您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小程序里面也是有條件判斷的,我相信大家在開發java if和jstl c:if c:when。有人說在程序員眼里只有if else,可見重要性。一起了解下微信小程序額的條件判斷吧。源碼:https://github.com/limingios/wxProgram.git 中的No.8
官方的闡述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/conditional.html

演示條件判斷
>因為 wx:if 之中的模板也可能包含數據綁定,所以當 wx:if 的條件值切換時,框架有一個局部渲染的過程,因為它會確保條件塊在切換時銷毀或重新渲染。同時 wx:if 也是惰性的,如果在初始渲染條件為 false,框架什么也不做,在條件第一次變成真的時候才開始局部渲染。相比之下,hidden 就簡單的多,組件始終會被渲染,只是簡單的控制顯示與隱藏。一般來說,wx:if 有更高的切換消耗而 hidden 有更高的初始渲染消耗。因此,如果需要頻繁切換的情景下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。
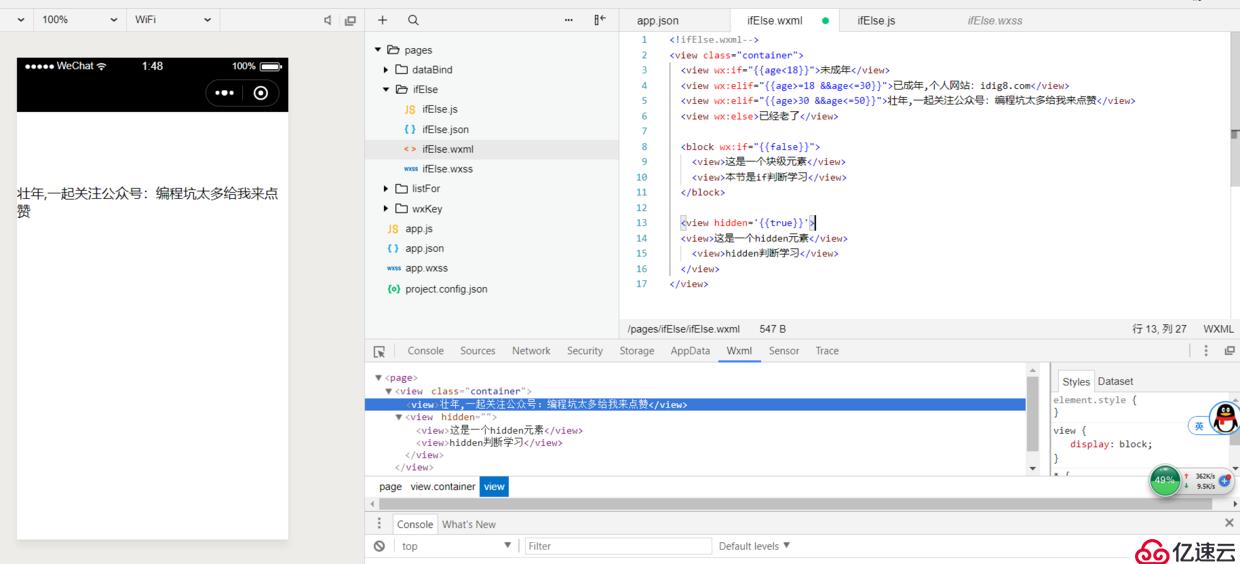
ifElse.wxml
<!ifElse.wxml-->
<view?class="container">
??<view?wx:if="{{age<18}}">未成年</view>
??<view?wx:elif="{{age>=18?&&age<=30}}">已成年</view>
??<view?wx:elif="{{age>30?&&age<=50}}">壯年,一起關注公眾號:編程坑太多給我來點贊</view>
??<view?wx:else>已經老了</view>
??<block?wx:if="{{false}}">
????<view>這是一個塊級元素</view>
????<view>本節是if判斷學習</view>
??</block>
??<view?hidden='{{true}}'>
??<view>這是一個hidden元素</view>
????<view>hidden判斷學習</view>
??</view>
</view>ifElse.js
//ifElse.js
//獲取應用實例
const?app?=?getApp()
Page({
??data:?{
????age:?34
??}
})
hidden true很像咱們css里面的display:none 元素是有的,只是屏幕不顯示
wx:if 就類似咱們開發的java的jstl標簽里面的if,直接元素就沒有
PS:條件渲染也是很重要的,業務邏輯判斷全靠它了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。