溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用JavaScript實現預覽本地上傳圖片功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
<html>
<head>
<title>www.jb51.net 圖片上傳預覽</title>
<script>
function PreviewImage(imgFile) {
var pattern = /(\.*.jpg$)|(\.*.png$)|(\.*.jpeg$)|(\.*.gif$)|(\.*.bmp$)/;
if (!pattern.test(imgFile.value)) {
alert("系統僅支持jpg/jpeg/png/gif/bmp格式的照片!");
imgFile.focus();
} else {
var path;
if (document.all) {//IE
imgFile.select();
path = document.selection.createRange().text;
document.getElementById("imgPreview").innerHTML = "";
document.getElementById("imgPreview").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + path + "\")";//使用濾鏡效果
} else {//FF
path = URL.createObjectURL(imgFile.files[0]);
document.getElementById("imgPreview").innerHTML = "<img src='"+path+"'/>";
}
}
}
</script>
</head>
<body>
<div>
<input type="file" onchange='PreviewImage(this)' />
<div id="imgPreview" style='width: 500px; height: 400px;'>
<img src="" />
</div>
</div>
</body>
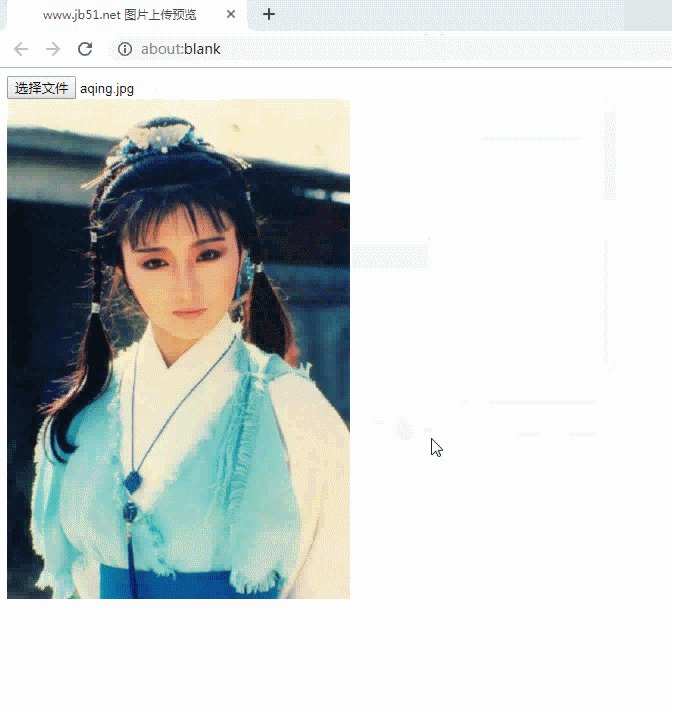
</html>使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行效果:

感謝各位的閱讀!關于“如何使用JavaScript實現預覽本地上傳圖片功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。