您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現圖片本地預覽功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文實例講述了JavaScript實現圖片本地預覽功能。分享給大家供大家參考,具體如下:
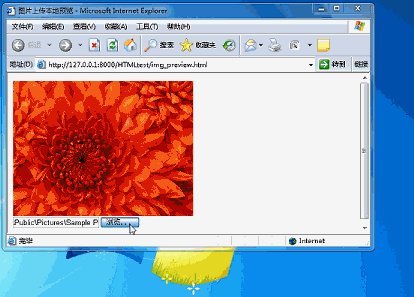
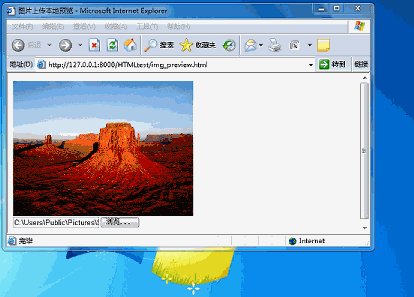
實現一個在file文件域中選定圖片文件之后,馬上進行預覽。不用預上傳到服務器,整縮略圖再打回前端用Ajax去預覽的。直接利用JavaScript即可以完成,而且還可以兼容IE6。具體效果,如下圖所示:

具體實現是在非IE瀏覽器利用HTML5去顯示,在IE瀏覽器則直接調用IE的濾鏡功能去實現。具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>圖片上傳本地預覽</title>
<style type="text/css">
/*設置IE濾鏡,這里的id=imghead要與下方利用Javascript生成div的id相呼應。*/
#imghead {filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);}
</style>
<script type="text/javascript">
//圖片上傳預覽,非IE則用了HTML5的代碼,IE是用了濾鏡
function previewImage(file, MAXWIDTH, MAXHEIGHT){//MAXWIDTH、MAXHEIGHT與放預覽圖片的DIV——preview的大小相呼應
var div = document.getElementById('preview');
if (file.files && file.files[0]) {//HTML5部分
div.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function(evt){
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
div.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
div.innerHTML = "<div style='width:" + rect.width + "px;height:" + rect.height + "px;margin-top:" + rect.top + "px;" + sFilter + src + "\"'></div>";
}
}
//用于計算預覽圖片的大小
function clacImgZoomParam(maxWidth, maxHeight, width, height){
var param = {
top: 0,
left: 0,
width: width,
height: height
};
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}
</script>
</head>
<body>
<div id="preview" ></div><!--用來放預覽圖片的DIV-->
<input type="file" onchange="previewImage(this,320,240)" accept="image/*" /><!--一旦用戶選擇了圖片文件,則觸發上方的previewImage函數-->
</body>
</html>首先在preview這個放圖片預覽的div中生成一個id=imghead的div。
非IE部分,用HTML5直接可以讀取用戶選擇的文件,通過function clacImgZoomParam(maxWidth, maxHeight, width, height)計算出預覽圖片的大小,之后直接可以將這張圖片放到id=imghead這個div中。如果是IE,生成的id=imghead的div會被賦予在style標簽設置好的濾鏡,通過濾鏡將用戶選擇的圖片文件加載上去,再用clacImgZoomParam函數求其大小,得到大小之后,清除preview中的所有內容,正式生成被賦予圖片濾鏡,其大小確定的div上去。
在<input type="file">文件域也用到accept="image/*"這個HTML5功能用來限制用戶只能選擇圖片文件,但是,在提交表單的時候,還應該通過onSubmit判斷,同時更應該在服務器后臺判斷,防止用戶送些奇奇怪怪的東西到服務器。
看完了這篇文章,相信你對“JavaScript如何實現圖片本地預覽功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。