您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
列表的渲染,不管是任何語言都有列表這個概念。源碼:https://github.com/limingios/wxProgram.git 中的No.8
for 循環
官方的闡述
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html

在組件上使用 wx:for 控制屬性綁定一個數組,即可使用數組中各項的數據重復渲染該組件。默認數組的當前項的下標變量名默認為 index,數組當前項的變量名默認為 item。
演示列表
>* wx:for
在組件上使用 wx:for 控制屬性綁定一個數組,即可使用數組中各項的數據重復渲染該組件。
>* block wx:for
類似 block wx:if,也可以將 wx:for 用在標簽上,以渲染一個包含以渲染一個包含多節點的結構塊。
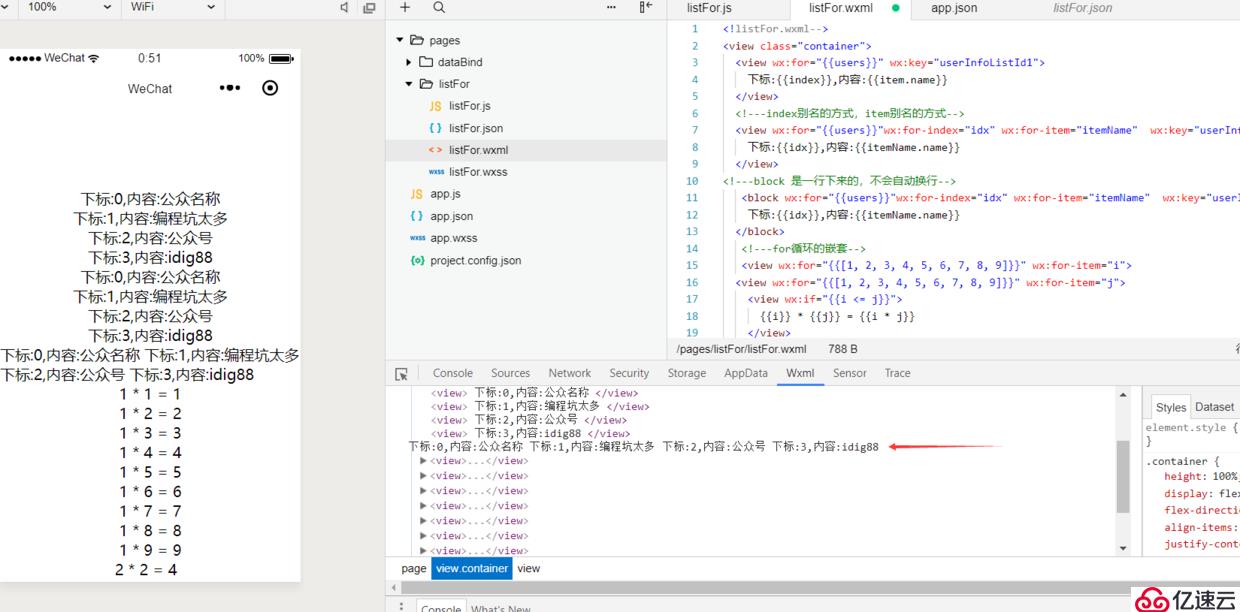
listFor.wxml
<!listFor.wxml-->
<view?class="container">
??<view?wx:for="{{users}}"?wx:key="userInfoListId1">
????下標:{{index}},內容:{{item.name}}
??</view>
??<!---index別名的方式,item別名的方式-->
??<view?wx:for="{{users}}"wx:for-index="idx"?wx:for-item="itemName"??wx:key="userInfoListId2">
????下標:{{idx}},內容:{{itemName.name}}
??</view>
<!---block?是一行下來的,不會自動換行-->
???<block?wx:for="{{users}}"wx:for-index="idx"?wx:for-item="itemName"??wx:key="userInfoListId3">
????下標:{{idx}},內容:{{itemName.name}}
??</block>
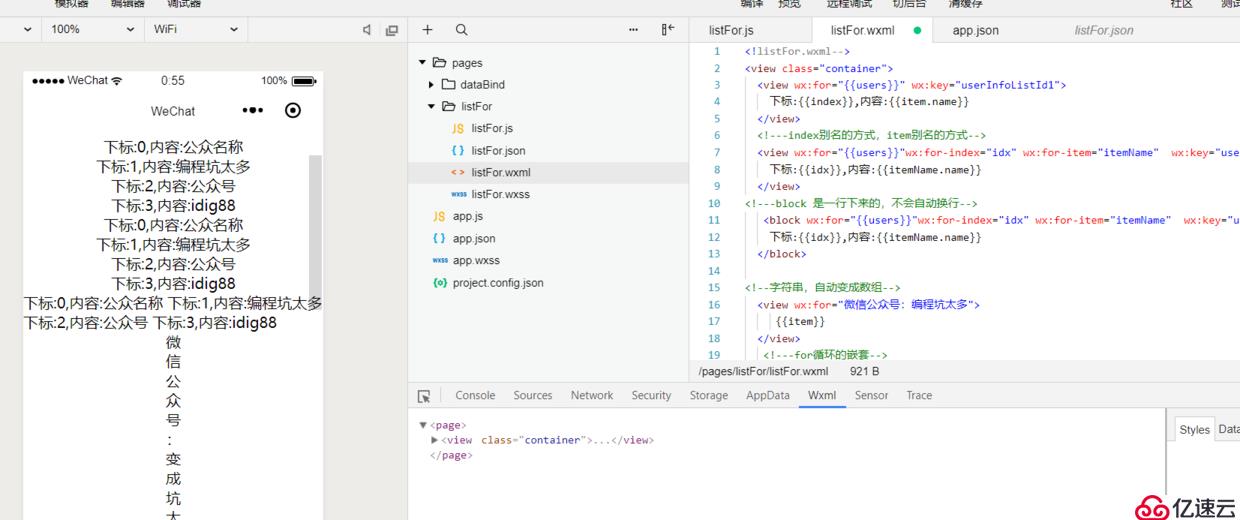
<!--字符串,自動變成數組-->
??<view?wx:for="微信公眾號:編程坑太多">
?????{{item}}
??</view>
???<!---for循環的嵌套-->
???<view?wx:for="{{[1,?2,?3,?4,?5,?6,?7,?8,?9]}}"?wx:for-item="i">
??<view?wx:for="{{[1,?2,?3,?4,?5,?6,?7,?8,?9]}}"?wx:for-item="j">
????<view?wx:if="{{i?<=?j}}">
??????{{i}}?*?{{j}}?=?{{i?*?j}}
????</view>
??</view>
</view>
</view>listFor.js
//listFor.js
//獲取應用實例
const?app?=?getApp()
Page({
??data:?{
????users:?[{
????????name:?"公眾名稱"
??????},
??????{
????????name:?"編程坑太多"
??????},{
????????name:?"公眾號"
??????},{
????????name:?"idig88"
??????}
????]
??}
})

在實際開發過程中遇到 warning: Now you can provide attr “wx:key” for a “wx:for” to improve performance.
如果明確知道該列表是靜態,或者不必關注其順序,可以選擇忽略。
解決方案還是有的 wx:key=”幾個名字加進去”
PS:下節詳細解釋下wx:key 的重要性。
百度已收錄
>>原創文章,歡迎轉載。轉載請注明:轉載自IT人故事會,謝謝!
>>原文鏈接地址:「小程序JAVA實戰」小程序視圖之細說列表渲染(14)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。