您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解Electron如何整合React使用搭建開發環境,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
簡介
用于構建用戶界面的 JavaScript 庫
步驟
首先創建React
npx create-react-app doc
進入到doc項目
cd doc
安裝electron
npm install electron --save-dev
安裝依賴
判斷是否為生產環境
cnpm install electron-is-dev --save-dev
在項目根目錄創建main.js
const { app ,BrowserWindow } = require('electron')
const isDev = require('electron-is-dev')
let mainWindow;
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1024,
height: 680,
webPreferences:{
nodeIntegration: true,
}
})
const urlLocation = isDev ? 'http://localhost:3000' : 'dummyurl'
mainWindow.loadURL(urlLocation);
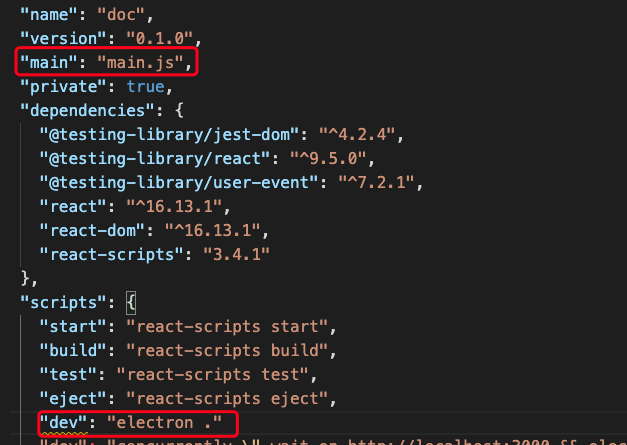
})修改json配置文件
在json文件中添加下面兩行

首先運行npm start,然后再開啟一個shell運行npm run dev

遇到的問題
1、需要多次運行,十分的麻煩
2、每次會自動打開瀏覽器
3、react運行的速度慢,electron加載不到,需要手動刷新
完善
安裝依賴
同時執行多個命令https://www.npmjs.com/package/concurrently
cnpm install concurrently --save-dev
等待資源加載完成https://www.npmjs.com/package/wait-on
cnpm install wait-on --save-dev
環境變量https://www.npmjs.com/package/cross-env
cnpm install cross-env --save-dev
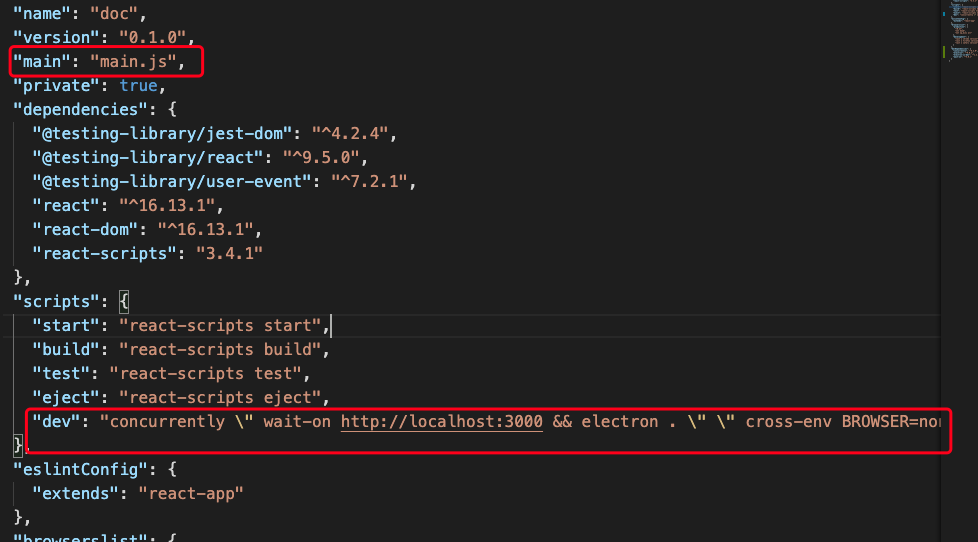
完善后的json

"dev": "concurrently \" wait-on http://localhost:3000 && electron . \" \" cross-env BROWSER=none npm start \" "
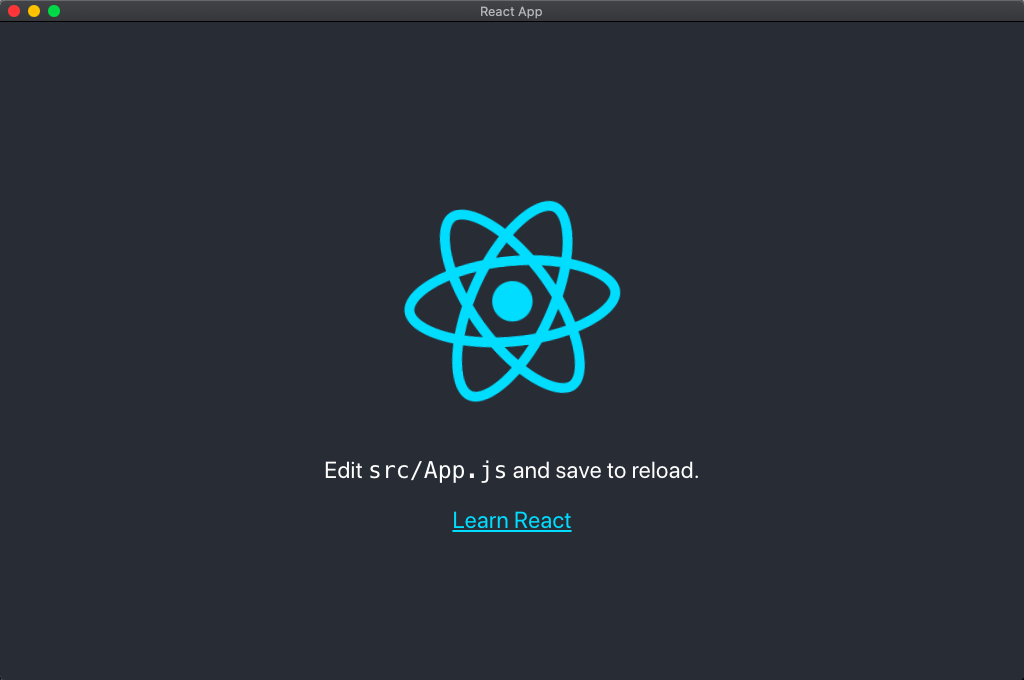
配置完成之后直接在終端執行npm run dev,之后會彈出我們的界面
看完這篇關于詳解Electron如何整合React使用搭建開發環境的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。