您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Flutter如何實現Text完美封裝”,在日常操作中,相信很多人在Flutter如何實現Text完美封裝問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Flutter如何實現Text完美封裝”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
使用慣了android的布局,對Flutter的組件和布局簡直深惡痛絕啊,于是下定決心,一點一點封裝Flutter的基礎組件,今天封裝的是Text組件,自認為封裝的非常完美,完全可以用android布局的寫法來寫Text了,而且可以直接設置margin,padding,color,font,等等所有的屬性,只需要一行代碼就能實現,廢話不多說,先看效果

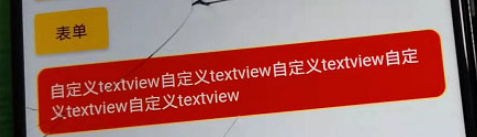
我們可以看到,顏色,邊框,圓角通通都設置完成了,還有其他的屬性,就不都一一展示了,實現這個效果需要哪些代碼呢?看下面
TextView( "自定義textview自定義textview自定義textview自定義textview自定義textview", backgroundColor: Colors.red, textColor: Colors.white, padding: 10, cornerRadius: 10, borderColor: Colors.yellow, borderWidth: 1, marginTop: 5, singleLine: false, )
是的,跟android布局的方法完全一樣,再也不用嵌套container再也不要寫什么style了!!!
具體的封裝實體類如下,為了紀念android,我叫他TextView,具體屬性參考代碼里面,應該都很簡單易懂吧
import 'package:flutter/material.dart';
class TextView extends StatelessWidget {
double? padding = 0;
double? margin = 0;
double? paddingLeft = 0;
double? paddingRight = 0;
double? paddingTop = 0;
double? paddingBottom = 0;
double? marginLeft = 0;
double? marginRight = 0;
double? marginTop = 0;
double? marginBottom = 0;
double? fontSize = 0;
Color? textColor = Colors.black;
Color? backgroundColor = Colors.white;
AlignmentGeometry? alignment = Alignment.center;
double? cornerRadius = 0;
double? borderWidth = 0;
Color? borderColor = Colors.white;
String content = "";
bool? singleLine = false;
bool? isBold = false;
TextView(this.content,
{this.textColor,
this.backgroundColor,
this.padding,
this.paddingTop,
this.paddingBottom,
this.paddingRight,
this.paddingLeft,
this.cornerRadius,
this.borderColor,
this.borderWidth,
this.marginBottom,
this.marginLeft,
this.marginRight,
this.marginTop,
this.margin,
this.fontSize,
this.singleLine,
this.isBold}) {
if (padding != null) {
if (padding != null && padding! > 0) {
paddingLeft = padding;
paddingRight = padding;
paddingBottom = padding;
paddingTop = padding;
}
}
if (margin != null) {
if (margin != null && margin! > 0) {
marginLeft = margin;
marginTop = margin;
marginRight = margin;
marginBottom = margin;
}
}
}
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.fromLTRB(this.marginLeft ?? 0, this.marginTop ?? 0,
this.marginRight ?? 0, this.marginBottom ?? 0),
decoration: new BoxDecoration(
border: new Border.all(
width: this.borderWidth ?? 0,
color: this.borderColor ?? Colors.white),
color: this.backgroundColor,
borderRadius:
new BorderRadius.all(new Radius.circular(this.cornerRadius ?? 0)),
),
padding: EdgeInsets.fromLTRB(this.paddingLeft ?? 0, this.paddingTop ?? 0,
this.paddingRight ?? 0, this.paddingBottom ?? 0),
child: Text(
content,
style: TextStyle(
color: this.textColor,
fontSize: this.fontSize ?? 14,
fontWeight:
this.isBold ?? false ? FontWeight.bold : FontWeight.normal,
overflow: this.singleLine ?? false
? TextOverflow.ellipsis
: TextOverflow.clip),
),
);
}
}到此,關于“Flutter如何實現Text完美封裝”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。