您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前已經把小程序的框架說完了,接下來說說小程序的組件,在說組件之前,先說說布局吧。源碼:https://github.com/limingios/wxProgram.git 中的No.9

小程序建議使用flex布局進行排版
>其實div+css的方式也可以,只是官方建議使用flex布局的方式
flex 就是一個盒裝彈性布局
flex是一個容器,所有的子元素都是它的成員。
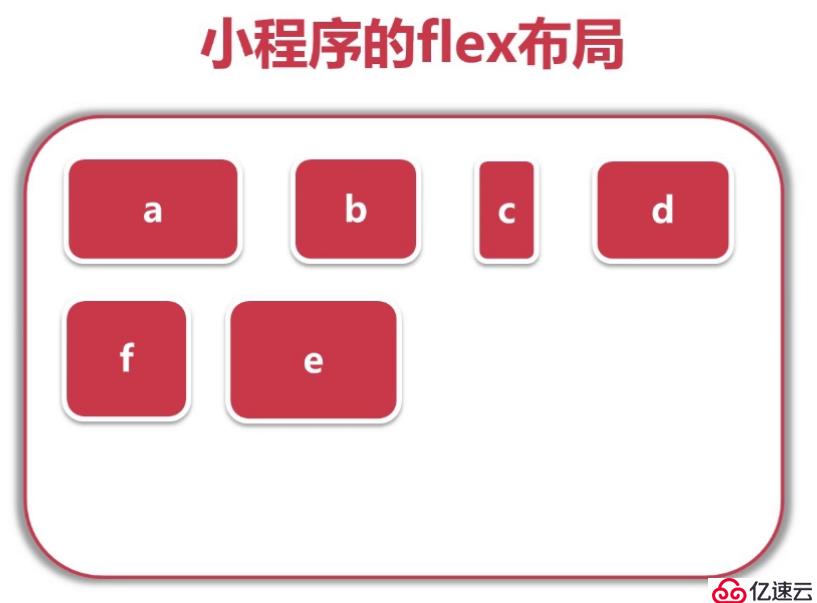
整個是一個大盒子,大盒子里面有很多的小塊a,b,c,d,e,f都是他的成員,針對其中的成員可以增加對應的樣式,可以看出來a,b,d是比較大的,c是最小的,我們可以通過樣式控制它們的大小,我們也可以通過order的方式控制他們的位置順序,一般正常的咱們的頁面都有順序的,可以通過布局的order屬性,把順序給展示出來。
定義布局display:flex
flex 容器的屬性
flex-direction:排列方向
flex-wrap:換行規則
justify-content:對齊方式
容器內的方向,方向可以從上到下,從左到右。
row[flex-direction 默認布局方式]
從左到右
row-reverse
從右到左
column
從上到下
column-reverse
從下到上
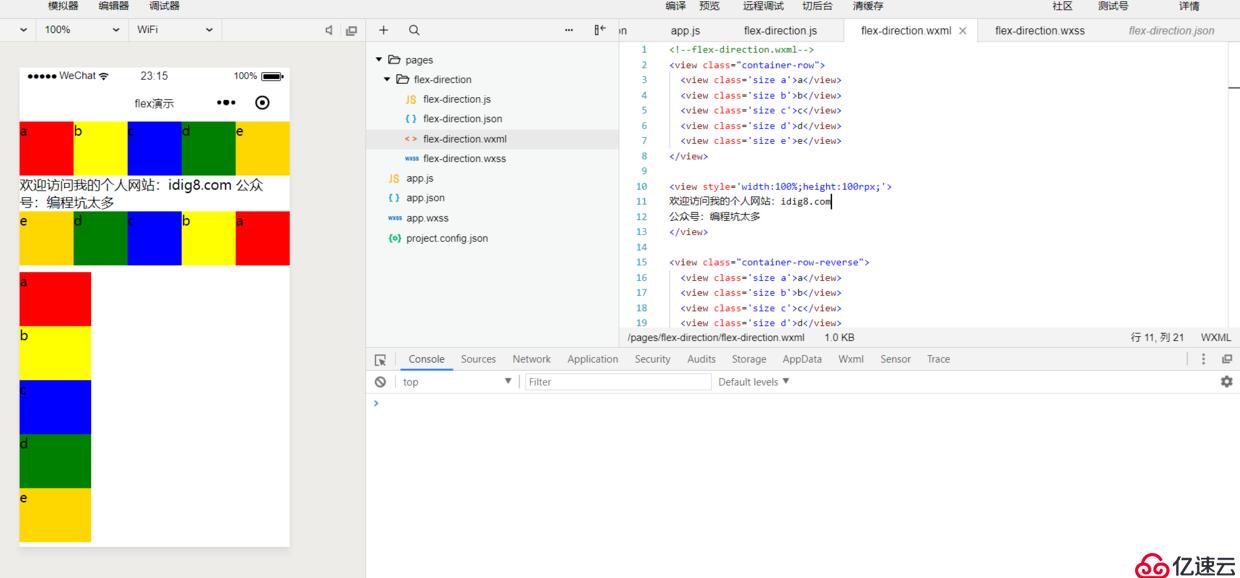
演示
flex-direction.wxml
<!--flex-direction.wxml--> <view?class="container-row"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:20rpx;'> </view> <view?class="container-row-reverse"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:20rpx;'> </view> <view?class="container-column"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:20rpx;'> </view> <view?class="container-column-reverse"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view>
flex-direction.wxss
.container-row{
??display:?flex;
??flex-direction:?row;
}
.container-row-reverse{
??display:?flex;
??flex-direction:?row-reverse;
}
.container-column{
??display:?flex;
??flex-direction:?column;
}
.container-column-reverse{
??display:?flex;
??flex-direction:?column-reverse;
}
.size{
??width:?200rpx;
??height:?150rpx;
}
.a?{
??background:?red;
}
.b?{
??background:?yellow;
}
.c?{
??background:?blue;
}
.d?{
??background:?green;
}
.e?{
??background:?gold;
}
容器換行的屬性,分別是不換行,換行,逆向換行
nowrap[flex-nowwrap 默認不換行]
不換行
wrap
換行
wrap-reverse
逆向換行
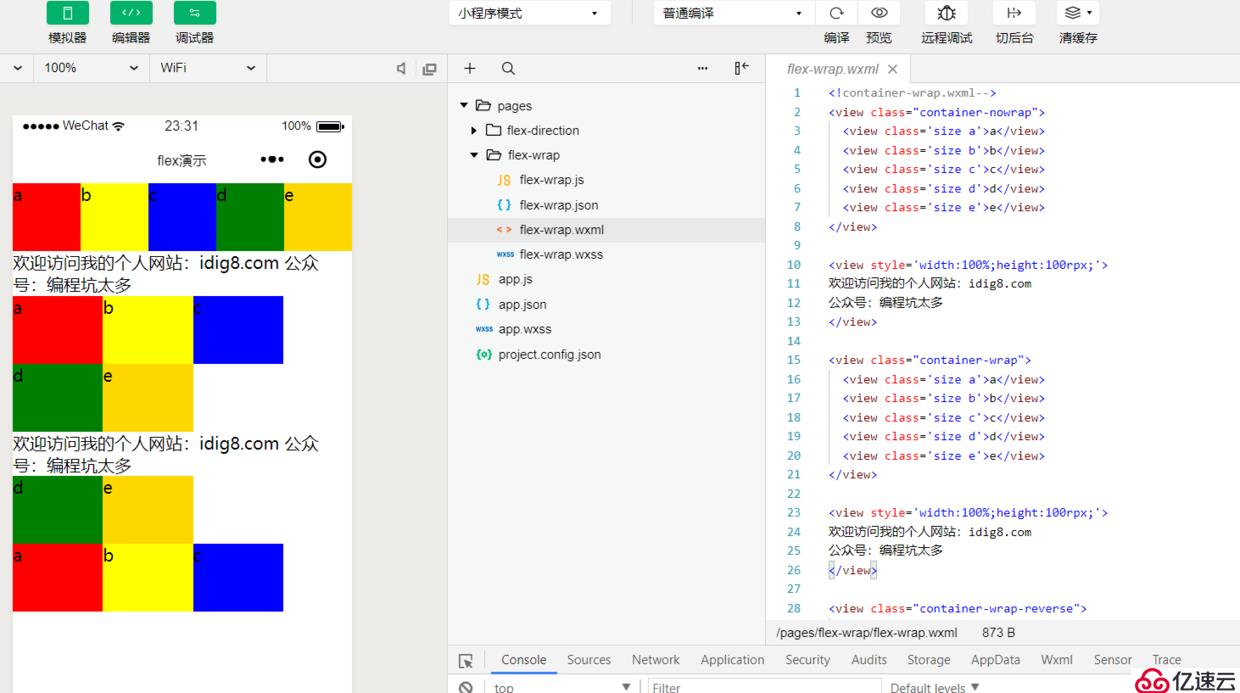
演示
container-wrap.wxml
<!--container-wrap.wxml--> <view?class="container-nowrap"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view> <view?class="container-wrap"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view> <view?class="container-wrap-reverse"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view>
flex-wrap.wxss
.container-nowrap{
??display:?flex;
??flex-wrap:?nowrap;
}
.container-wrap{
????display:?flex;
??flex-wrap:?wrap;
}
.container-wrap-reverse{
????display:?flex;
??flex-wrap:?wrap-reverse;
}
.size{
??width:?200rpx;
??height:?150rpx;
}
.a?{
??background:?red;
}
.b?{
??background:?yellow;
}
.c?{
??background:?blue;
}
.d?{
??background:?green;
}
.e?{
??background:?gold;
}
靠那個方向對齊的一個屬性
flex-start[flex-start 默認左對齊]
左對齊
flex-end
向右對齊
center【使用最多的方式】
居中對齊
space-around
在成員元素周圍包裹空格
space-between
在成員元素之前留空白
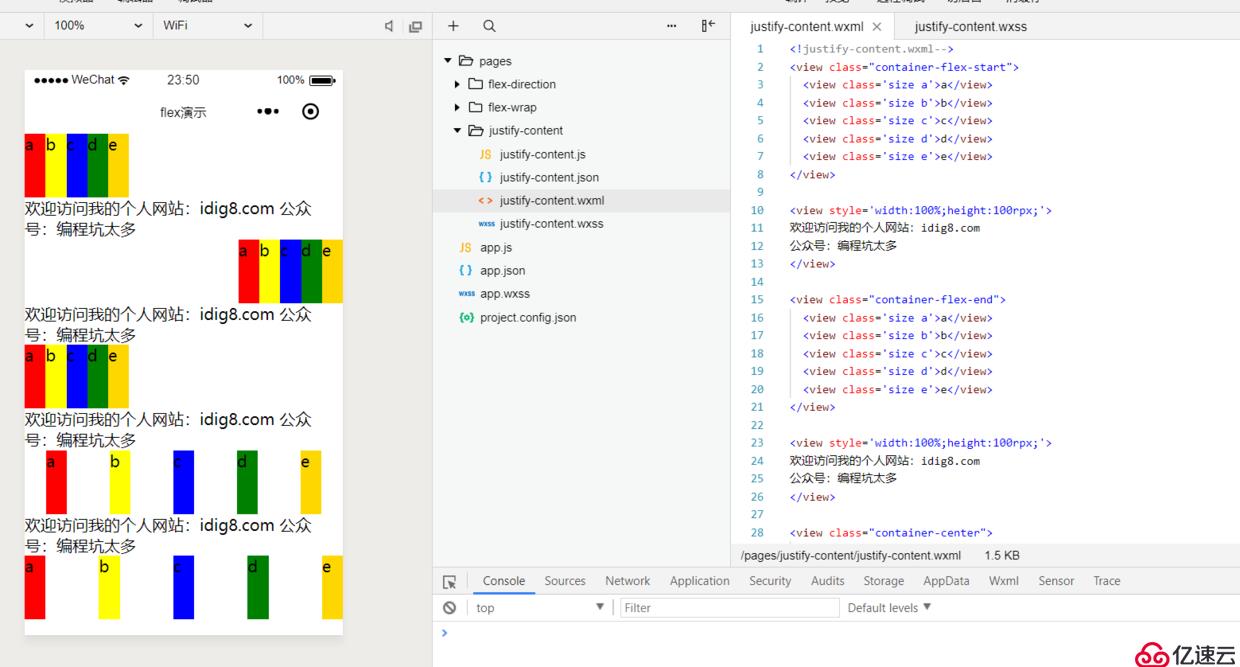
演示
justify-content.wxml
<!justify-content.wxml--> <view?class="container-flex-start"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view> <view?class="container-flex-end"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view> <view?class="container-center"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view> <view?class="container-space-around"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view> <view?class="container-space-between"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view>
justify-content.wxss
.container-flex-start{
??display:?flex;
??justify-content:?flex-start;
}
.container-flex-end{
??display:?flex;
??justify-content:?flex-end;
}
.container-center{
??display:?flex;
??justify-content:?flex-center;
}
.container-space-around{
??display:?flex;
??justify-content:?space-around;
}
.container-space-between{
??display:?flex;
??justify-content:?space-between;
}
.size{
??width:?50rpx;
??height:?150rpx;
}
.a?{
??background:?red;
}
.b?{
??background:?yellow;
}
.c?{
??background:?blue;
}
.d?{
??background:?green;
}
.e?{
??background:?gold;
}
順序和比例分配
order
通過數字對flex容器內部的成員設置顯示的順序
flex
設置每個成員所占行級的顯示比例
演示
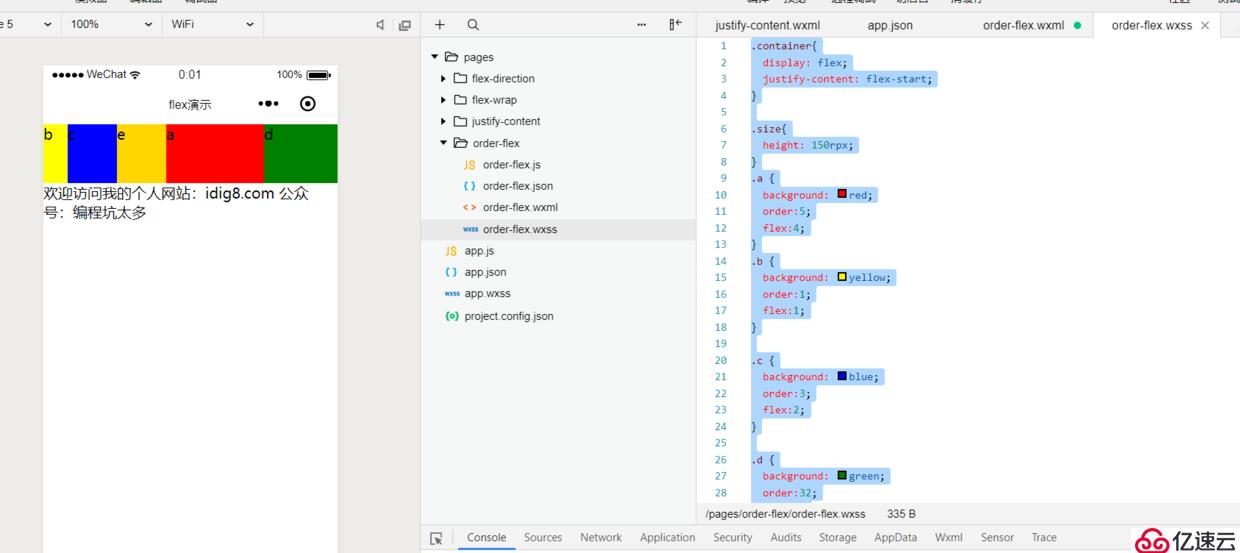
order-flex.wxml
<!--order-flex.wxml--> <view?class="container"> ??<view?class='size?a'>a</view> ??<view?class='size?b'>b</view> ??<view?class='size?c'>c</view> ??<view?class='size?d'>d</view> ??<view?class='size?e'>e</view> </view> <view?style='width:100%;height:100rpx;'> 歡迎訪問我的個人網站:idig8.com 公眾號:編程坑太多 </view>
order-flex.wxss
.container{
??display:?flex;
??justify-content:?flex-start;
}
.size{
??height:?150rpx;
}
.a?{
??background:?red;
??order:5;
??flex:4;
}
.b?{
??background:?yellow;
??order:1;
??flex:1;
}
.c?{
??background:?blue;
??order:3;
??flex:2;
}
.d?{
??background:?green;
??order:32;
??flex:3;
}
.e?{
??background:?gold;
??order:4;
??flex:2;
}
PS:flex布局基本說完了,基本也給各種場景下的屬性含義直觀的方式進行了演示,但是老鐵雖然我搞完了,但是你們如果想學小程序還是勤加練習的,好腦子不如爛筆頭對吧!
>>原創文章,歡迎轉載。轉載請注明:轉載自IT人故事會,謝謝!
>>原文鏈接地址:「小程序JAVA實戰」小程序的flex布局(22)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。