您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關externals怎么在webpack中使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
我們通常在做項目時可能會把第三方庫打包到bundle中,比如下面這張圖

如果不想把第三方庫打包到bundle中,這就有了externals。官方的使用externals比較簡單
externals
官網文檔解釋的很清楚,就是webpack可以不處理應用的某些依賴庫,使用externals配置后,依舊可以在代碼中通過CMD、AMD或者window/global全局的方式訪問。
只需三步——
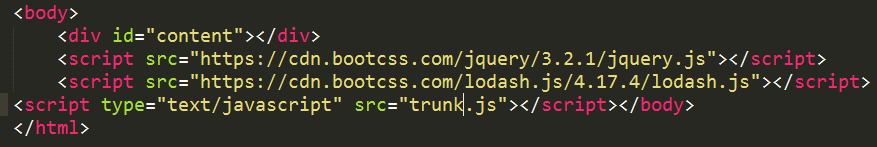
1.在HTML中引入第三方庫的cdn
2.在webpack中配置externals
externals: {
jquery: "jQuery",
}3.在js中引用
const $ = require("jquery");
$("#content").html("<h2>hello world</h2>");好,現在我們可以隨心所欲的使用jquery插件并保證不會打包到bundle中。external是怎么辦到的呢?下面我們通過bundle的源碼來分析下原理。

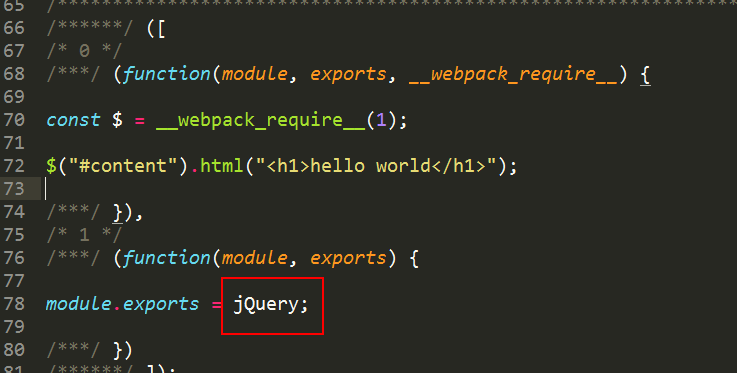
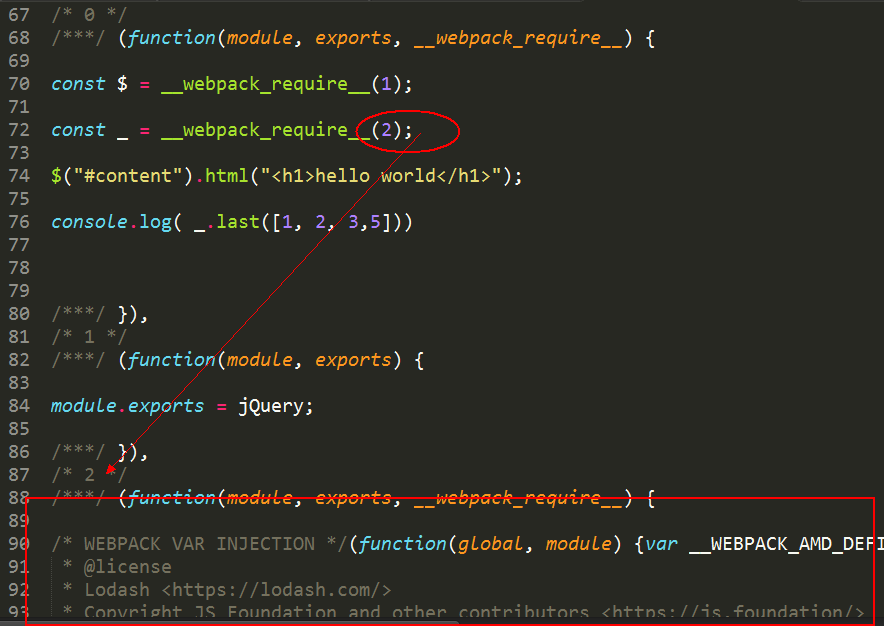
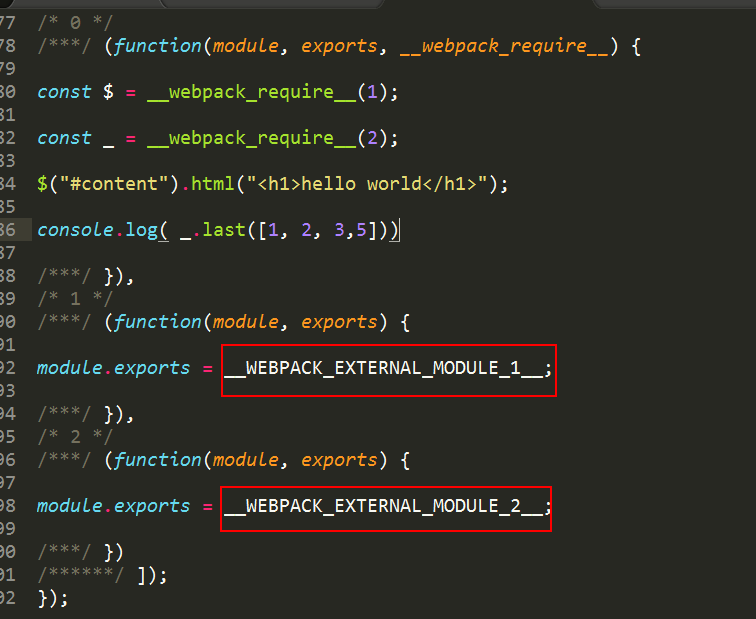
這里的/* 0 */和__webpack_require__分別指打包前js對應的模塊函數,這里就不細說了。這里可以看到module.exports = jQuery,就是說我們externals中的key指的是require的東西,value指的就是它,就是說“當require的參數是jquery的時候,使用jQuery這個全局變量引用它”。這種最簡潔的externals配置方式為默認的global模式,就是在window上掛一個全局變量,然后直接可以使用這個變量。具體的流程是這樣,我們在源碼中使用require('jquery')后,可以直接把jquery加到externals中,得到一個打包的trunk.js,但是在引入這個trunkjs之前,肯定要先引入jquery這個庫文件,這個庫文件會創建一個全局變量jQuery,而咱們的trunkjs中externals的jquery是global模式,所以實際上trunkjs引入jquery的時候,就會從全局變量中引用,即module.export = jQuery

當然,既然是通過這種externals方式,其實我們可以不用require引入,直接使用全局變量也是可以的。
jQuery("#content").html("<h2>hello world</h2>");大家如果注意到我剛說過的global模式的話,沒錯,你也許已經猜到了,我可以任意的使用不同的輸出方式。如果打包文件我想運行到node環境下,我得使用commonjs規范,所以你要這么寫。
externals: {
jquery: "commonjs2 jQuery",
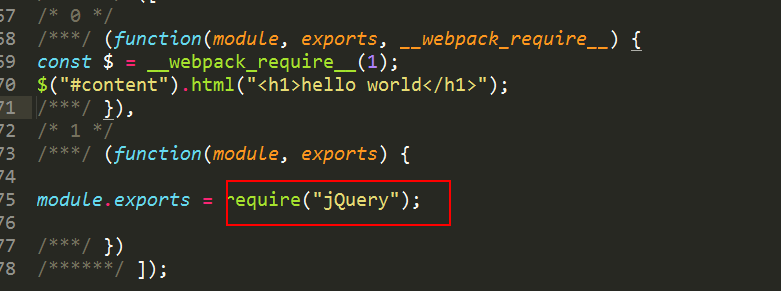
}打包后會是這樣子。

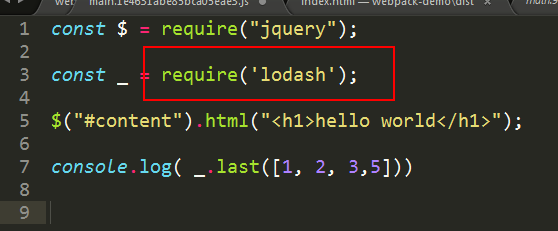
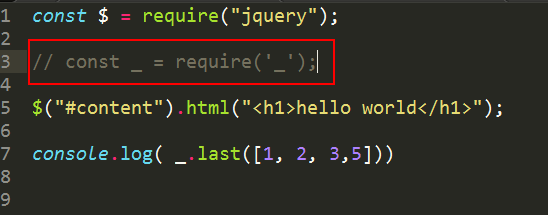
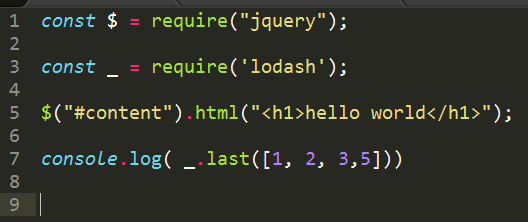
然后我的項目中還用到了lodash,也想把它從bundle中移除,之前我的代碼是這樣子,引的是npm包


現在我們的externals配置如下
externals: {
jquery: "jQuery",
_: "lodash"
}
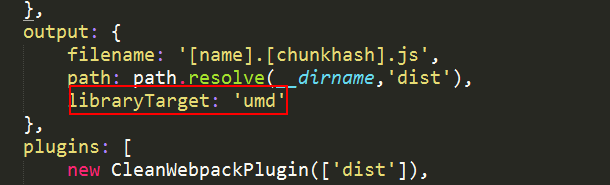
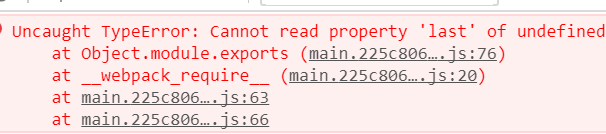
我們必須要去掉這個const ,否則的話會報一個錯誤 lodash is not defined。為什么會這樣呢?因為我們的lodash輸出是global格式的,我在這里先賣一個關子,我們先統一一下輸出格式,加一個libraryTarget字段

這個東西是干嘛用的呢?
他是我們輸出文件的模塊化規范,想想我們上面配置的commonjs jquery是運行在node下,總之記住一句話——我們最長使用的模塊化方案是commonjs2和umd,前者是為node環境,后者是為瀏覽器環境。一共有這幾種規范:
"var" - Export by setting a variable: var Library = xxx (default)
"this" - Export by setting a property of this: this["Library"] = xxx
"commonjs" - Export by setting a property of exports: exports["Library"] = xxx
"commonjs2" - Export by setting module.exports: module.exports = xxx
"amd" - Export to AMD (optionally named - set the name via the library option)
"umd" - Export to AMD, CommonJS2 or as property in root

然后報這個錯誤,也就是說我們的模塊沒有正確的輸出,回到我們的externals,它更多的是指定當你引用一個包的時候,這個包(lodash)應該遵循哪種模塊化方式(common,root,amd等等)引入,這意思就是說,打包的時候不需要關心他到底怎么輸出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
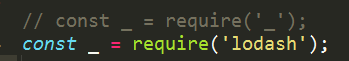
},ok,記得要將之前的覆蓋掉,替換成下面的require,因為在externals中我們規范的commmonjs規范為lodash

也就是說,這就是我們最初的代碼,即沒有用過externals時候的代碼,看,也就是說我們只需要配置externals和libraryTarget就可以,其他的業務邏輯代碼不需要改變。包括我們的項目中還用了echarts,這個通通不用改變!!!!!

也就是說最終的代碼是externals配合libraryTarget一起使用,如果去掉umd的話,會報這個錯誤

相應的源碼是這樣子

就是說我不知道通過那種方式輸出,所以我應該告訴webpack,我通過umd方式輸出,即將你的 lodash 暴露為所有的模塊定義下都可運行的方式。它將在 CommonJS, AMD 環境下運行,或將模塊導出到 global 下的變量.加上umd的源碼如下

看到了吧,我通過require('lodash')引入模塊,輸出走的是commonjs規范,貼下最終的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},以上就是externals怎么在webpack中使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。