您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了VSCode如何搭建React Native環境,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
安裝 React Native Tools
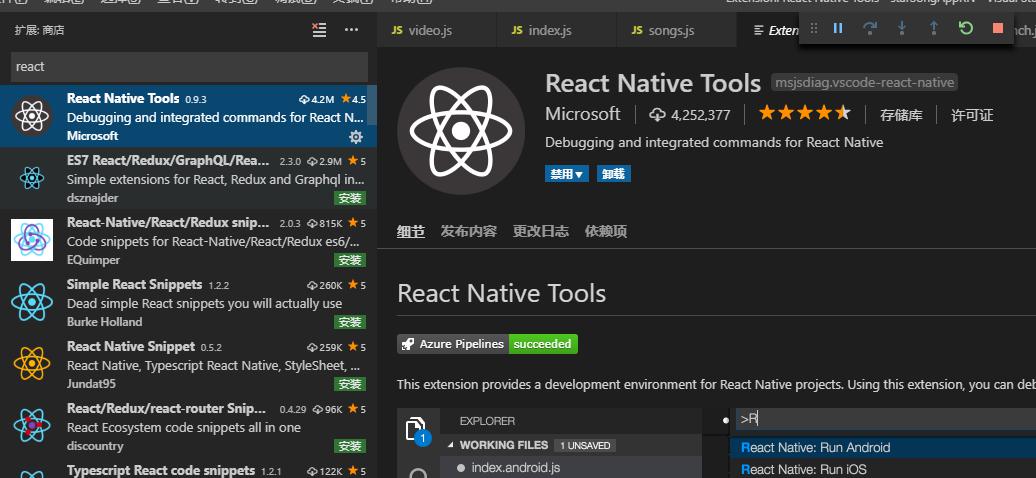
在插件市場搜索 react 找到 React Native Tools 進行安裝:

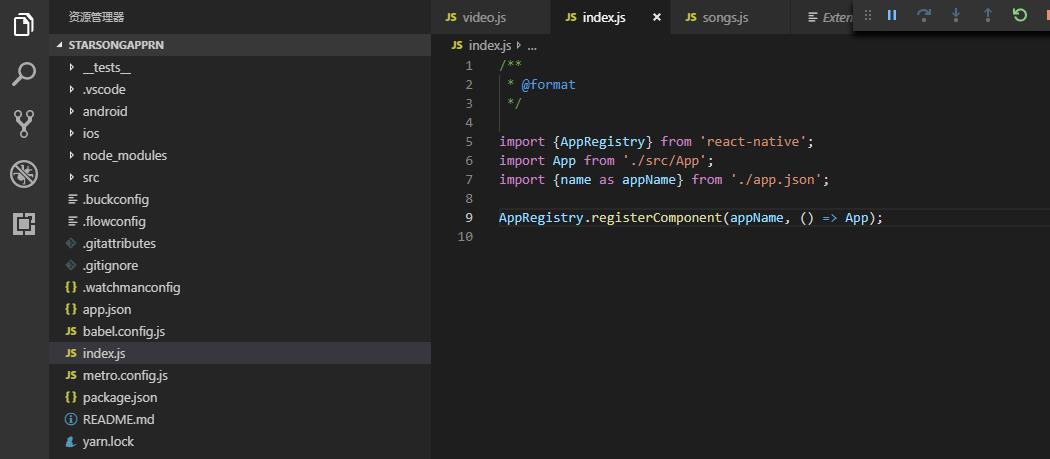
創建的react-native的工程拖入vscode中

點擊F5即可運行react-native
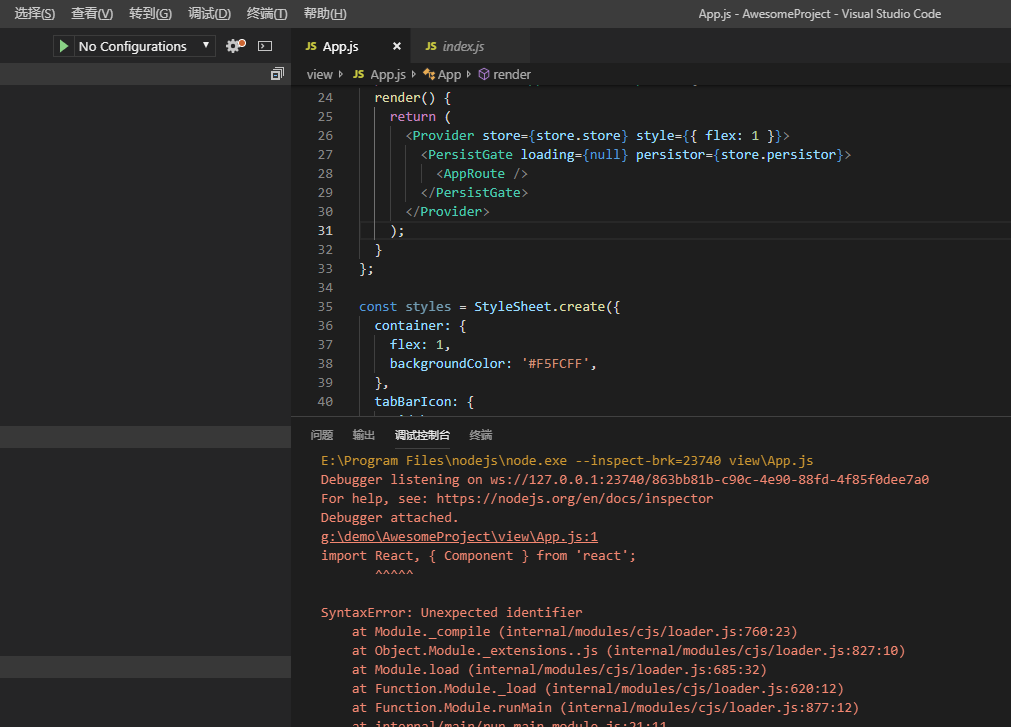
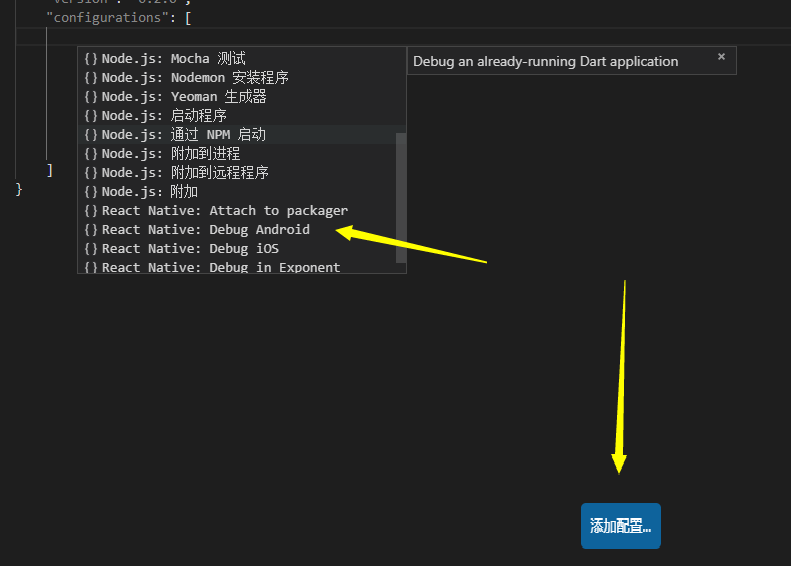
此時可能出現 如下界面,這是因為沒有配置運行文件

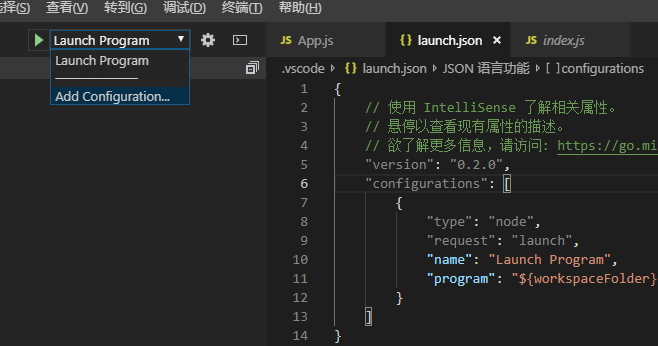
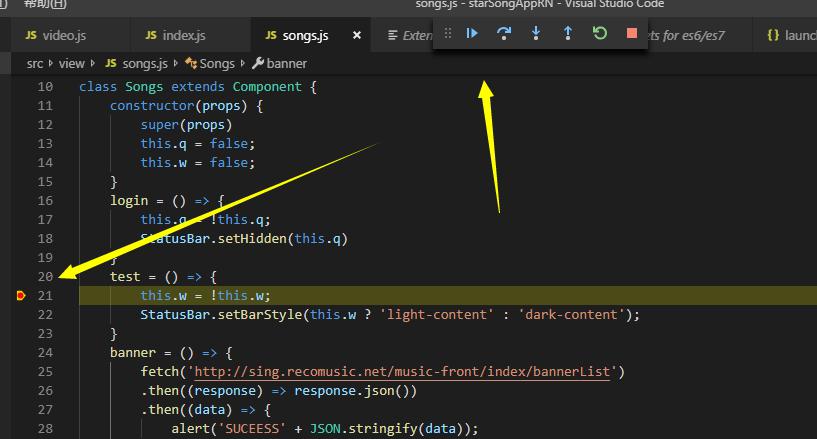
在debug 頁面,點擊如下位置,添加configurations

然后點擊添加配置,選擇debug android

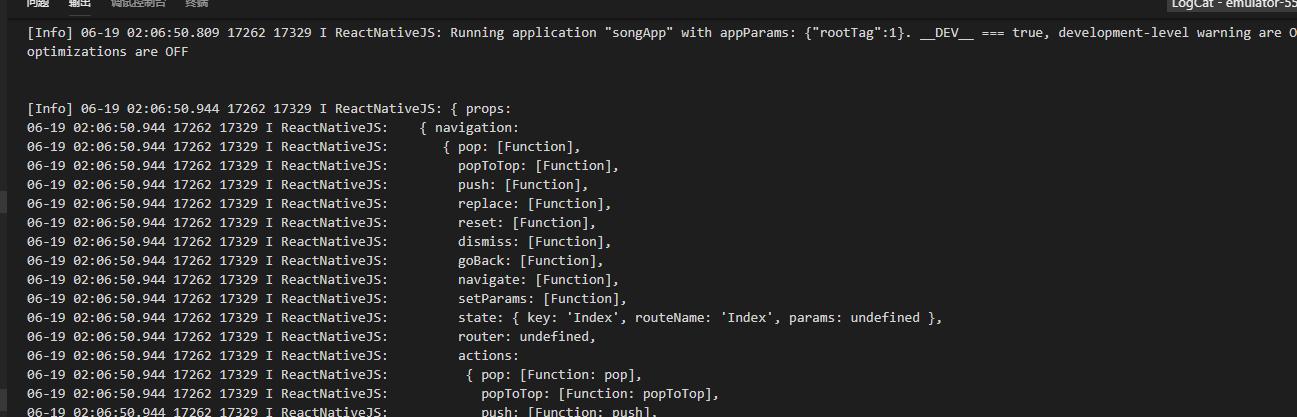
此時點擊F5,則可出現如下界面,表示 react-native以運行起來


此時發現斷點無法生效,且log的信息感覺特別難看,和使用chrome比起來更難用。
進行斷點調試
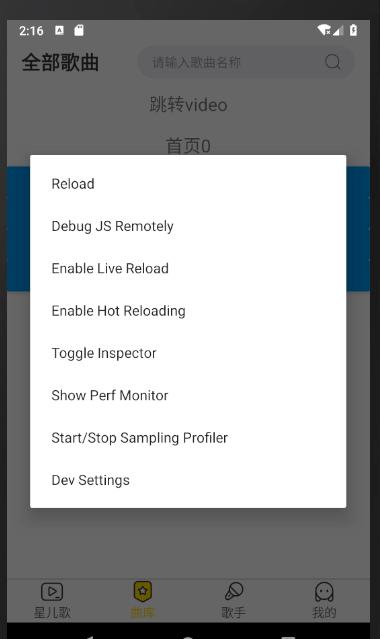
在模擬器界面,按 Ctrl + m,打開js調試(點擊 Debug JS Remotely)

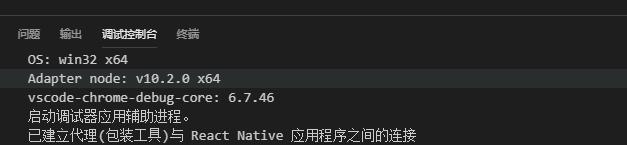
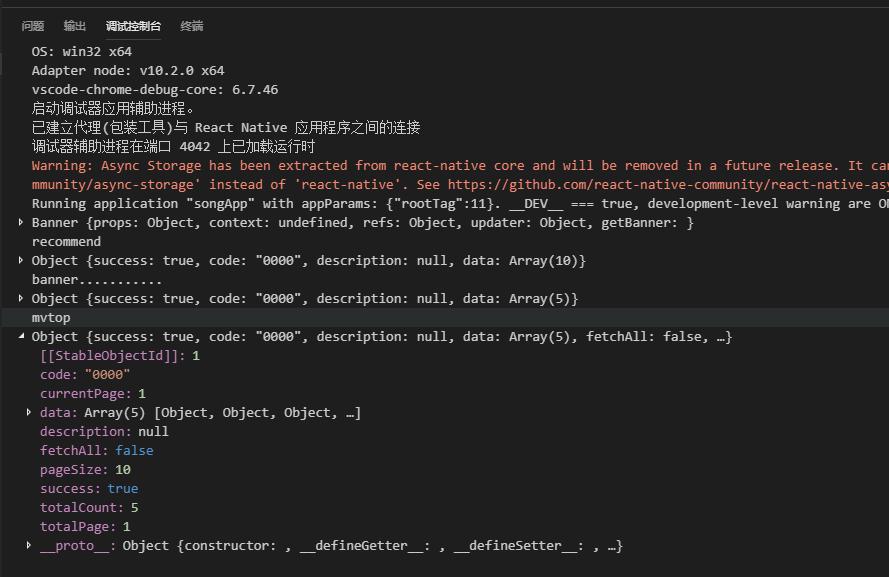
再看控制臺,就用 console.log 的日志內容了

此時進行斷點也是生效的了。

打開安卓模擬器
在as里創建安卓模擬器過程就不說了,使用as打開模擬器無疑是最簡單的方式,但是vs + as + 模擬器,電腦受不了啊,所以這里有兩種不開as打開模擬器的方式:
在Android\SDK\emulator新建一個bat文件,內容如下,Nexus_5X_API_28 是模擬器的名字(在avd目錄可查看名字),然后運行此bat文件就 ok啦。
emulator.exe -netdelay none -netspeed full -avd Nexus_5X_API_28

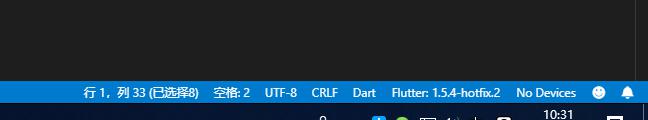
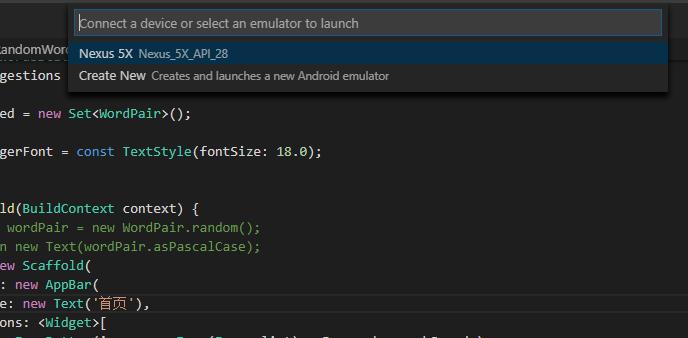
如果安裝過flutter的環境,且vs也進行了相關配置,可以直接使用vs打開模擬器,進入flutter的工程中,點擊右下角的 No Devices 選擇想要打開的模擬器即可:


使用bat打開模擬器的方式有時會使react-native的找不到設備,此時是用as打開或使用flutter的方式打開就沒這個問題了,在或者清除下模擬器的數據。
記錄一些奇葩的錯誤
出現如下錯誤:
無法進行調試。執行命令 react-native.cmd run-android --no-packager 時出錯: 執行命令 react-native.cmd run-android --no-packager 時出錯 (error code 101)
可能原因:
1. 查找不到模擬器了,我試了下重啟模擬器就沒問題了。
2. 查看模擬器是否開啟了USB調試,或即使開啟了,再關了,開一次(位置:Settings => System => Developer options(為打開開發者模式的話,得先進入About emulated device 狂點里面的 Build number))
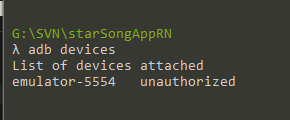
adb 連接 出現 emulator-5554 unauthorized 此時可以嘗試:

出現如下錯誤:(出現了多處錯誤,如路徑錯誤,重新運行,就可以看到具體的錯誤)
Error: {"type":"InternalError","errors":[],"message":"Metro Bundler has encountered an internal error, please check your terminal error output for more details"}。調試將不起作用: 請嘗試從應用內重新加載 JS,或重新連接 VS Code 調試器: 無法在 <http://localhost:8081/index.bundle platform=android&dev=true&minify=false> 處導入腳本 (error code 1408)
以上就是關于VSCode如何搭建React Native環境的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。