您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
前陣子有同學反饋Flutter中的http請求無法通過fiddler抓包,作者喜歡使用Charles抓包工具,于是抽時間寫了個小demo測試了一下,結論是在手機上設置代理,Charles確實抓不到請求數據包。于是對該問題進行了分析:
http請求源碼跟蹤
http.dart中的HttpClient是一個抽象類,成員方法的具體實現在http_impl.dart中,http的get請求實現如下:
Future<HttpClientRequest> getUrl(Uri url) => _openUrl("get", url);
Future<_HttpClientRequest> _openUrl(String method, Uri uri) {
.
.
.
// Check to see if a proxy server should be used for this connection.
var proxyConf = const _ProxyConfiguration.direct();
if (_findProxy != null) {
// TODO(sgjesse): Keep a map of these as normally only a few
// configuration strings will be used.
try {
proxyConf = new _ProxyConfiguration(_findProxy(uri));
} catch (error, stackTrace) {
return new Future.error(error, stackTrace);
}
}
return _getConnection(uri.host, port, proxyConf, isSecure)
.then((_ConnectionInfo info) {
.
.
.
});
}
首先,我們可以發現方法中有一行注釋// Check to see if a proxy server should be used for this connection.,意思是“檢查是否應該使用代理服務器進行此連接”;
然后,有一個proxyConf對象初始化和根據_findProxy來創建新的proxyConf對象的語句,然后通過_getConnection(uri.host, port, proxyConf, isSecure)來創建連接,_getConnection的源碼如下:
Future<_ConnectionInfo> _getConnection(String uriHost, int uriPort,
_ProxyConfiguration proxyConf, bool isSecure) {
Iterator<_Proxy> proxies = proxyConf.proxies.iterator;
Future<_ConnectionInfo> connect(error) {
if (!proxies.moveNext()) return new Future.error(error);
_Proxy proxy = proxies.current;
String host = proxy.isDirect ? uriHost : proxy.host;
int port = proxy.isDirect ? uriPort : proxy.port;
return _getConnectionTarget(host, port, isSecure)
.connect(uriHost, uriPort, proxy, this)
// On error, continue with next proxy.
.catchError(connect);
}
return connect(new HttpException("No proxies given"));
}
從代碼中我們可以看到根據代理配置信息來將請求的host和port進行重置,然后創建真實的連接。
跟蹤以上源碼我們發現dart中http請求是否走代理是需要配置的,而_findProxy變量和配置的代理信息有關。
http__impl.dart文件中的_HttpClient類中定義了_findProxy的默認值
Function _findProxy = HttpClient.findProxyFromEnvironment;
HttpClient類中findProxyFromEnvironment方法的實現
static String findProxyFromEnvironment(Uri url,
{Map<String, String> environment}) {
HttpOverrides overrides = HttpOverrides.current;
if (overrides == null) {
return _HttpClient._findProxyFromEnvironment(url, environment);
}
return overrides.findProxyFromEnvironment(url, environment);
}
_HttpClient類中_findProxyFromEnvironment方法的實現
static String _findProxyFromEnvironment(
Uri url, Map<String, String> environment) {
checkNoProxy(String option) {
if (option == null) return null;
Iterator<String> names = option.split(",").map((s) => s.trim()).iterator;
while (names.moveNext()) {
var name = names.current;
if ((name.startsWith("[") &&
name.endsWith("]") &&
"[${url.host}]" == name) ||
(name.isNotEmpty && url.host.endsWith(name))) {
return "DIRECT";
}
}
return null;
}
checkProxy(String option) {
if (option == null) return null;
option = option.trim();
if (option.isEmpty) return null;
int pos = option.indexOf("://");
if (pos >= 0) {
option = option.substring(pos + 3);
}
pos = option.indexOf("/");
if (pos >= 0) {
option = option.substring(0, pos);
}
// Add default port if no port configured.
if (option.indexOf("[") == 0) {
var pos = option.lastIndexOf(":");
if (option.indexOf("]") > pos) option = "$option:1080";
} else {
if (option.indexOf(":") == -1) option = "$option:1080";
}
return "PROXY $option";
}
// Default to using the process current environment.
if (environment == null) environment = _platformEnvironmentCache;
String proxyCfg;
String noProxy = environment["no_proxy"];
if (noProxy == null) noProxy = environment["NO_PROXY"];
if ((proxyCfg = checkNoProxy(noProxy)) != null) {
return proxyCfg;
}
if (url.scheme == "http") {
String proxy = environment["http_proxy"];
if (proxy == null) proxy = environment["HTTP_PROXY"];
if ((proxyCfg = checkProxy(proxy)) != null) {
return proxyCfg;
}
} else if (url.scheme == "https") {
String proxy = environment["https_proxy"];
if (proxy == null) proxy = environment["HTTPS_PROXY"];
if ((proxyCfg = checkProxy(proxy)) != null) {
return proxyCfg;
}
}
return "DIRECT";
}
從以上代碼中可以發現代理配置從environment中讀取,設置代理時必須指定http_proxy或https_proxy等。而從_openUrl方法實現中proxyConf = new _ProxyConfiguration(_findProxy(uri));得出默認情況下environment是為空的,所以要想在Flutter的http請求中使用代理,則要指定相應的代理配置,即設置httpClient.findProxy的值。
示例代碼:
_getHttpData() async {
var httpClient = new HttpClient();
httpClient.findProxy = (url) {
return HttpClient.findProxyFromEnvironment(url, environment: {"http_proxy": 'http://192.168.124.7:8888',});
};
var uri =
new Uri.http('t.weather.sojson.com', '/api/weather/city/101210101');
var request = await httpClient.getUrl(uri);
var response = await request.close();
if (response.statusCode == 200) {
print('請求成功');
var responseBody = await response.transform(Utf8Decoder()).join();
print('responseBody = $responseBody');
} else {
print('請求失敗');
}
}
以上代碼設置后即可使用Fiddler或Charles抓包了。
注:
第二種抓包解決方案
如果使用Flutter寫的APP不手動設置代理,則可以使用另一種方案來抓包。
通過電腦設置熱點 -> 使用手機連接電腦熱點上網 -> 在電腦上使用Wireshark抓數據包。
具體步驟如下(macOS系統下):
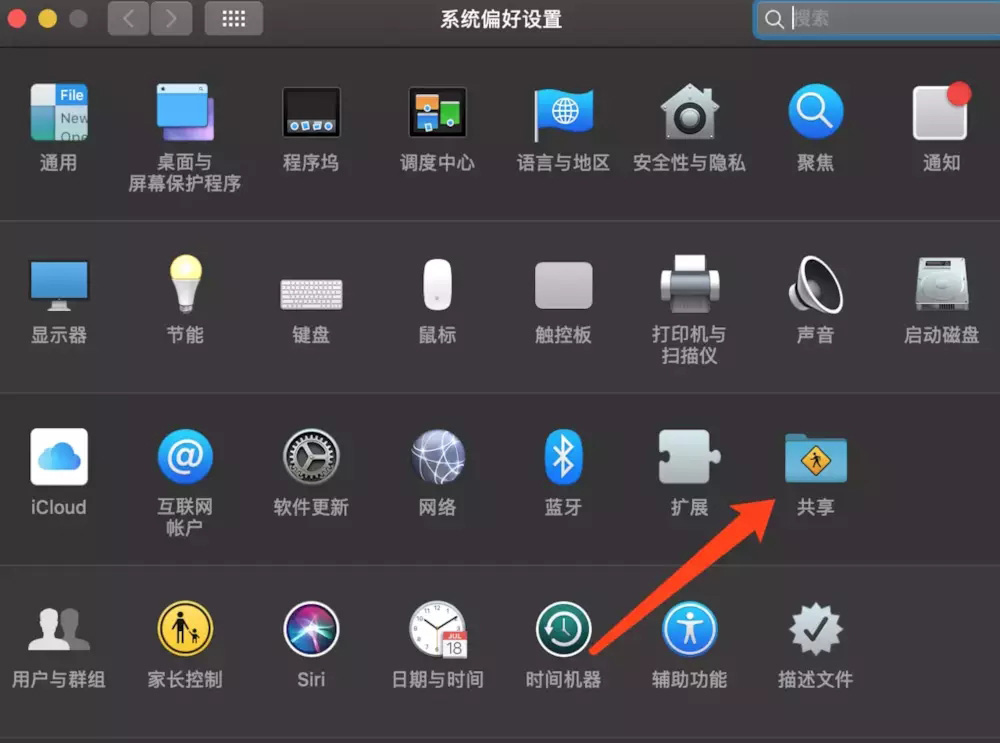
1. 打開系統偏好設置,找到“共享”

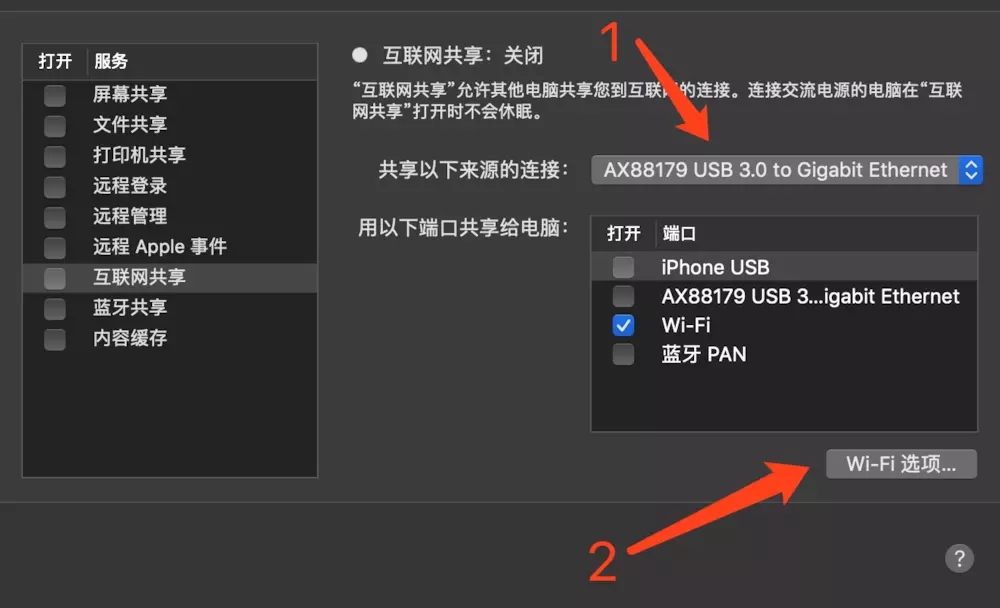
2. 打開“共享”,顯示以下窗口,并選擇共享以下來源的連接為指定的有線網絡,用以下端口共享給電腦選擇為Wi-Fi

3. 點擊右下角Wi-Fi選項按鈕,顯示如下,填寫對應信息后點擊“好”保存

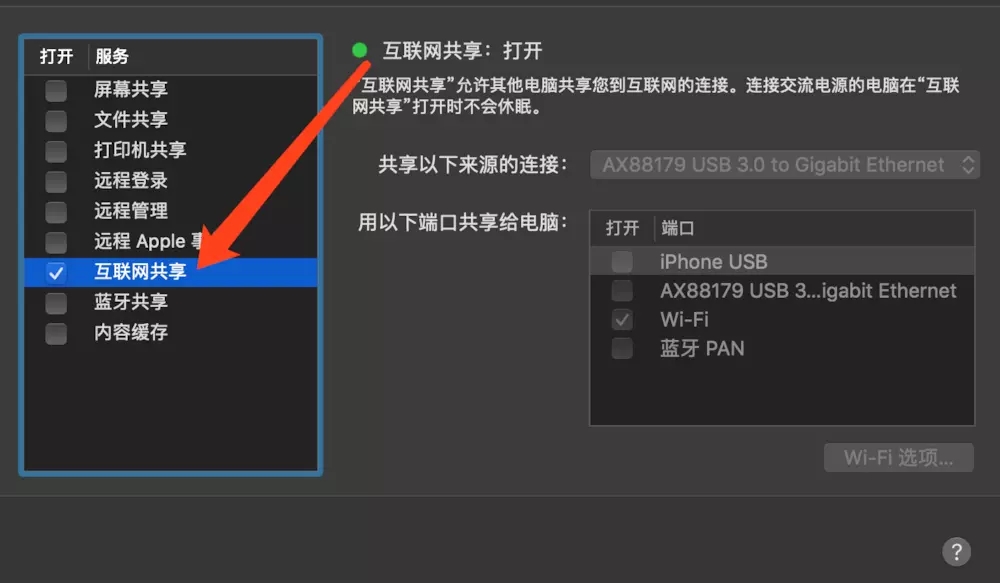
4. 回到剛才的“共享”窗口,打開左側窗口中的服務“互聯網共享”

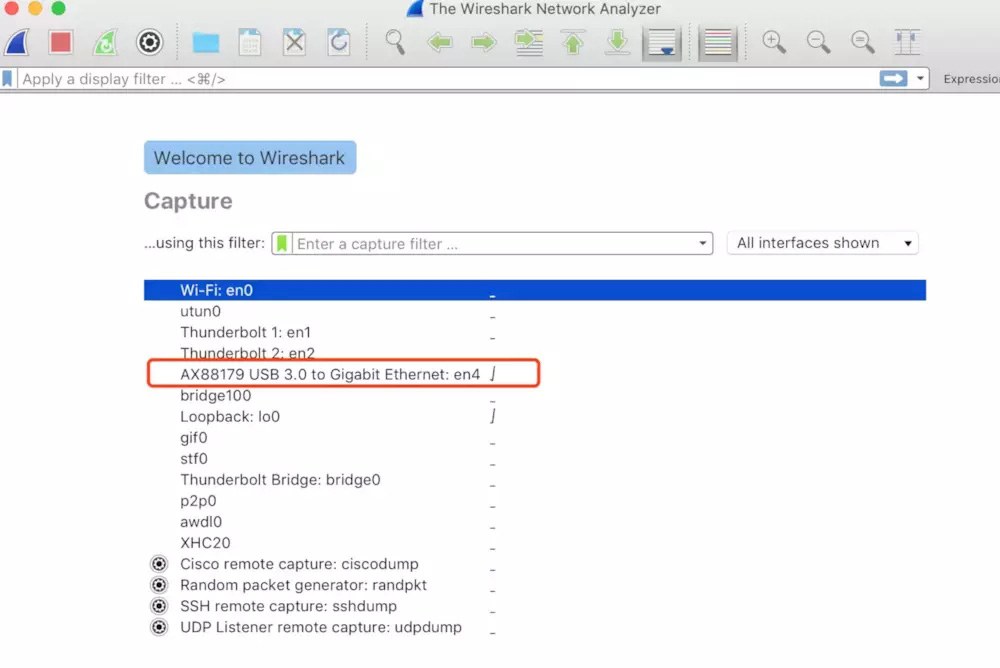
5. 然后打開Wireshark軟件界面,首頁選擇對應開熱點的網絡雙擊

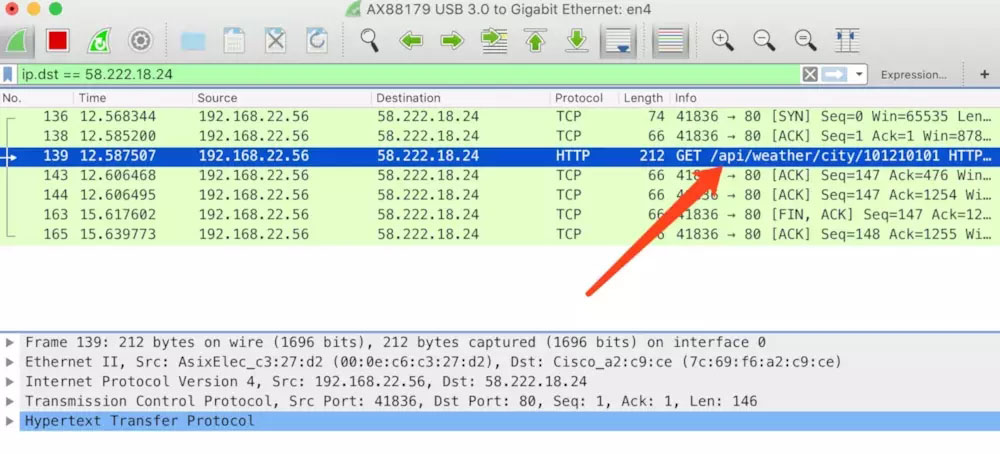
6. 請求接口域名t.weather.sojson.com對應的IP為 58.222.18.24,則在上面輸入框中輸入請求過濾條件 "ip.dst == 58.222.18.24",然后通過手機APP發起網絡請求
查看接口的IP地址
$ ping t.weather.sojson.com PING nm.ctn.aicdn.com (58.222.18.24): 56 data bytes 64 bytes from 58.222.18.24: icmp_seq=0 ttl=54 time=16.792 ms 64 bytes from 58.222.18.24: icmp_seq=1 ttl=54 time=16.926 ms 64 bytes from 58.222.18.24: icmp_seq=2 ttl=54 time=15.804 ms

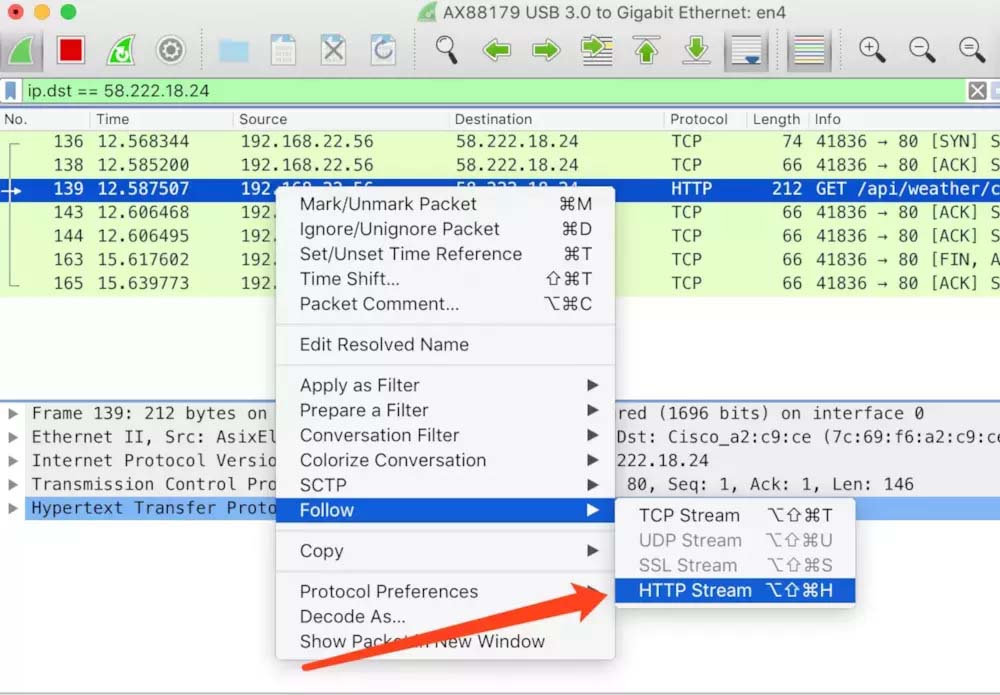
7. 選擇對應的http請求,箭頭指定行,右鍵點擊,選擇Follow->HTTP Stream選項

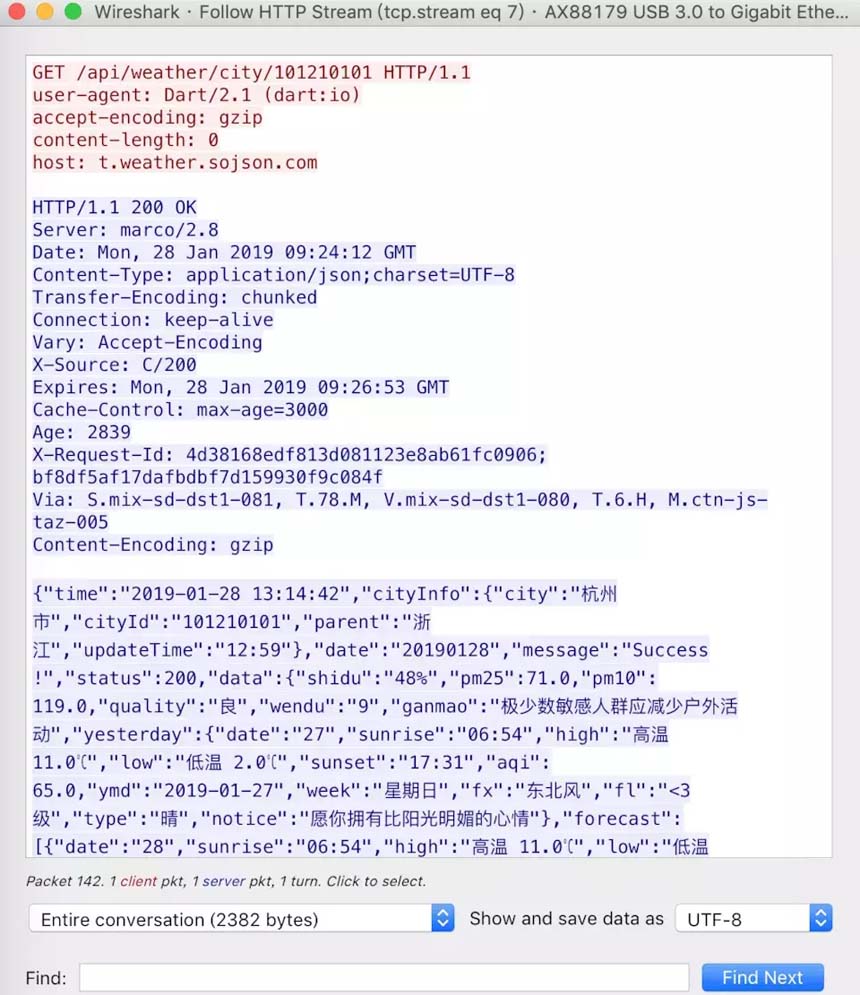
8. 彈出具體網絡請求信息窗口如下

寫在最后
本篇分享了兩種Flutter中http數據包的抓包解決方案,大家可以根據實際情況來選擇使用。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。