溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現的input選擇圖片本地預覽功能。分享給大家供大家參考,具體如下:
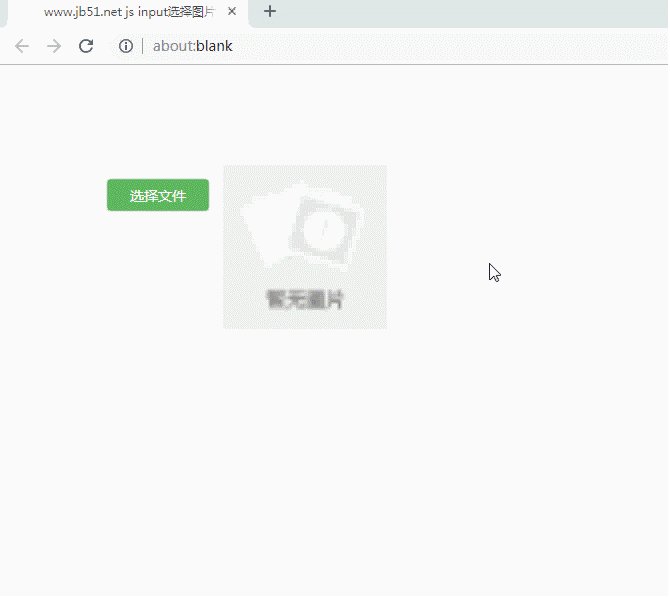
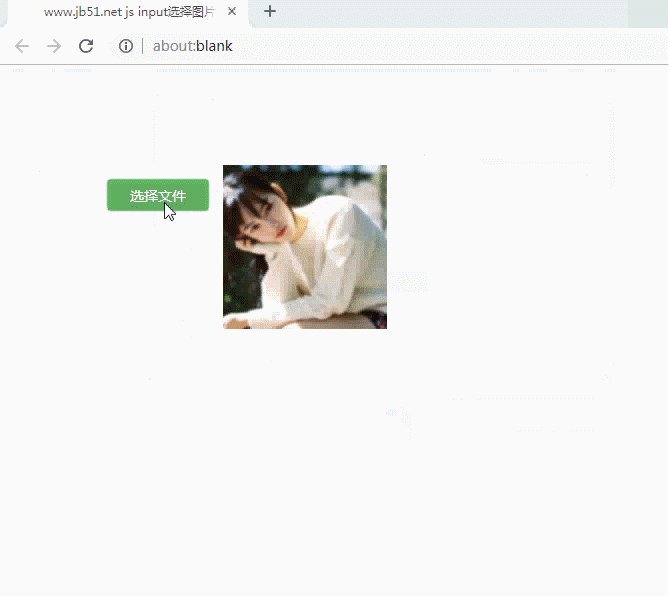
預覽效果見下圖:

HTML代碼如下:
<div class="content" >
<div id="div4bm" >
<!--input[button] 觸發 file click事件-->
<input type="button" value="選擇文件" id="mybutton" class="mybtn" onclick="Id('file').click();" />
<!--file 隱藏起來 觸發onchange事件-->
<input type="file" name="file" accept="image/png,image/jpg,image/jpeg" id="file" onchange="changeToop();" />
</div>
<!--圖片展示區域-->
<div >
<!--設置默認圖片-->
<img id="myimg" src="http://sandbox.runjs.cn/uploads/rs/72/huvtowwn/zanwu.png"/>
</div>
CSS代碼如下:
.mybtn{
width:100px;
height:30px;
display:inline-block;
background-color:rgb(91,183,91);
border:1px solid rgb(91,183,91);
border-radius:3px;
color:white;
font-size:14px;
font-family:微軟雅黑;
cursor:pointer;
text-align:center;
vertical-align: center;
box-shadow:0px 0px 1px 1px rgb(91,160,91);
}
.mybtn:hover{
background-color:rgb(91,160,91);
border-color:rgb(91,160,91);
color:white;
text-decoration:none;
}
.myinp{
width:100px;
height:30px;
display:inline-block;
border:1px solid rgb(209,232,250);
border-radius:2px;
}
#div4bm{
padding-top:15px;
margin-right:15px;
}
#mybutton{
margin-left:100px;
}
#myimg{
width:164px;
height:164px;
}
JS代碼如下:
//定義id選擇器
function Id(id){
return document.getElementById(id);
}
function changeToop(){
var file = Id("file");
if(file.value==''){
//設置默認圖片
Id("myimg").src='http://sandbox.runjs.cn/uploads/rs/72/huvtowwn/zanwu.png';
}else{
preImg("file","myimg");
}
}
//獲取input[file]圖片的url Important
function getFileUrl(fileId) {
var url;
var file = Id(fileId);
var agent = navigator.userAgent;
if (agent.indexOf("MSIE")>=1) {
url = file.value;
} else if(agent.indexOf("Firefox")>0) {
url = window.URL.createObjectURL(file.files.item(0));
} else if(agent.indexOf("Chrome")>0) {
url = window.URL.createObjectURL(file.files.item(0));
}
return url;
}
//讀取圖片后預覽
function preImg(fileId,imgId) {
var imgPre =Id(imgId);
imgPre.src = getFileUrl(fileId);
}
上述代碼可使用在線HTML/CSS/JavaScript前端代碼調試運行工具:http://tools.jb51.net/code/WebCodeRun測試運行效果。
也可使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun運行如下完整代碼得到上面圖示效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net js input選擇圖片本地預覽</title>
<style>
.mybtn{
width:100px;
height:30px;
display:inline-block;
background-color:rgb(91,183,91);
border:1px solid rgb(91,183,91);
border-radius:3px;
color:white;
font-size:14px;
font-family:微軟雅黑;
cursor:pointer;
text-align:center;
vertical-align: center;
box-shadow:0px 0px 1px 1px rgb(91,160,91);
}
.mybtn:hover{
background-color:rgb(91,160,91);
border-color:rgb(91,160,91);
color:white;
text-decoration:none;
}
.myinp{
width:100px;
height:30px;
display:inline-block;
border:1px solid rgb(209,232,250);
border-radius:2px;
}
#div4bm{
padding-top:15px;
margin-right:15px;
}
#mybutton{
margin-left:100px;
}
#myimg{
width:164px;
height:164px;
}
</style>
</head>
<body>
<div class="content" >
<div id="div4bm" >
<!--input[button] 觸發 file click事件-->
<input type="button" value="選擇文件" id="mybutton" class="mybtn" onclick="Id('file').click();" />
<!--file 隱藏起來 觸發onchange事件-->
<input type="file" name="file" accept="image/png,image/jpg,image/jpeg" id="file" onchange="changeToop();" />
</div>
<!--圖片展示區域-->
<div >
<!--設置默認圖片-->
<img id="myimg" src="http://sandbox.runjs.cn/uploads/rs/72/huvtowwn/zanwu.png"/>
</div>
<script>
//定義id選擇器
function Id(id){
return document.getElementById(id);
}
function changeToop(){
var file = Id("file");
if(file.value==''){
//設置默認圖片
Id("myimg").src='http://sandbox.runjs.cn/uploads/rs/72/huvtowwn/zanwu.png';
}else{
preImg("file","myimg");
}
}
//獲取input[file]圖片的url Important
function getFileUrl(fileId) {
var url;
var file = Id(fileId);
var agent = navigator.userAgent;
if (agent.indexOf("MSIE")>=1) {
url = file.value;
} else if(agent.indexOf("Firefox")>0) {
url = window.URL.createObjectURL(file.files.item(0));
} else if(agent.indexOf("Chrome")>0) {
url = window.URL.createObjectURL(file.files.item(0));
}
return url;
}
//讀取圖片后預覽
function preImg(fileId,imgId) {
var imgPre =Id(imgId);
imgPre.src = getFileUrl(fileId);
}
</script>
</body>
</html>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖片操作技巧大全》、《JavaScript圖形繪制技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。