您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何搭建React開發環境,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
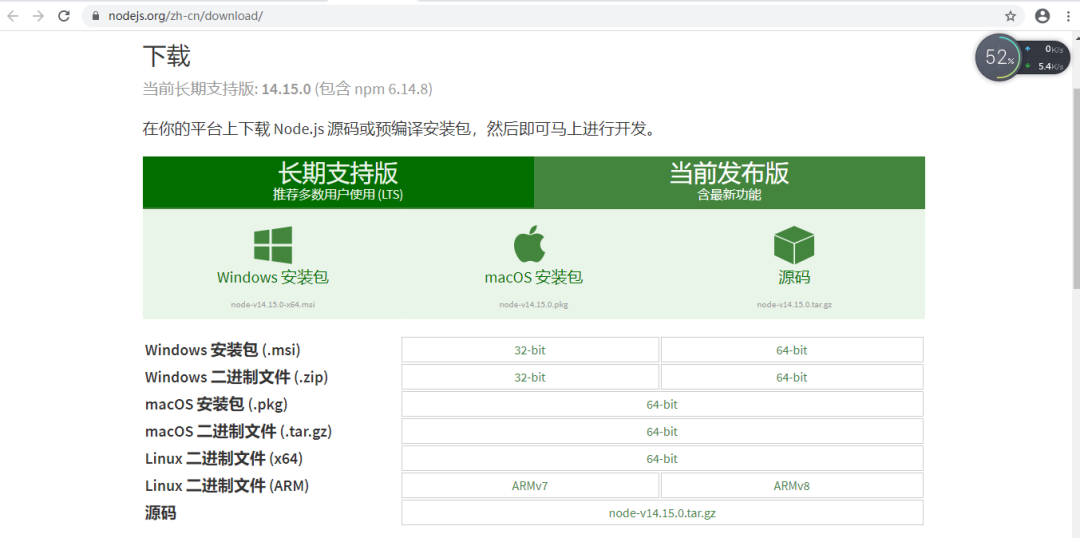
?百度搜索Node.js下載即可看到官網地址,打開可以看到如圖,這里根據自己電腦操作系統選擇下載安裝包,往下滑可選歷史版本下載。
?雙擊下載安裝包,無腦下一步(next)即可,中間可更改安裝目錄。
?注:此處省略安裝過程
?打開cmd命令窗口,輸入node -v 查看版本,如圖則表示安裝成功。
?檢查npm命令是否支持,輸入npm -v 檢查版本,顯示版本則表示安裝成功。
?注:與Node.js一起安裝好了,無需另外安裝
?安裝cnpm命令,默認鏡像較慢,我們需要切換到淘寶的鏡像安裝:npm install -g cnpm --registry=https://registry.npm.taobao.org,安裝成功后,可以輸入cnpm -v檢查是否安裝成功。
?注:這里npm、cnpm簡要說明一下,npm是官方自帶包鏡像命令,cnpm是國內淘寶鏡像命令。
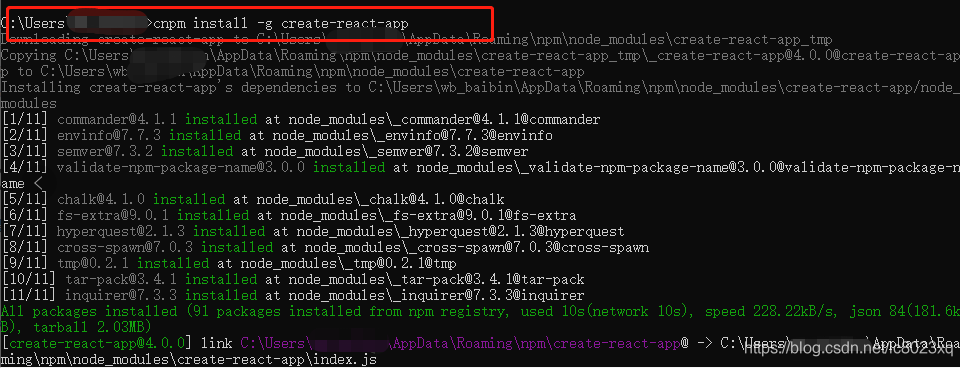
?安裝創建React項目的模塊cnpm install -g create-react-app
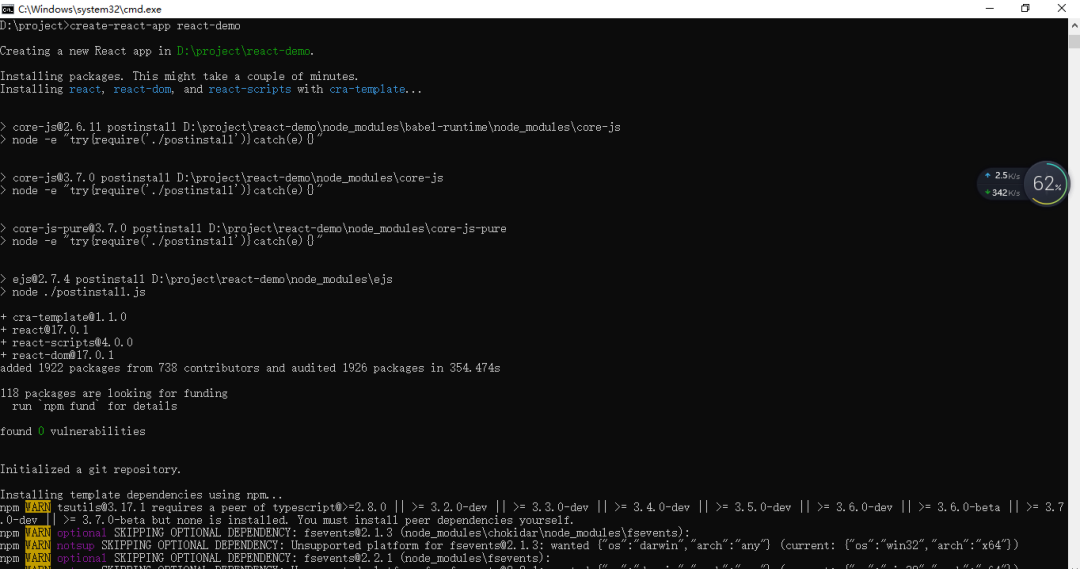
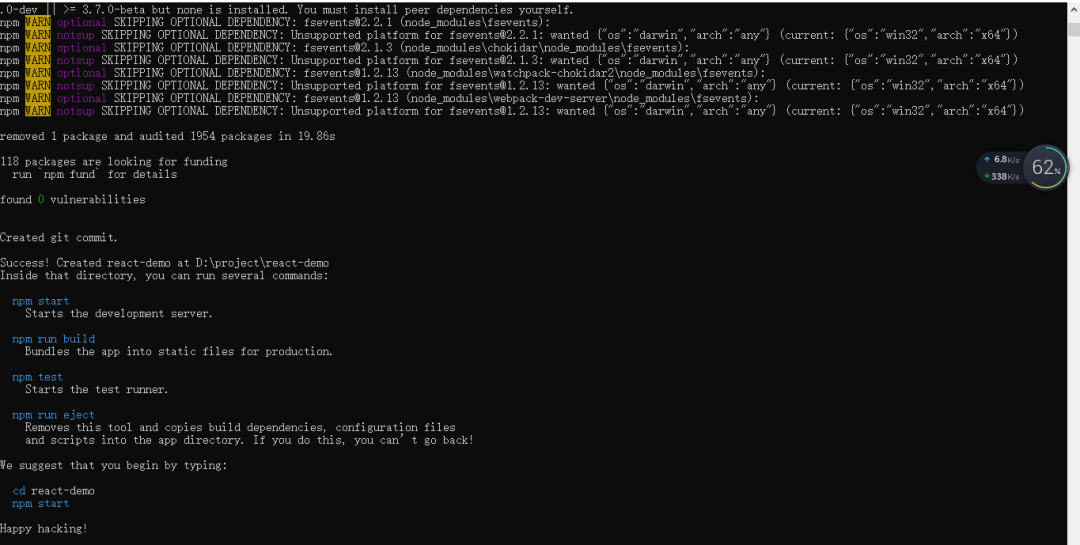
?切換到項目空間目錄,創建React項目 react-demo,輸入創建命令create-react-app react-demo在當前目錄下創建。 中間省略N行安裝信息......成功創建React項目
中間省略N行安裝信息......成功創建React項目
?創建完成項目我們需要切到項目目錄下,執行npm start啟動命令運行項目,下圖我們可以看到啟動成功日志。
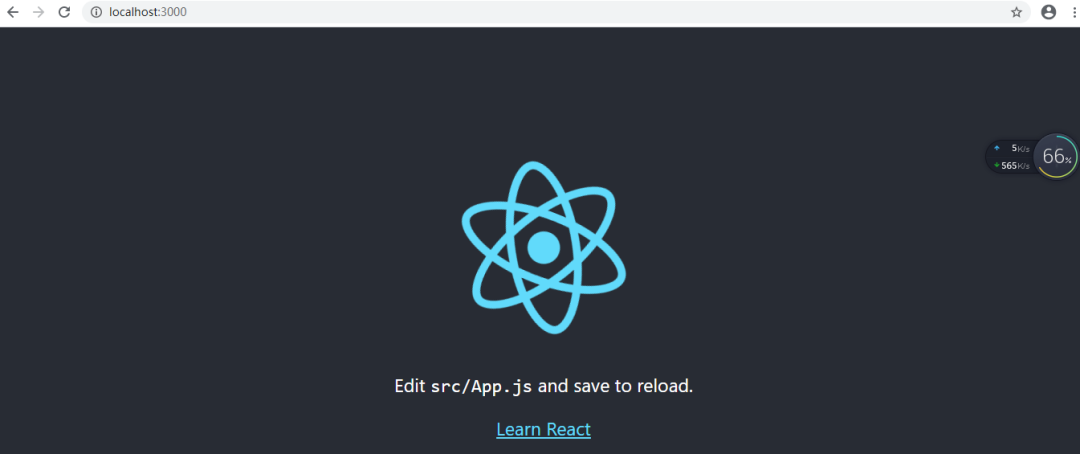
?瀏覽器訪問啟動成功日志中的路徑:http://localhost:3000/,到這就算成功創建React項目了。
| 命令 | 說明 |
|---|---|
| npm install 模塊名 -g | 安裝依賴模塊,加-g全局安裝,否則本地安裝 |
| npm uninstall -g 模塊名 | 卸載依賴模塊,加-g全局卸載,否則本地卸載 |
| npm install 模塊名 -g | 安裝依賴模塊,加-g全局安裝,否則本地安裝 |
| npm install 模塊1 模塊2 模塊n --save | 安裝多個模塊 |
| npm start | 啟動項目 |
| npm run build | 打包構建項目(構建成靜態文件) |
看完上述內容,你們對如何搭建React開發環境有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。