您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
來說下 ,小程序的基礎組件。源碼:https://github.com/limingios/wxProgram.git 中的No.12
button
checkbox/label
form
input
picker
picker-view
radio
slider
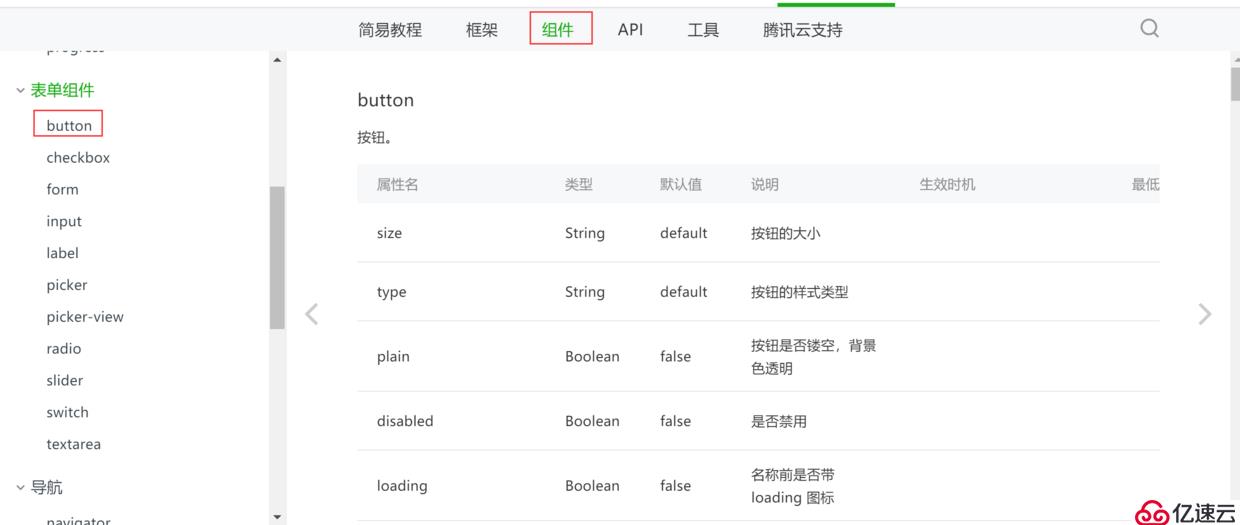
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/button.html

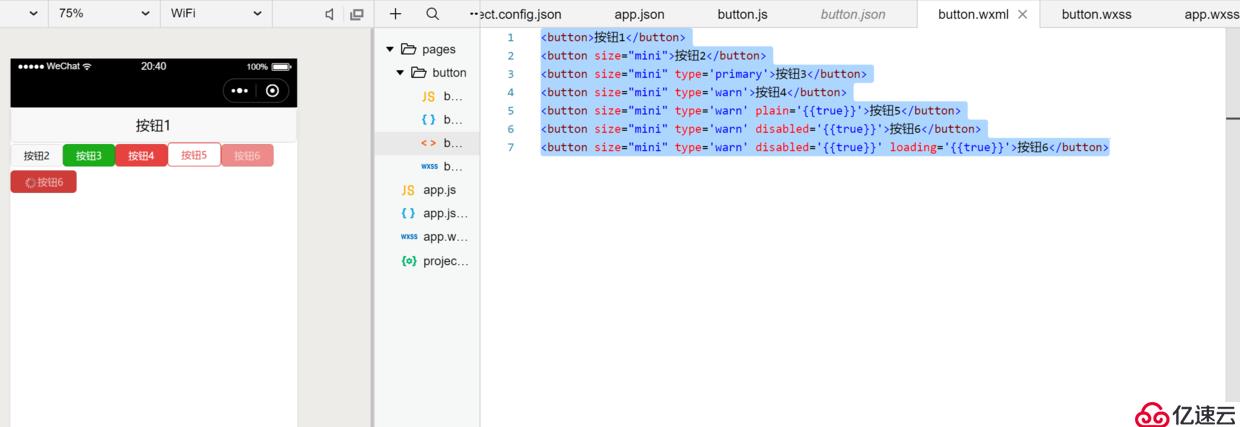
演示用例
>開發能力和api本次不在講述,等后續跟其他組件結合講解。
<button>按鈕1</button>
<button?size="mini">按鈕2</button>
<button?size="mini"?type='primary'>按鈕3</button>
<button?size="mini"?type='warn'>按鈕4</button>
<button?size="mini"?type='warn'?plain='{{true}}'>按鈕5</button>
<button?size="mini"?type='warn'?disabled='{{true}}'>按鈕6</button>
<button?size="mini"?type='warn'?disabled='{{true}}'?loading='{{true}}'>按鈕6</button>
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html

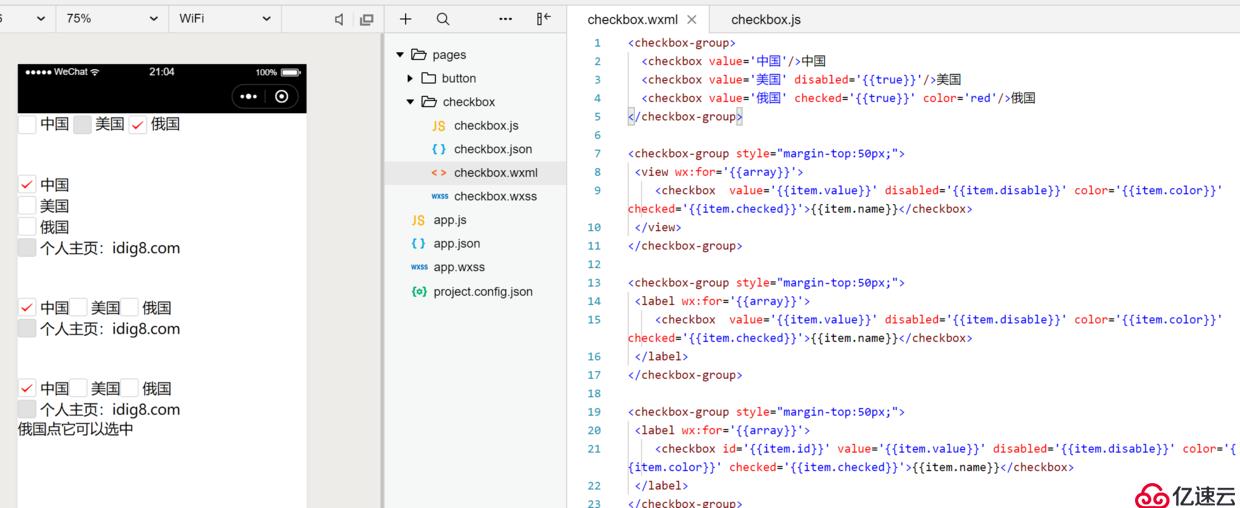
演示用例
>開發能力和api本次不在講述,等后續跟其他組件結合講解。
<checkbox-group>
??<checkbox?value='中國'/>中國
??<checkbox?value='美國'?disabled='{{true}}'/>美國
??<checkbox?value='俄國'?checked='{{true}}'?color='red'/>俄國
</checkbox-group>
<checkbox-group?>
?<view?wx:for='{{array}}'>
????<checkbox??value='{{item.value}}'?disabled='{{item.disable}}'?color='{{item.color}}'?checked='{{item.checked}}'>{{item.name}}</checkbox>
?</view>
</checkbox-group>
<checkbox-group?>
?<label?wx:for='{{array}}'>
????<checkbox??value='{{item.value}}'?disabled='{{item.disable}}'?color='{{item.color}}'?checked='{{item.checked}}'>{{item.name}}</checkbox>
?</label>
</checkbox-group>
<checkbox-group?>
?<label?wx:for='{{array}}'>
????<checkbox?id='{{item.id}}'?value='{{item.value}}'?disabled='{{item.disable}}'?color='{{item.color}}'?checked='{{item.checked}}'>{{item.name}}</checkbox>
?</label>
</checkbox-group>
<label?for='1003'>俄國點它可以選中</label>//button.js
Page({
??data:{
????array:[
??????{?id:?"1001",name:?"中國",?value:?"中國",checked:true,color:'red',disable:false},
??????{?id:?"1002",name:?"美國",?value:?"美國",?checked:?false,?color:?'black',?disable:?false?},
??????{?id:?"1003",name:?"俄國",?value:?"俄國",?checked:?false,?color:?'blue',?disable:?false?},
??????{?id:?"1004",name:?"個人主頁:idig8.com",?value:?"idig8.com",?checked:?false,?color:?'yellow',?disable:?true?},
????]
??}
})
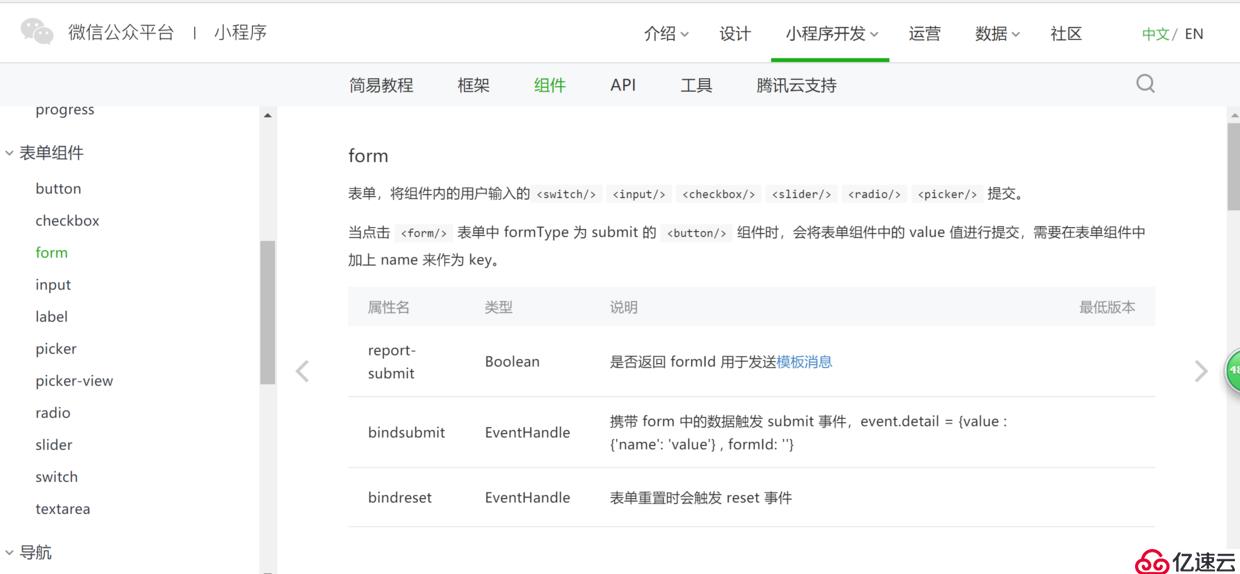
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/form.html

演示用例
>在web開發中,表單提交很重要,在小程序里面也有對應的表單提交。
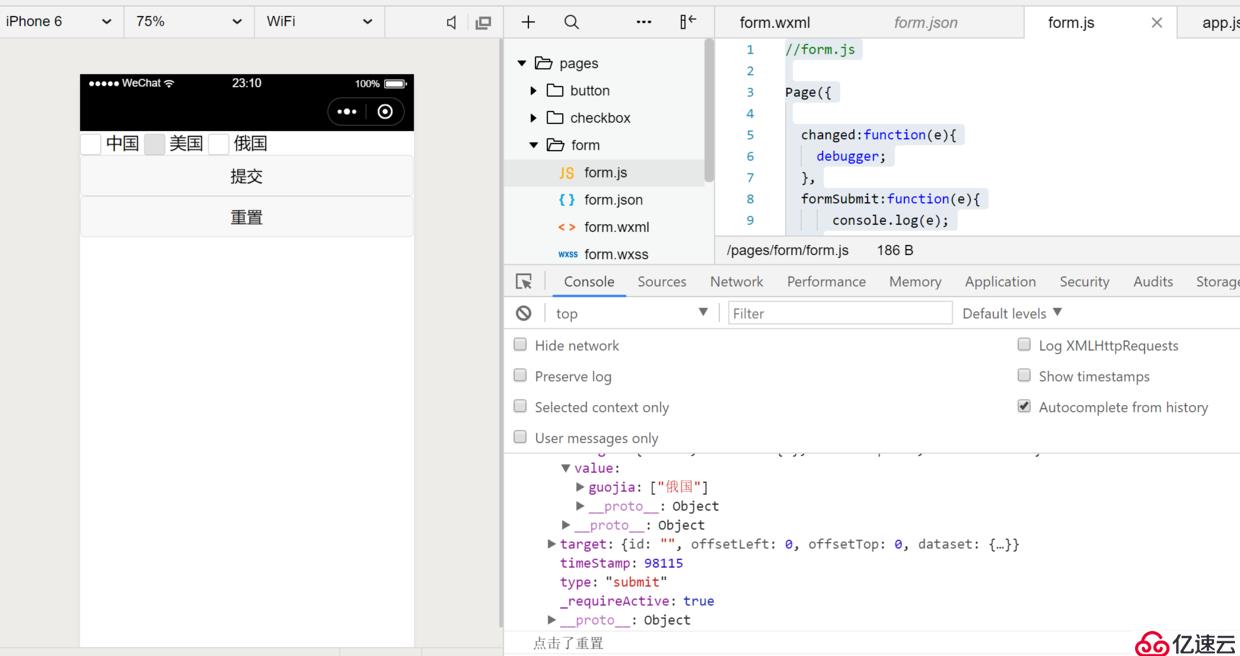
form.wxml
<form?bindsubmit='formSubmit'?bindreset='formReset'>
??<checkbox-group?bindchange="changed"?name="guojia">
????<checkbox?value='中國'/>中國
????<checkbox?value='美國'?disabled='{{true}}'/>美國
????<checkbox?value='俄國'?checked='{{true}}'?color='red'/>俄國
??</checkbox-group>
??<button?form-type='submit'>提交</button>
??<button?form-type='reset'>重置</button>
</form>form.js
//form.js
Page({
??changed:function(e){
????debugger;
??},
??formSubmit:function(e){
??????console.log(e);
??},
??formReset:?function?(e)?{
??????console.log("點擊了重置")
??}
})
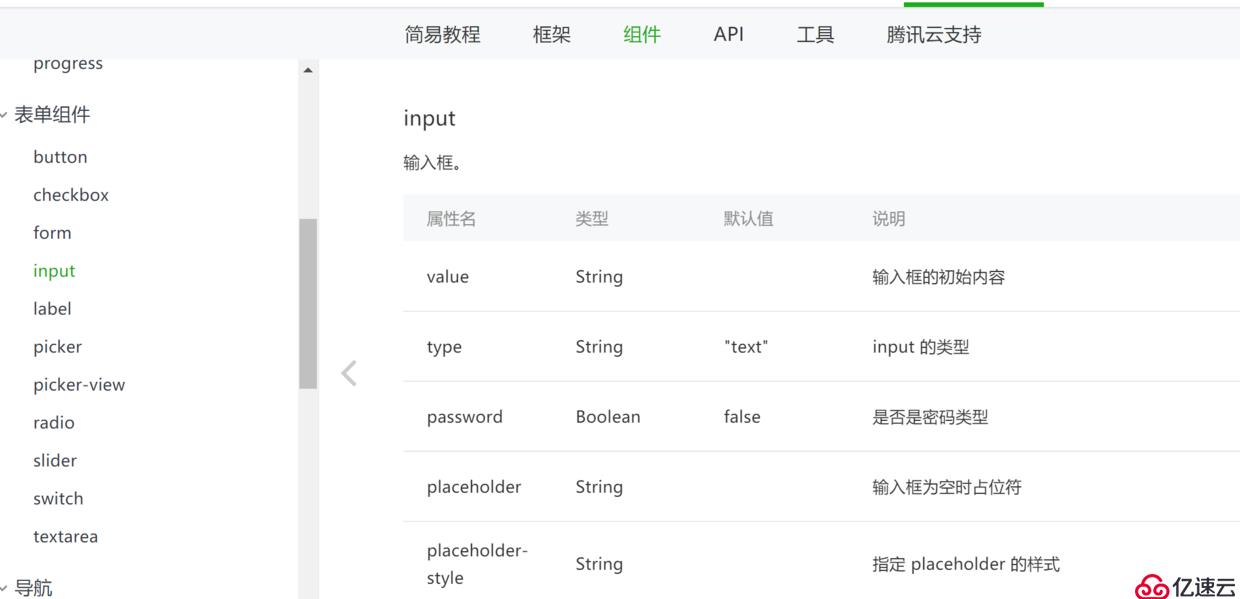
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/input.html

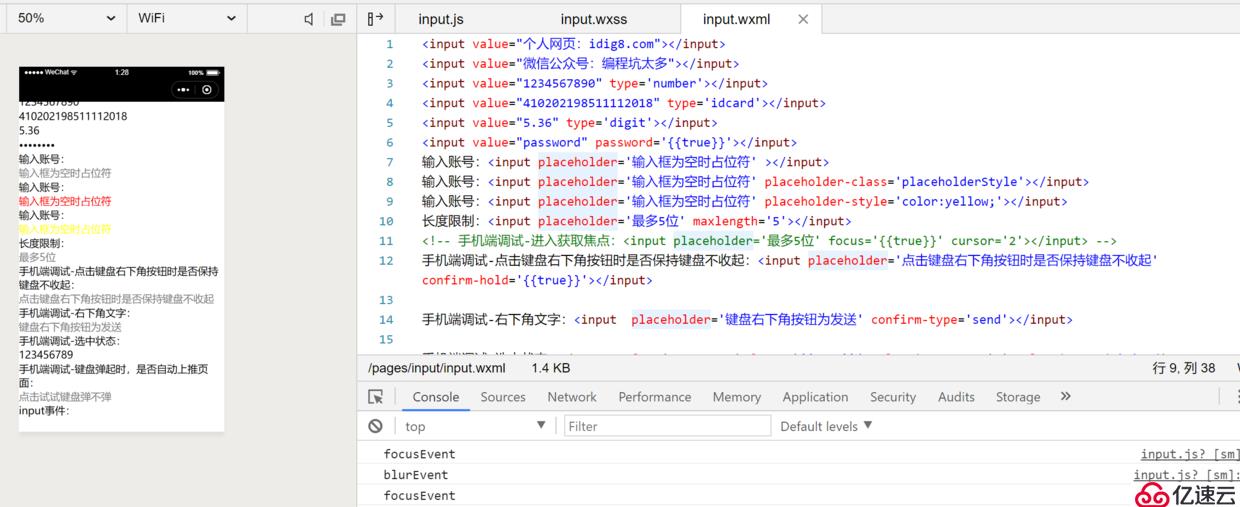
演示用例
>插件什么都考慮到了做的真不錯。
<input?value="個人網頁:idig8.com"></input>
<input?value="微信公眾號:編程坑太多"></input>
<input?value="1234567890"?type='number'></input>
<input?value="410202198511112018"?type='idcard'></input>
<input?value="5.36"?type='digit'></input>
<input?value="password"?password='{{true}}'></input>
輸入賬號:<input?placeholder='輸入框為空時占位符'?></input>
輸入賬號:<input?placeholder='輸入框為空時占位符'?placeholder-class='placeholderStyle'></input>
輸入賬號:<input?placeholder='輸入框為空時占位符'?placeholder-style='color:yellow;'></input>
長度限制:<input?placeholder='最多5位'?maxlength='5'></input>
<!--?手機端調試-進入獲取焦點:<input?placeholder='最多5位'?focus='{{true}}'?cursor='2'></input>?-->
手機端調試-點擊鍵盤右下角按鈕時是否保持鍵盤不收起:<input?placeholder='點擊鍵盤右下角按鈕時是否保持鍵盤不收起'??confirm-hold='{{true}}'></input>
手機端調試-右下角文字:<input??placeholder='鍵盤右下角按鈕為發送'?confirm-type='send'></input>
手機端調試-選中狀態:<input??value='123456789'?focus='{{true}}'?selection-start='1'?selection-end='3'></input>
手機端調試-鍵盤彈起時,是否自動上推頁面:<input??placeholder='點擊試試鍵盤彈不彈'?adjust-position='{{false}}'></input>
input事件:<input?bindinput='inputEvent'?bindfocus='focusEvent'?bindblur='blurEvent'?bindconfirm='confirmEvent'></input>//form.js
Page({
??inputEvent:function(){
????console.log("inputEvent");
????return?"結果很意外吧這個被替換了"
??},
??focusEvent:?function?()?{
????console.log("focusEvent");
??},
??blurEvent:?function?()?{
????console.log("blurEvent");
??},
??confirmEvent:?function?()?{
????console.log("confirmEvent");
??},
})
里面很多的效果需要通過在手機端看到,建議遠程小程序看看效果很cool!
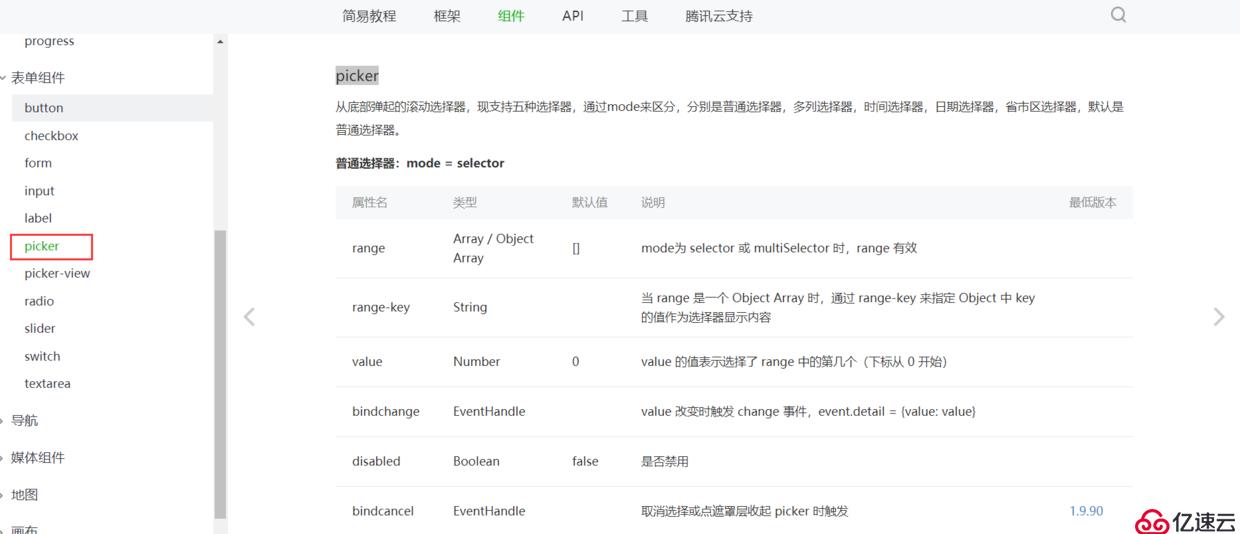
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/picker.html

演示用例
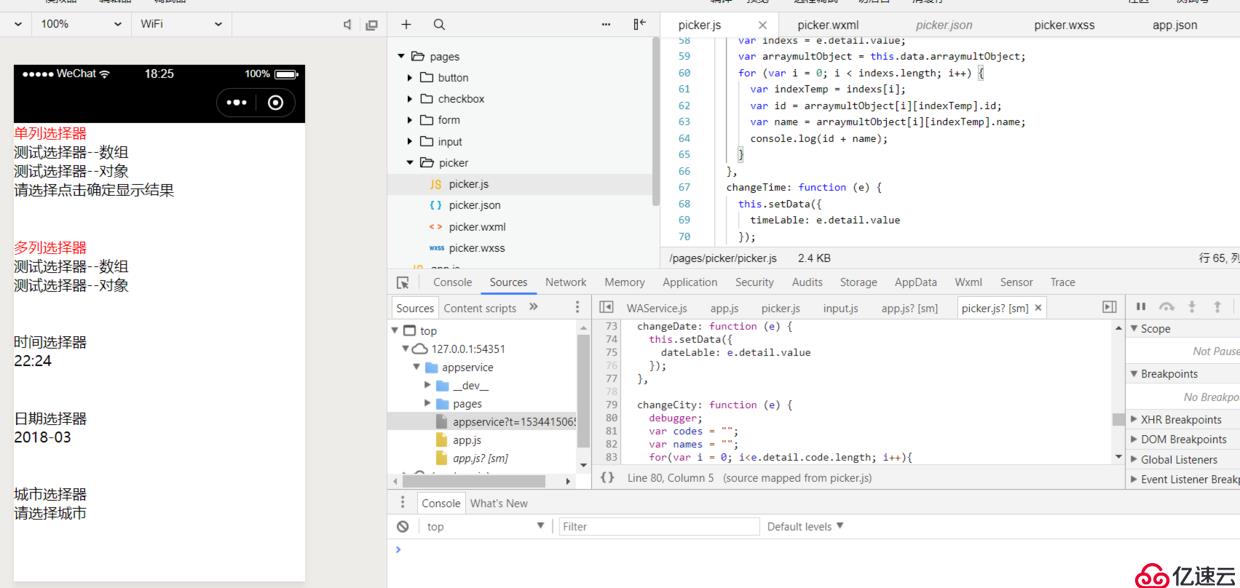
>選擇器——從底部彈起的滾動選擇器,現支持五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,默認是普通選擇器。
picker.wxml
<view?style='color:red'>單列選擇器</view>
<picker?mode="selector"?range="{{array}}">
測試選擇器--數組
</picker>
<picker?mode="selector"?range="{{arrayObject}}"?range-key='name'?bindchange='mychange'?bindcancel='mycancel'>
測試選擇器--對象
</picker>
<picker?mode="selector"?range="{{arrayObject}}"?range-key='name'?bindchange='mychangeResult'>
{{myTitle}}
</picker>
<view?style='color:red;margin-top:100rpx;'>多列選擇器</view>
<picker?mode="multiSelector"?range="{{arraymult}}">
測試選擇器--數組
</picker>
<picker?mode="multiSelector"?range="{{arraymultObject}}"?range-key='name'?bindcancel='mycancel'?bindcolumnchange='mychangemulticolumn'?bindchange='mychangemulti'>
測試選擇器--對象
</picker>
<view?style='margin-top:100rpx;'>時間選擇器</view>
<picker?mode="time"?start="08:08"?end="22:30"?bindchange="changeTime">
????<view>{{timeLable}}</view>
</picker>
<view?style='margin-top:100rpx;'>日期選擇器</view>
<picker?mode="date"?start="2018-03-01"?end="2018-06-25"?bindchange="changeDate"?fields="month">
????<view>{{dateLable}}</view>
</picker>
<view?style='margin-top:100rpx;'>城市選擇器</view>
<picker?mode="region"?bindchange="changeCity"?custom-item="{{customItem}}"?value="{{region}}">
????<view>{{cityLable}}</view>?
????<!--?當前選擇:{{region[0]}},{{region[1]}},{{region[2]}}?-->
</picker>picker.js
//picker.js
Page({
data:{
? array:['一','二','三','四','五','六','七'],
? arrayObject:[
? ? { id: 1001, name: '個人網址'},
? ? { id: 1002, name: 'idig8.com' },
? ? { id: 1003, name: '公眾號' },
? ? { id: 1004, name: '編程坑太多' },
? ],
? myTitle:'請選擇點擊確定顯示結果',
? arraymult:[
? ? ['一', '二', '三', '四', '五', '六', '七'],
? ? ['一', '二', '三', '四', '五', '六', '七']
? ],
? arraymultObject: [
? ? [
? ? ? { id: 1001, name: '個人網址' },
? ? ? { id: 1002, name: 'idig8.com' },
? ? ? { id: 1003, name: '公眾號' },
? ? ? { id: 1004, name: '編程坑太多' },
? ? ],
? ? [
? ? ? { id: 1001, name: '個人網址' },
? ? ? { id: 1002, name: 'idig8.com' },
? ? ? { id: 1003, name: '公眾號' },
? ? ? { id: 1004, name: '編程坑太多' },
? ? ]
? ],
? timeLable: "請選擇時間",
? dateLable: "請選擇日期",
? cityLable: "請選擇城市",
? region: ['河南省', '鄭州市', '中原區'],
? customItem: "顯示全部"
},
?mychange:function(){
? ?console.log(' mychange改變了');
?},
?mycancel:function(){
? ?console.log(' mycancel取消選擇了');
?},
?mychangeResult:function(e){
? ?debugger
? ?console.log(' mychangeResult 點擊確定');
? ?var index = e.detail.value;
? ?var id = this.data.arrayObject[index].id;
? ?var name = this.data.arrayObject[index].name;
? ?this.setData({
? ? ?myTitle:id+name
? ?})
?},
?mychangemulticolumn:function(e){
? ?console.log(e.detail);
?},
?mychangemulti: function (e) {
? ?var indexs = e.detail.value;
? ?var arraymultObject = this.data.arraymultObject;
? ?for (var i = 0; i < indexs.length; i++) {
? ? ?var indexTemp = indexs[i];
? ? ?var id = arraymultObject[i][indexTemp].id;
? ? ?var name = arraymultObject[i][indexTemp].name;
? ? ?console.log(id + name);
? ?}
?},
?changeTime: function (e) {
? ?this.setData({
? ? ?timeLable: e.detail.value
? ?});
?},
?changeDate: function (e) {
? ?this.setData({
? ? ?dateLable: e.detail.value
? ?});
?},
?changeCity: function (e) {
? ?debugger;
? ?var codes = "";
? ?var names = "";
? ?for(var i = 0; i<e.detail.code.length; i++){
? ? ? ?var code = e.detail.code[i];
? ? ? ?var name = e.detail.value[i];
? ? ? ?codes += code;
? ? ? ?names +=name;
? ?}
? ?this.setData({
? ? ?cityLable: codes+names
? ?});
?}
})
官方介紹
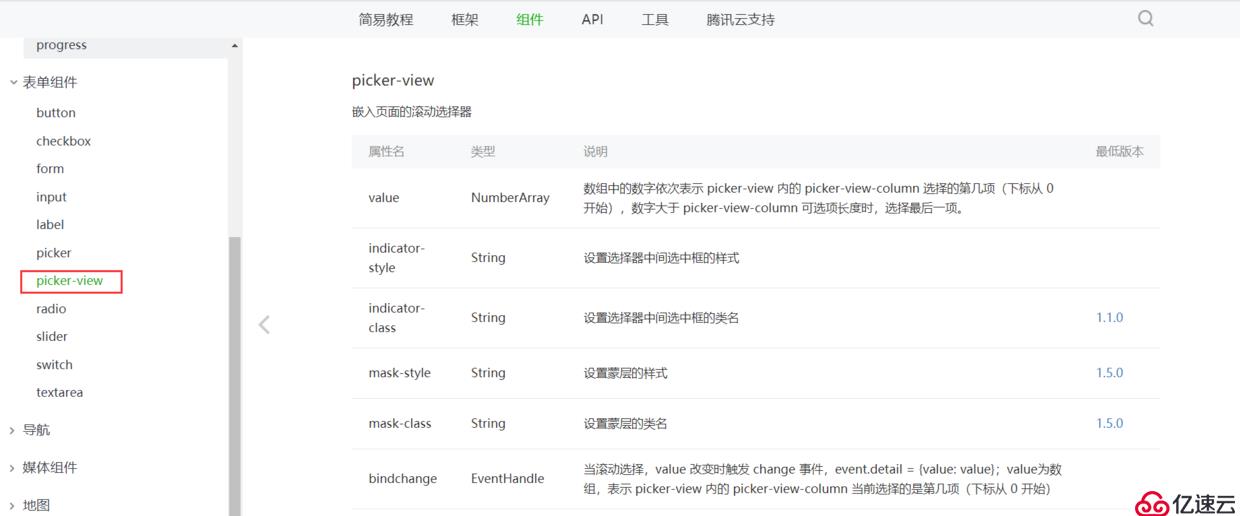
>https://developers.weixin.qq.com/miniprogram/dev/component/picker-view.html

演示用例
>嵌入頁面的滾動選擇器。
picker-view.wxml
<view>
??<view>{{year}}年{{month}}月{{day}}日</view>
??<picker-view?indicator-??value="{{value}}"?bindchange="bindChange">
????<picker-view-column>
??????<view?wx:for="{{years}}"??wx:key="year">{{item}}年</view>
????</picker-view-column>
????<picker-view-column>
??????<view?wx:for="{{months}}"???wx:key="month">{{item}}月</view>
????</picker-view-column>
????<picker-view-column>
??????<view?wx:for="{{days}}"???wx:key="days">{{item}}日</view>
????</picker-view-column>
??</picker-view>
</view>picker-view.js
const?date?=?new?Date()
const?years?=?[]
const?months?=?[]
const?days?=?[]
for?(let?i?=?1990;?i?<=?date.getFullYear();?i++)?{
??years.push(i)
}
for?(let?i?=?1;?i?<=?12;?i++)?{
??months.push(i)
}
for?(let?i?=?1;?i?<=?31;?i++)?{
??days.push(i)
}
Page({
??data:?{
????years:?years,
????year:?date.getFullYear(),
????months:?months,
????month:?2,
????days:?days,
????day:?2,
????value:?[9999,?1,?1],
??},
??bindChange:?function?(e)?{
????const?val?=?e.detail.value
????this.setData({
??????year:?this.data.years[val[0]],
??????month:?this.data.months[val[1]],
??????day:?this.data.days[val[2]]
????})
??}
})官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/radio.html

演示用例
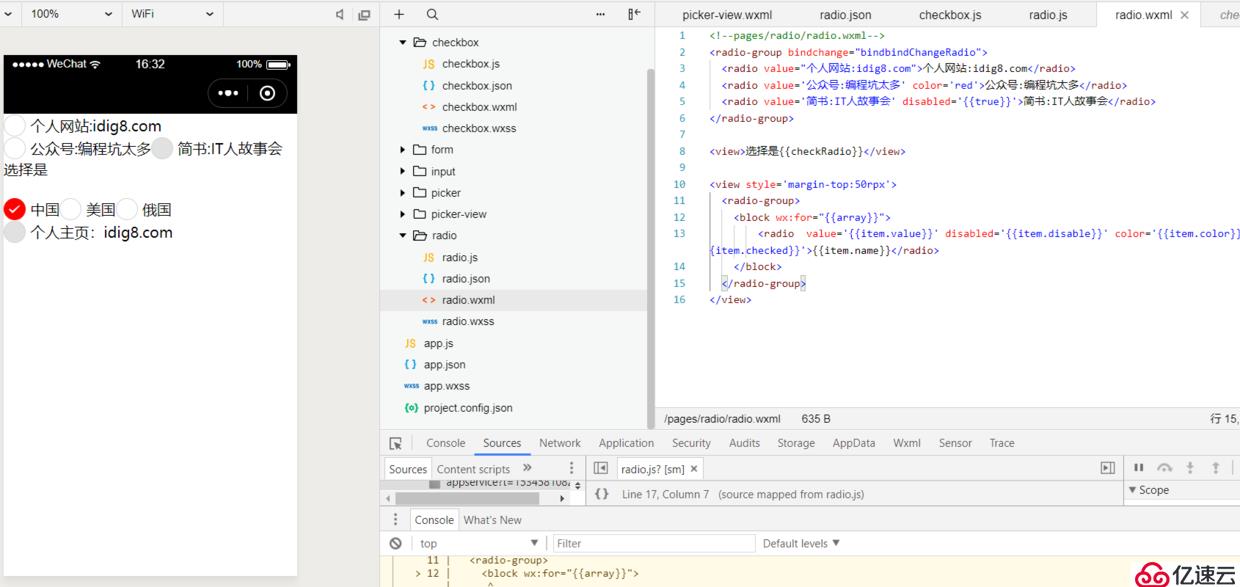
>單項選擇器,內部由多個組成。其實跟checkbox很類似。
radio.wxml
<!--pages/radio/radio.wxml-->
<radio-group?bindchange="bindbindChangeRadio">
??<radio?value="個人網站:idig8.com">個人網站:idig8.com</radio>
??<radio?value='公眾號:編程坑太多'?color='red'>公眾號:編程坑太多</radio>
??<radio?value='簡書:IT人故事會'?disabled='{{true}}'>簡書:IT人故事會</radio>
</radio-group>
<view>選擇是{{checkRadio}}</view>
<view?style='margin-top:50rpx'>
??<radio-group>
????<block?wx:for="{{array}}">
????????<radio??value='{{item.value}}'?disabled='{{item.disable}}'?color='{{item.color}}'?checked='{{item.checked}}'>{{item.name}}</radio>
????</block>
??</radio-group>
</view>radio.js
//?pages/radio/radio.js
Page({
??/**
???*?頁面的初始數據
???*/
??data:?{
????array:?[
??????{?id:?"1001",?name:?"中國",?value:?"中國",?checked:?true,?color:?'red',?disable:?false?},
??????{?id:?"1002",?name:?"美國",?value:?"美國",?checked:?false,?color:?'black',?disable:?false?},
??????{?id:?"1003",?name:?"俄國",?value:?"俄國",?checked:?false,?color:?'blue',?disable:?false?},
??????{?id:?"1004",?name:?"個人主頁:idig8.com",?value:?"idig8.com",?checked:?false,?color:?'yellow',?disable:?true?}
????],
????checkRadio:"",
??},
??bindbindChangeRadio:function(e){
??????var?value?=?e.detail.value;
??????this.setData({
????????checkRadio:value
??????})
??},
??/**
???*?生命周期函數--監聽頁面加載
???*/
??onLoad:?function?(options)?{
??},
??/**
???*?生命周期函數--監聽頁面初次渲染完成
???*/
??onReady:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面顯示
???*/
??onShow:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面隱藏
???*/
??onHide:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面卸載
???*/
??onUnload:?function?()?{
??},
??/**
???*?頁面相關事件處理函數--監聽用戶下拉動作
???*/
??onPullDownRefresh:?function?()?{
??},
??/**
???*?頁面上拉觸底事件的處理函數
???*/
??onReachBottom:?function?()?{
??},
??/**
???*?用戶點擊右上角分享
???*/
??onShareAppMessage:?function?()?{
??}
})
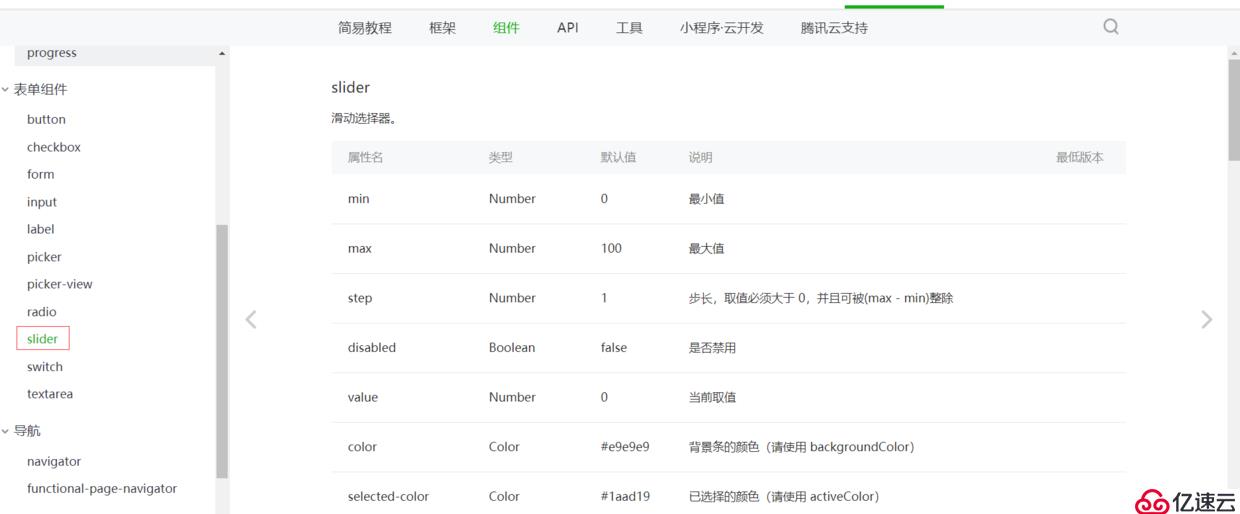
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/slider.html

演示用例
>滑動選擇器。
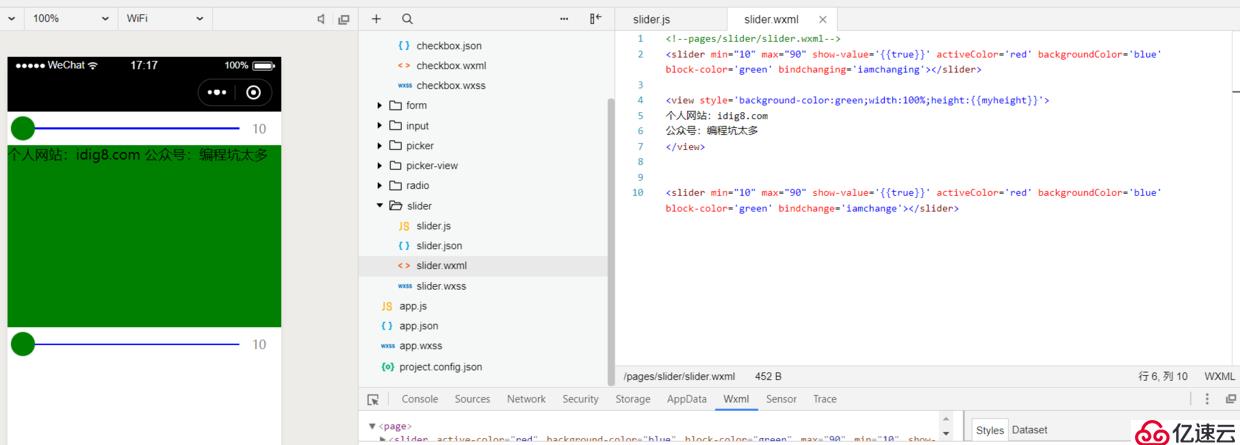
<!--pages/slider/slider.wxml-->
<slider?min="10"?max="90"?show-value='{{true}}'?activeColor='red'?backgroundColor='blue'?block-color='green'?bindchanging='iamchanging'></slider>
<view?style='background-color:green;width:100%;height:{{myheight}}'>
個人網站:idig8.com
公眾號:編程坑太多
</view>
<slider?min="10"?max="90"?show-value='{{true}}'?activeColor='red'?backgroundColor='blue'?block-color='green'?bindchange='iamchange'></slider>//?pages/slider/slider.js
Page({
??/**
???*?頁面的初始數據
???*/
??data:?{
????myheight:"500rpx",
????staticHeight:500
??},
??iamchanging:function(e){
????var?value?=?e.detail.value;
????var?newHeight?=?this.data.staticHeight?*?(value/100);
????this.setData({
??????myheight:?newHeight+"rpx"
????})
??},
??iamchange:function(e){
????var?value?=?e.detail.value;
????var?newHeight?=?this.data.staticHeight?*?(value?/?100);
????this.setData({
??????myheight:?newHeight?+?"rpx"
????})
??},
??/**
???*?生命周期函數--監聽頁面加載
???*/
??onLoad:?function?(options)?{
??},
??/**
???*?生命周期函數--監聽頁面初次渲染完成
???*/
??onReady:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面顯示
???*/
??onShow:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面隱藏
???*/
??onHide:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面卸載
???*/
??onUnload:?function?()?{
??},
??/**
???*?頁面相關事件處理函數--監聽用戶下拉動作
???*/
??onPullDownRefresh:?function?()?{
??},
??/**
???*?頁面上拉觸底事件的處理函數
???*/
??onReachBottom:?function?()?{
??},
??/**
???*?用戶點擊右上角分享
???*/
??onShareAppMessage:?function?()?{
??}
})
官方介紹
>https://developers.weixin.qq.com/miniprogram/dev/component/switch.html

演示用例
>開關選擇器。
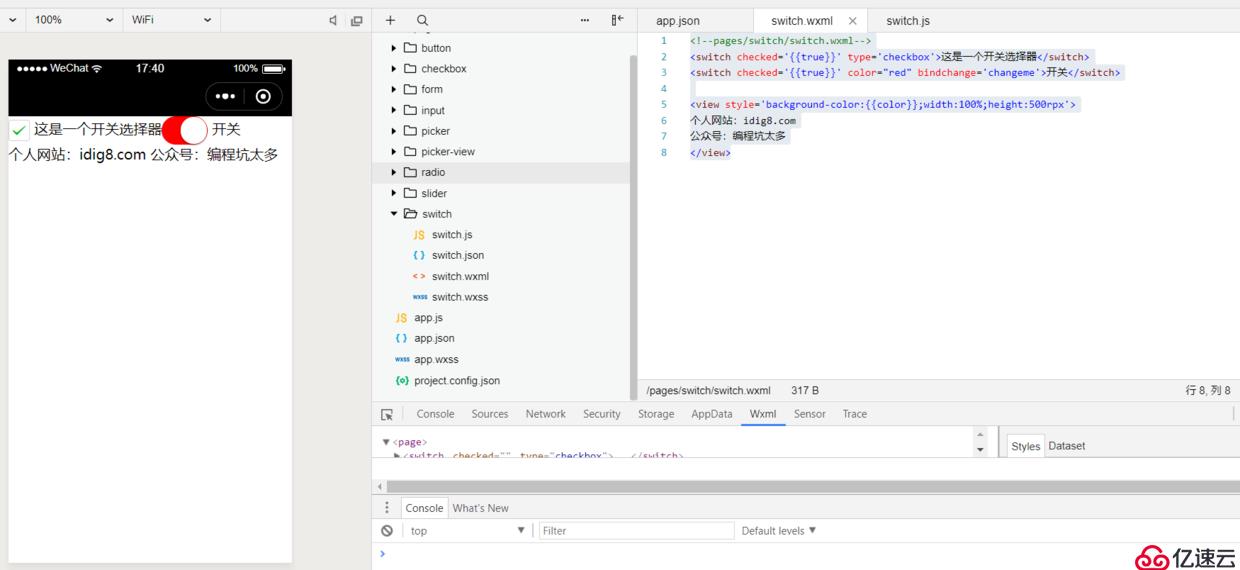
<!--pages/switch/switch.wxml-->
<switch?checked='{{true}}'?type='checkbox'>這是一個開關選擇器</switch>
<switch?checked='{{true}}'?color="red"?bindchange='changeme'>開關</switch>
<view?style='background-color:{{color}};width:100%;height:500rpx'>
個人網站:idig8.com
公眾號:編程坑太多
</view>//?pages/switch/switch.js
Page({
??/**
???*?頁面的初始數據
???*/
??data:?{
????color:"white"
??},
??changeme:function(e){
????var?flag?=?e.detail.value;
????if?(flag){
??????this.setData({
????????color:?"white"
??????})
????}else{
??????this.setData({
????????color:?"black"
??????})
????}
??},
??/**
???*?生命周期函數--監聽頁面加載
???*/
??onLoad:?function?(options)?{
??},
??/**
???*?生命周期函數--監聽頁面初次渲染完成
???*/
??onReady:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面顯示
???*/
??onShow:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面隱藏
???*/
??onHide:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面卸載
???*/
??onUnload:?function?()?{
??},
??/**
???*?頁面相關事件處理函數--監聽用戶下拉動作
???*/
??onPullDownRefresh:?function?()?{
??},
??/**
???*?頁面上拉觸底事件的處理函數
???*/
??onReachBottom:?function?()?{
??},
??/**
???*?用戶點擊右上角分享
???*/
??onShareAppMessage:?function?()?{
??}
})

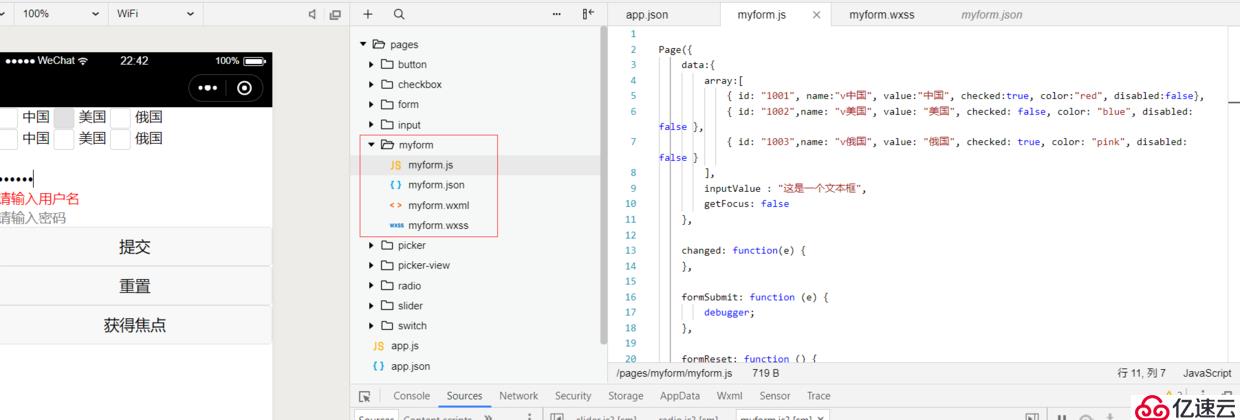
PS:小程序視圖基本就是這樣,最后我在myform做了個簡單的例子。雖然做了幾個例子,但是說實話還是沒官網詳細。大家一定要記住:學習小程序最好的方式就是通過官網,我也是通過這樣學習的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。