您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在JavaScript中實現拖放文件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

我們來看一個示例
代碼如下
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function PageLoad(evt) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', handleDragOver, false);
dropFrame.addEventListener('drop', handleFileSelect, false);
}
</script>
</head>
<body onload="PageLoad();">
<div id="DropFrame" style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在這里。</div>
<div id="output"></div>
</body>
</html>說明:
顯示頁面后,執行onload事件的PageLoad()函數。
調用document.getElementById()以獲取接受拖放的區域的元素。在這段時間內,我們會將“DropFrame”ID的Div標記部分設置為接受拖放操作。調用獲得到的元素的addEventListener()方法,并添加'dragover'和'drop'事件。在上面的代碼中,如果發生了“dragover”事件,則運行handleDragOver()函數中,“如果發生了' drop '事件,則執行hanleFileSelece()函數。
在DrawOver中執行以下代碼。
stopPropagation,preventDefault將取消現有的行為。還要在dataTransfer.dropEffect屬性中指定結果類型。
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}在Drop活動中執行的代碼如下。在事件的第一個參數(以下代碼中是evt)的ddataTransfer.files下放文件的一覽并保存。文件的取得與文件選擇箱一樣訪問排列的要素,取得文件對象。在name屬性中保存了文件名,size屬性,文件大小,lastmdifitifielDato的更新時間。
將獲得的值輸出到id = outpud的標簽區域。
Drop事件中執行的代碼如下。在事件的第一個參數(以下代碼中是evt)的ddataTransfer.files下放文件的一覽并保存。至于文件的獲取,它訪問數組的元素,如文件選擇框,并獲取文件對象。文件名存儲在name屬性中,文件大小存儲在size屬性中,更新日期存儲在lastModifiedDate中。
它將獲取的值輸出到id = outpud的標記區域。
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}運行結果
運行該HTML文件。將顯示如下所示的效果。

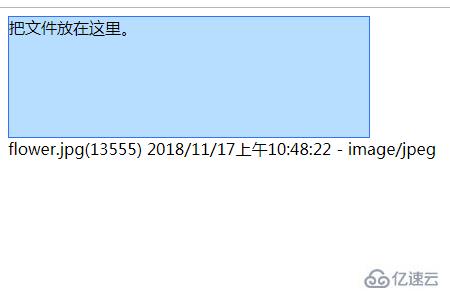
淡藍色區域中有“把文件放在這里”。將文件從資源管理器拖放到該區域。文件名,文件名,文件大小,最終更新時間,MIS類型被顯示。

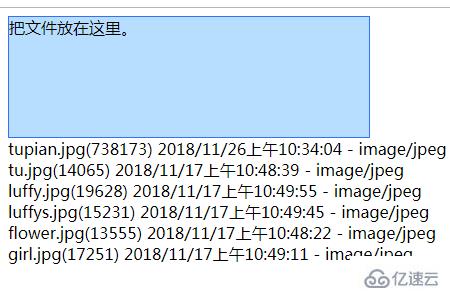
如果您選擇多個文件并一次顯示它們,將顯示拖放的多個文件的信息。

補充:還有一種實現方法,通過實現標記中的“ondragover”和“ondrop”屬性而不使用addEventListener()。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function execDrop(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
</script>
</head>
<body>
<div id="DropFrame" ondragover="handleDragOver(event);" ondrop="execDrop(event);"
style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在這里。</div>
<div id="output"></div>
</body>
</html>關于如何在JavaScript中實現拖放文件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。