您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“合并HTTP請求與并行HTTP請求哪個更快”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一個HTTP請求的主要過程是:
DNS解析(T1) -> 建立TCP連接(T2) -> 發送請求(T3) -> 等待服務器返回首字節(TTFB)(T4) -> 接收數據(T5)。
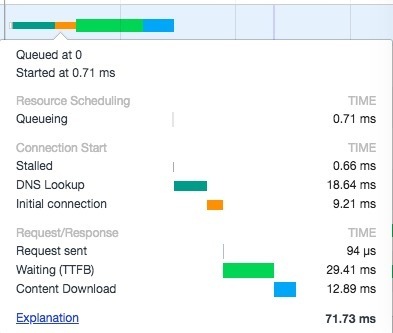
如下圖所示,是Chrome Devtools中顯示的一個HTTP請求,顯示了HTTP請求的主要階段,注意,Queueing階段是請求在瀏覽器隊列中的排隊時間,并不計入HTTP請求時間。

從這個過程中,可以看出如果合并N個HTTP請求為1個,可以節省(N-1)* (T1+T2+T3+T4) 的時間。
但實際場景并沒有這么理想,上面的分析存在幾個漏洞:
瀏覽器會緩存DNS信息,因此不是每次請求都需要DNS解析。
HTTP 1.1 keep-alive的特性,使HTTP請求可以復用已有TCP連接,所以并不是每個HTTP請求都需要建立新的TCP連接。
瀏覽器可以并行發送多個HTTP請求,同樣可能影響到資源的下載時間,而上面的分析顯然只是基于同一時刻只有1個HTTP請求的場景。
我們來做4組實驗,對比一個HTTP請求加載合并后的資源所需時間,和多個HTTP請求并行加載拆分的資源所需時間。每組實驗所用資源的體積大小有顯著差異。
實驗環境:
服務器:阿里云ECS 1核 2GB內存 帶寬1M
Web服務器:Nginx (未啟用Gzip)
Chrome v66 隱身模式,禁用緩存
Client 網絡:wifi 帶寬20M
測試文件:large1.css、large2.css … large6.css,每個文件141K;large-6in1.css,由前面6個css文件合并而成,大小為846K。parallel-large.html引用large1.css、large2.css … large6.css, combined-large.html引用large-6in1.css,代碼如下:
// parallel-large.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Parallel Large</title> <link rel="stylesheet" type="text/css" media="screen" href="large1.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large2.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large3.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large4.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large5.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large6.css" /> </head> <body> Hello, world! </body> </html> // combined-large.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Combined Large</title> <link rel="stylesheet" type="text/css" media="screen" href="large-6in1.css" /> </head> <body> Hello, world! </body> </html>
分別刷新2個頁面各10次,利用Devtools 的Network計算CSS資源加載的平均時間。
注意事項:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
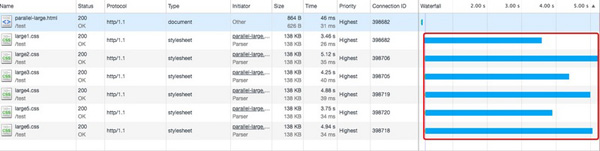
large1.css、large2.css … large6.css的加載時間,計算方式為從***個資源的HTTP請求發送開始,到6個文件都下載完成的時間,如圖2紅色框內的時間。
兩個html頁面不能同時加載,否則帶寬為兩個頁面所共享,會影響測試結果。需要等待一個頁面加載完畢后,再手動刷新加載另外一個頁面。
頁面兩次刷新時間間隔在1分鐘以上 ,以避免HTTP 1.1 連接復用對實驗的影響。

實驗結果如下:
| large-6in1.css | large1.css、large2.css … large6.css | |
|---|---|---|
| 平均時間(s) | 5.52 | 5.3 |
我們再把large1.css、large2.css … large6.css合并為3個資源large-2in1a.css、large-2in1b.css、large-2in1c.css,每個資源282K,在combined-large-1.html中引用這3個資源:
// combined-large-1.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Parallel Large 1</title> <link rel="stylesheet" type="text/css" media="screen" href="large-2in1a.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large-2in1b.css" /> <link rel="stylesheet" type="text/css" media="screen" href="large-2in1c.css" /> </head> <body> Hello, world! </body> </html>
測試10次,平均加載時間為5.20s。
匯總實驗結果如下:
| large-6in1.css | large1.css、large2.css … large6.css | large-2in1a.css、... large-2in1c.css | |
|---|---|---|---|
| 平均時間(s) | 5.52 | 5.30 | 5.20 |
從實驗1結果可以看出,合并資源和拆分資源對于資源的總加載時間沒有顯著影響。實驗中耗時最少的是拆分成3個資源的情況(5.2s),耗時最多的是合并成一個資源的情況(5.52s),但兩者也只不過相差6%。考慮到實驗環境具有一定隨機性,以及實驗重復次數只有10次,這個時間差并不能表征3種場景有明顯的時間差異性。
繼續增加css文件大小。
測試文件:xlarge1.css、xlarge2.css 、xlarge3.css,每個文件1.7M;xlarge-3in1.css,由前面3個css文件合并而成,大小為5.1M。parallel-xlarge.html引用xlarge1.css、xlarge2.css 、xlarge3.css, combined-xlarge.html引用xlarge-3in1.css。
測試過程同上,實驗結果如下:
| xlarge-3in1.css | xlarge1.css、xlarge2.css、xlarge3.css | |
|---|---|---|
| 平均時間(s) | 37.72 | 36.88 |
這組實驗的時間差只有2%,更小了,所以更無法說明合并資源和拆分資源的總加載時間有明顯差異性。
實際上,理想情況下,隨著資源體積變大,兩種資源加載方式所需時間將趨于相同。
從理論上解釋,因為HTTP的傳輸通道是基于TCP連接的,而TCP連接具有慢啟動的特性,剛開始時并沒有充分利用網絡帶寬,經過慢啟動過程后,逐漸占滿可利用的帶寬。對于大資源而言,帶寬總是會被充分利用的,所以帶寬是瓶頸,即使使用更多的TCP連接,也不能帶來速度的提升。資源越大,慢啟動所占總的下載時間的比例就越小,絕大部分時間,帶寬都是被充分利用的,總數據量相同(拆分資源導致的額外Header在這種情況下完全可以忽略不計),帶寬相同,傳輸時間當然也相同。
減小css文件大小。
測試文件:medium1.css、medium2.css … medium6.css,每個文件9.4K;medium-6in1.css,由前面6個css文件合并而成,大小為56.4K。parallel-medium.html引用medium1.css、medium2.css … medium6.css, combined-medium.html 引用 medium-6in1.css。
實驗結果如下:
| medium-6in1.css | medium1.css、medium2.css … medium6.css | |
|---|---|---|
| 平均時間(ms) | 34.87 | 46.24 |
注意單位變成ms
實驗3的時間差是33%,雖然數值上只差12ms。先不多分析,繼續看實驗4。
繼續減小css文件大小,至幾十字節級別。
測試文件:small1.css、small2.css … small6.css,每個文件28B;small-6in1.css,由前面6個css文件合并而成,大小為173B。parallel-medium.html引用small1.css、small2.css … small6.css, combined-medium.html 引用 small-6in1.css。
實驗結果如下:
| small-6in1.css | small1.css、small2.css … small6.css | |
|---|---|---|
| 平均時間(ms) | 20.33 | 35 |
實驗4的時間差是72%。
根據實驗3和實驗4,發現當資源體積很小時,合并資源和拆分資源的加載時間有了比較明顯的差異。圖3和圖4是實驗4中的某次測試結果的截圖,當資源體積很小時,數據的下載時間(圖中水平柱的藍色部分所示)占總時間的比例就很小了,這時候影響資源加載時間的關鍵就是DNS解析(T1) 、 TCP連接建立(T2) 、發送請求(T3) 和等待服務器返回首字節(TTFB)(T4) 。但同時建立多個HTTP連接本身就存在額外的資源消耗,每個HTTP的DNS查詢時間、TCP連接的建立時間等也存在一定的隨機性,這就導致并發請求資源時,出現某個HTTP耗時明顯增加的可能性變大。如圖3所示,small1.css加載時間最短(16ms),small5.css加載時間最長(32ms),兩者相差了1倍,但計算時間是以所有資源都加載完成為準,這種情況下,同時使用多個HTTP請求就會導致更大的時間不均勻性和不確定性,表現結果就是往往要比使用一個HTTP請求加載合并后的資源慢。


對于小文件一定是合并資源更快嗎?
其實未必,在一些情況下,合并小文件反而有可能明顯增加資源加載時間。
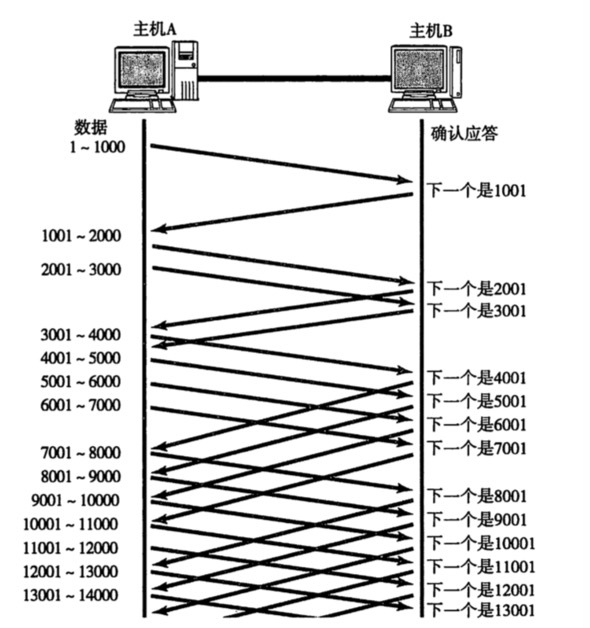
再說些理論的東西。為了提高傳輸效率,TCP通道上,并不是發送方每發送一個數據包,都要等到收到接收方的確認應答(ACK)后,再發送下一個報文。TCP引入了”窗口“的概念,窗口大小指無需等待確認應答而可以繼續發送數據的***值,例如窗口大小是4個MSS(Maximum Segment Size,TCP數據包每次能夠傳輸的***數據分段),表示當前可以連續發送4個報文段,而不需要等待接收方的確認信號,也就是說,在1次網絡往返(round-trip)中完成了4個報文段的傳輸。如下圖所示(MSS為1,窗口大小為4),1 - 4000 數據是連續發送的,并沒有等待確認應答,同樣的,4001 - 8000也是連續發送的。請注意,這只是理想情況下的示意圖,實際情況要比這里更復雜。

在慢啟動階段,TCP維護一個擁塞窗口變量,這個階段窗口的大小就等于擁塞窗口,慢啟動階段,隨著每次網絡往返,擁塞窗口的大小就會翻一倍,例如,假設擁塞窗口的初始大小為1,擁塞窗口的大小變化為:1,2,4,8……。如下圖所示。

實際網絡中,擁塞窗口的初始值一般是10,所以擁塞窗口的大小變化為:10,20,40 ... ,MSS的值取決于網絡拓撲結構和硬件設備,以太網中MSS值一般是1460字節,按每個報文段傳輸的數據大小都等于MSS計算(實際情況可以小于MSS值),經過第1次網絡往返后,傳輸的***數據為14.6K,第2次后,為(10+20) 1.46 = 43.8K, 第3次后,為(10+20+40) 1.46 = 102.2K。
根據上面的理論介紹,實驗4中,不管是合并資源,還是拆分資源,都是在1次網絡往返中傳輸完成。但實驗3,拆分后的資源大小為9.4K,可以在1次網絡往返中傳輸完成,而合并后的資源大小為56.4K,需要3次網絡往返才能傳輸完成,如果網絡延時很大(例如1s),帶寬又不是瓶頸,多了兩次網絡往返將導致耗時增加1s,這時候合并資源就可能得不償失了。實驗3并沒有產生這個結果的原因是,實驗中網絡延時是10ms左右,由于數值太小而沒有對結果產生明顯影響。
“合并HTTP請求與并行HTTP請求哪個更快”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。