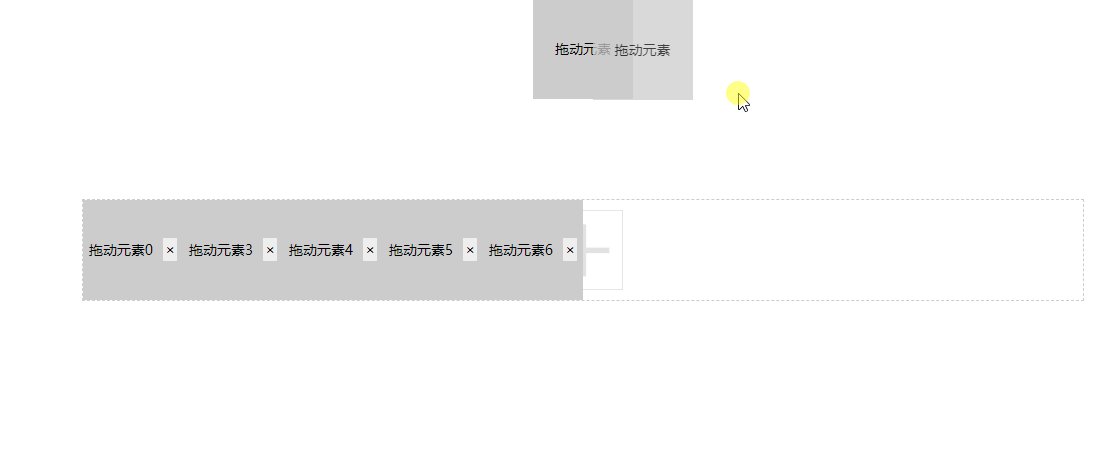
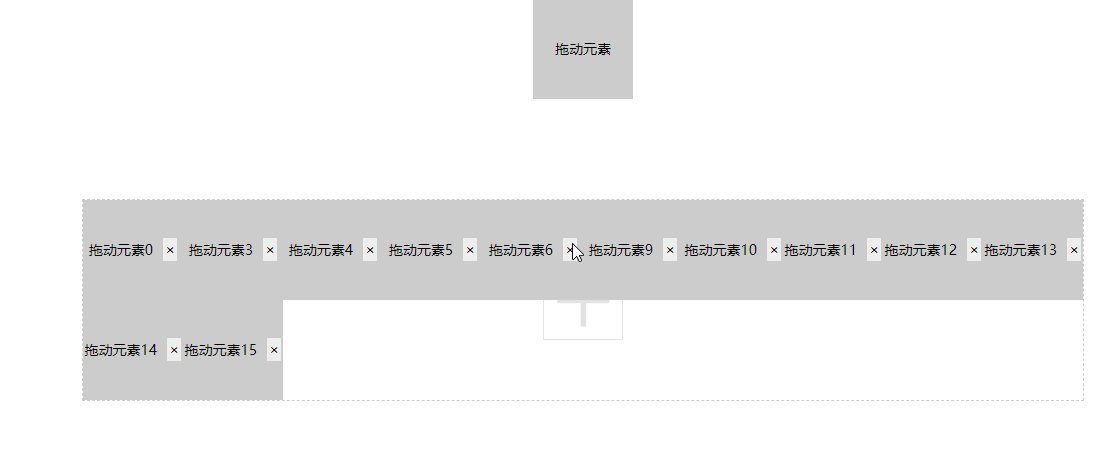
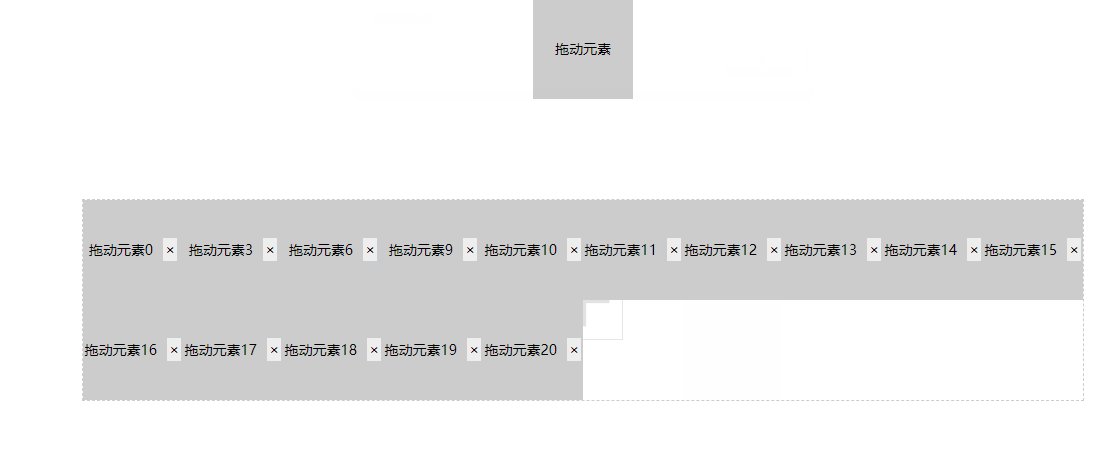
結果如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js置頂動畫</title>
<style>
*{margin:0;padding:0;user-select:none;}
.move-box {height:100px;width:100px;line-height:100px;text-align:center;font-size:14px;background:#ccc;margin:0 auto;position:relative;transition:all .1s;}
.drag-box{width:1000px;margin:100px auto;border:1px dashed #ccc;font-size:0;background:url('./img/bg1.png') no-repeat center;background-size:80px;}
.drag-box::after{content:'';display:block;clear:both;} /***清浮動***/
.drag-box .label{height:100px;width:0;color:#fff;line-height:0;text-align:center;font-size:14px;display:inline-block;background:blue;}
.drag-box .close-btn{padding:2px;margin-left:10px;background:#eee;}
</style>
</head>
<body>
<div class="move-box">拖動元素</div>
<div class="drag-box">
<div class="label"></div>
</div>
</body>
<script>
(function(){
let boxId = 0;
let startX = null;
let startY = null;
let mouseX = null;
let mouseY = null;
let mBox = null;
function $$(str) {return document.querySelectorAll(str);}
// 計算鼠標是否在需要放置的框內
function computInEle(ele, x, y){
let left = ele.getBoundingClientRect().left;
let top = ele.getBoundingClientRect().top;
let width = ele.getBoundingClientRect().width;
let height = ele.getBoundingClientRect().height;
let xFlag = ( x > left && x < (left + width));
let yFlag = ( y > top && y < (top + height));
if (xFlag && yFlag) {
return true;
} else {
return false;
}
}
// 刪除元素
$$('.drag-box')[0].onclick = function(e){
console.log(e);
if (e.srcElement.className == 'close-btn') {
this.removeChild(e.srcElement.parentNode);
setTimeout(() => {
alert('刪除成功!');
}, 0);
}
}
// 鼠標按下復制一個元素
$$('.move-box')[0].onmousedown = function(e){
mouseX = e.pageX;
mouseY = e.pageY;
startX = this.getBoundingClientRect().left;
startY = this.getBoundingClientRect().top;
console.log(this.getBoundingClientRect());
// 復制一個元素追加到body模擬跟隨鼠標移動效果
mBox = this.cloneNode(true);
mBox.style.position = 'fixed';
mBox.style.zIndex = '9999';
mBox.style.opacity = '.75';
mBox.style.left = startX + 'px';
mBox.style.top = startY + 'px';
mBox.id = 'moveBox' + (boxId++);
document.body.appendChild(mBox);
document.onmousemove = function(e){
mBox.style.left = startX + (e.pageX - mouseX) + 'px';
mBox.style.top = startY + (e.pageY - mouseY) + 'px';
};
};
// 鼠標按下放開事件
document.onmouseup = function(e){
let x = e.pageX;
let y = e.pageY;
let ele = $$('.drag-box')[0];
console.log(computInEle(ele, x, y));
if (mBox) {
// 松開鼠標時鼠標在拖拽框內,則將復制的元素追加到拖拽框內
if (computInEle(ele, x, y)) {
mBox.style.position = 'static';
mBox.style.display = 'block';
mBox.style.float = 'left';
mBox.style.margin = 'auto';
mBox.style.opacity = '1';
mBox.innerText = mBox.innerText +(boxId - 1);
let close = document.createElement('span');
close.className = 'close-btn';
close.innerText = '×';
close.title = '刪除元素';
mBox.appendChild(close);
ele.appendChild(mBox);
mBox.onmousedown = null;
} else {
// 松開鼠標時鼠標不在拖拽框內,移除復制的元素
mBox.style.left = startX + 'px';
mBox.style.top = startY + 'px';
document.body.removeChild(document.body.lastElementChild);
}
startX = null;
startY = null;
mouseX = null;
mouseY = null;
mBox = null;
document.onmousemove = null;
}
};
})();
</script>
</html>看完上述內容,你們掌握利用JavaScript實現一個拖拽選擇和刪除功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。