溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
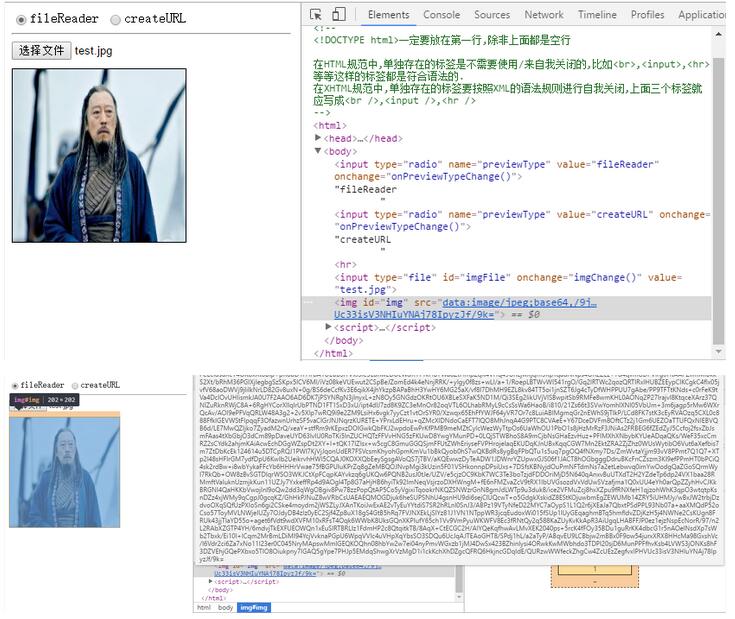
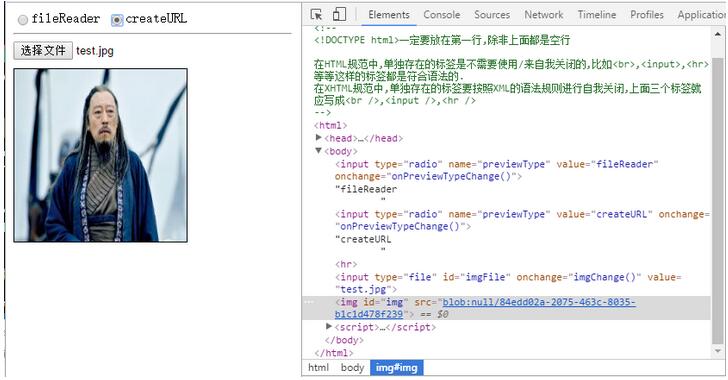
本文實例為大家分享了js本地圖片預覽的具體代碼,供大家參考,具體內容如下
<!DOCTYPE html>
<!--
<!DOCTYPE html>一定要放在第一行,除非上面都是空行
在HTML規范中,單獨存在的標簽是不需要使用/來自我關閉的,比如<br>,<input>,<hr>等等這樣的標簽都是符合語法的.
在XHTML規范中,單獨存在的標簽要按照XML的語法規則進行自我關閉,上面三個標簽就應寫成<br />,<input />,<hr />
-->
<html>
<head>
<meta charset="utf8">
<style>
input[type=radio] {
/* 按鈕與文字對齊 */
vertical-align:middle;
}
input[type=file] {
display: block;
}
#img {
width: 200px;
height: 200px;
border: 1px solid black;
margin-top: 10px;
}
</style>
</head>
<body>
<input type="radio" name="previewType" value="fileReader" onChange="onPreviewTypeChange()">fileReader
<input type="radio" name="previewType" value="createURL" onChange="onPreviewTypeChange()">createURL
<hr>
<input type="file" id="imgFile" onChange="imgChange()" value="test.jpg">
<img id="img">
<script>
var previewTypes = document.getElementsByName("previewType");
var imgFile = document.getElementById("imgFile");
var img = document.getElementById("img");
function getPreviewType() {
for(var i=0; i<previewTypes.length; i++) {
if(previewTypes[i].checked) {
return previewTypes[i].value;
}
}
}
function onPreviewTypeChange() {
imgChange(event.target.value);
}
function imgChange(type) {
img.src = "";
var files = imgFile.files;
console.log(files);
if(!files || files.length === 0) {
return;
}
var file = files[0];
if(!type) {
type = getPreviewType();
if(!type) {
return;
}
}
switch(type) {
case "fileReader":
var fr = new FileReader();
fr.onload = function(progressEvent) {
console.log(progressEvent);
img.src = progressEvent.target.result;
}
fr.readAsDataURL(file);
break;
case "createURL":
img.onload = function() {
//釋放一個之前通過調用 URL.createObjectURL() 創建的已經存在的 URL 對象。
URL.revokeObjectURL(img.src);
}
img.src = URL.createObjectURL(file);
break;
}
}
</script>
</body>
</html>
fileReader.readAsDataURL

URL.createObjectURL
可以看出URL實質上是以“blob:”打頭的,后面跟著32位的UUID(8-4-4-4-12)的結構。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。