您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前端生態這幾年可謂迎來了大發展,在這個生態圈內,不接受新事物學習新技能,等于墮入魔道。
本文嘗試對前端開發利器React,以及構建項目過程中涉及的技術棧進行介紹,以期開啟整個構建流程上的思考。
有必要指出的是,要弄明白一件事情的原理,首先要知道它的目的是什么。
1、Nodejs & NPM
為什么要提nodejs呢?
與其說nodejs提供了服務端開發的另一種可能,不如說它徹底改變了整個前端開發的生態。nodejs平臺上衍生出了強大的npm、grunt、express等,幾乎重新定義了前端的工作流程和開發方式。
這里有必要來講一講NPM(node package manager)這個包管理器。
npm是javascript包管理器,我們可以在npm上找到、分享和使用來自無數開發者貢獻的代碼包,而無需自己造輪子。
使用npm,需要安裝node。新的版本的nodejs已經集成了npm,安裝好nodejs,通過以下命令查看所安裝的版本:
$ npm -v
在項目目錄內,當在命令行執行
$ npm install
它會識別一個叫package.json的文件,并嘗試安裝該文件內配置的依賴包。
2、React
React的組建化思想使得代碼重用性高,易于測試、更容易分離關注點(separation of concerns)。
React還宣稱Learn Once, Write Anywhere。既可運行在客戶端瀏覽器,又能在服務端渲染,同時React Native還使得React開發原生app成為可能。
下面我們來寫一個簡單的React程序,讓其能夠運行起來:
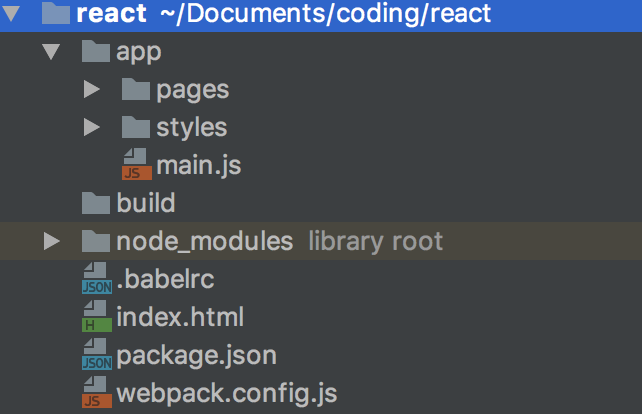
項目目錄:

第一步:新建一個package.json文件,指定項目所需的依賴包。
{
"name": "react-tutorials",
"version": "1.0.0",
"description": "",
"author": "yunmo",
"scripts": {
"start": "webpack-dev-server --hot --progress --colors --host 0.0.0.0",
"build": "webpack --progress --colors --minimize"
},
"dependencies": {
"react": "^15.4.0",
"react-dom": "^15.4.0"
},
"devDependencies": {
"webpack": "^2.2.1",
"webpack-dev-server": "^2.4.2"
},
"license": ""
}
這是npm包管理器的必要文件,定義了該項目的名稱、版本、啟動命令、生產環境依賴包(dependencies)和開發環境依賴包(devDependencies)。
第二步:新建一個index.html文件。
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>yunmo</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/> </head> <body> <div id="yunmo"></div> <script src="bundle.js"></script> </body> </html>
第三步:寫一段簡單的React代碼。
var React = require('react');
var ReactDOM = require('react-dom');
var element = React.createElement(
'h2',
{className: 'yunmo'},
'云陌,歡迎來到react的世界!'
);
ReactDOM.render (
element,
document.getElementById('yunmo')
);
第四步:運行。
那么如何在瀏覽器里運行呢?這里我們需要借助強大的webpack-dev-server來開啟本地服務器。
我們可以看到上面的package.json里面有webpack和webpack-dev-server依賴包。下面會介紹webpack。
當然我們還可以通過nodejs來建立一個本地服務器,但這里其實webpack-dev-server是一個小型的nodejs Express服務器,它使用webpack-dev-middleware中間件來服務于webpack包。
webpack.config.js文件配置如下:
var webpack = require('webpack');
module.exports = {
entry: ['./app/main.js'],
output: {
path: __dirname + '/build',
filename: 'bundle.js'
},
module: {
loaders: []
}
}
這樣我們在命令行通過npm install安裝好依賴包以后,敲打命令
$ npm start
運行服務后,在瀏覽器中輸入http://localhost:8080/

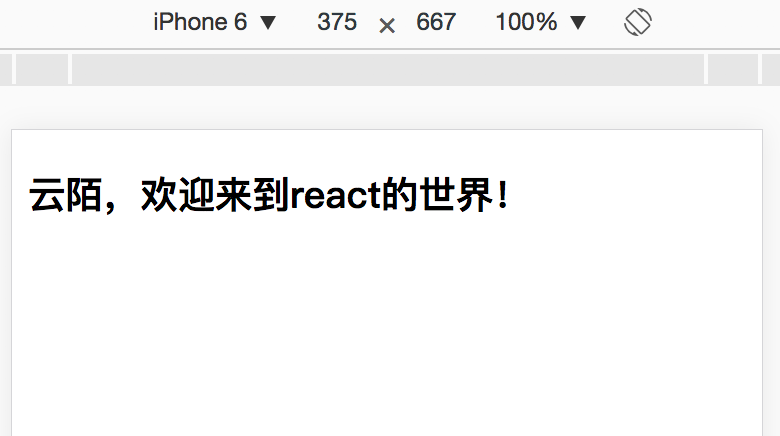
React在瀏覽器運行結果
一個簡單的React項目便運行起來了。
3、Webpack
webpack是一款現代JavaScript應用的模塊加載兼打包工具,它不僅僅可以打包JavaScript,還可以打包styles,images等資源。
來看一個典型的webpack配置:
var webpack = require('webpack');
var path = require('path')
module.exports = {
entry: ['./app/main.js'],
output: {
path: path.resolve(__dirname, '/build'),
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.scss$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
},
{
test: /\.(otf|eot|svg|ttf|woff|png|jpg)/,
loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'
}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin()
]
}
從上面webpack配置里面可以看出來有一些基本的配置點,也反映了webpack的四個理念:
這樣,一個完整的模塊打包體系就建立起來了。
4、ES6
ES6,即ECMAScript 6.0,是 JavaScript的下一代標準。ES6里面新增了很多語法特性,使得編寫復雜的應用更加優雅自然。
ES6中引入了諸如let和const、箭頭函數、解構賦值、字符串模版、Module、Class、Promise等特性,使得前后端編程語言在語法形式上的差異越來越小。
我們來看一下:
import React from 'react' //模塊引入
import '../styles/reactStack.scss'
class ReactStack extends React.Component { //class特性
render() {
const learner = {name: '云陌', age: 18} //const定義變量
const mainSkills = ['React', 'ES6', 'Webpack', 'Babel', 'NPM',]
const extraSkills = ['Git', 'Postman']
const skillSet = [...mainSkills, ...extraSkills]
const { name } = learner //解構賦值
let greetings = null //let定義變量
if (name) {
greetings = `${name},歡迎來到${mainSkills[0]}的世界!` //字符模版
}
//以下用了箭頭函數
return (
<div className="skills">
<div>{greetings}</div>
<ol>
{skillSet.map((stack, i) => <li key={i}>{stack}</li>)}
</ol>
</div>
)
}
}
export default ReactStack //模塊導出
當然,并非所有瀏覽器都能兼容ES6全部特性,但看到這么優雅的書寫方式,只能看怎么行呢?因此,這里又引出了一個神器,Babel!
5、Babel
Babel是一款JavaScript編譯器。
Babel可以將ES6語法的代碼轉碼成ES5代碼,從而在瀏覽器環境中實現兼容。
Babel內置了對JSX的支持,所以我們才能向上面那樣直接return一個JSX形式的代碼片段。
具體用法不在本文過多講述。
6、Styles引入
在上面的代碼中,有以下樣式引入方式:
import '../styles/reactStack.scss'
樣式文件如下:
body {
background: #f1f1f1;
}
.skills {
h4 {
color: darkblue;
}
ol {
margin-left: -20px;
li {
font-size: 20px;
color: rgba(0, 0, 0, .7);
&:first-child {
color: #4b8bf5;
}
}
}
}
樣式文件要在項目中起作用,還需要在package.json里面添加相應的loader依賴,如css-loader, sass-loader, style-loader等,別忘了package.json里還需要node-sass依賴,然后安裝即可。
webpack.config.js中相應配置如下:
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.scss$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
}
]
}
再將main.js中的內容作如下更改:
import React from 'react'
import ReactDOM from 'react-dom'
import ReactStack from './pages/ReactStack'
ReactDOM.render (
<ReactStack />,
document.getElementById('yunmo')
);
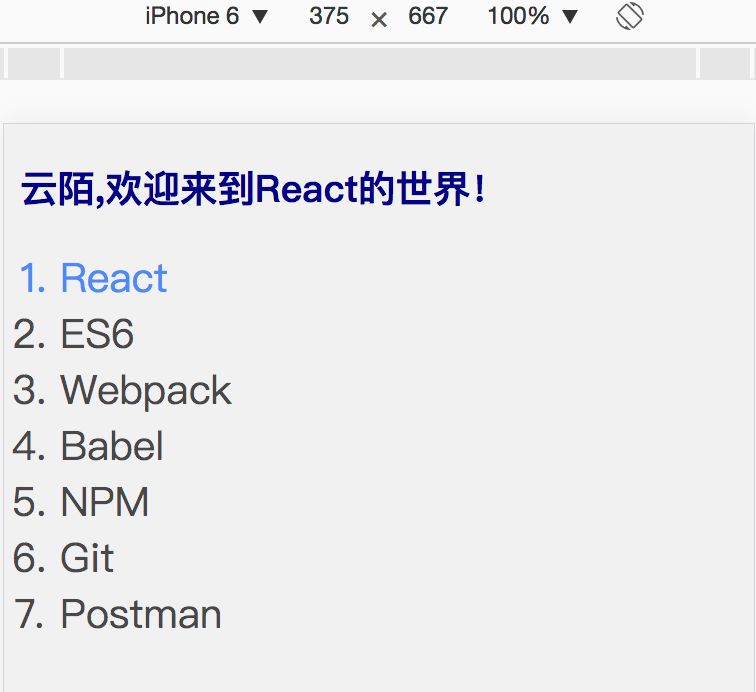
最后在瀏覽器中可以看到:

結語
至此,一個簡單的React項目便搭建起來了。
在后續的文章中,我將對本文涉及到的React技術棧做專門的講解,不僅限于硬性技能。當然更多的是實踐做法上的總結,因為如果要掌握它們的理論,細看官方文檔和源碼是最好不過的做法。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。