您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關optimization怎么在webpack4中使用,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
optimization總結
minimize
默認為true,效果就是壓縮js代碼。
minimizer
可以自定義UglifyJsPlugin和一些配置,默認的壓縮為uglifyjs-webpack-plugin
//比如在構建的時候,希望新增css的壓縮
minimizer:
mode === "development"
? []
: [
new UglifyJsPlugin({
cache: true,
parallel: true,
sourceMap: mode === "development"
}),
new OptimizeCSSAssetsPlugin()
]runtimeChunk
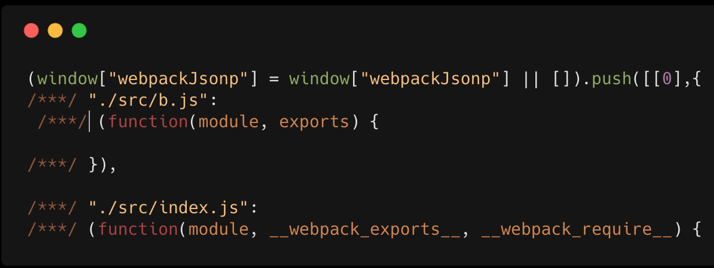
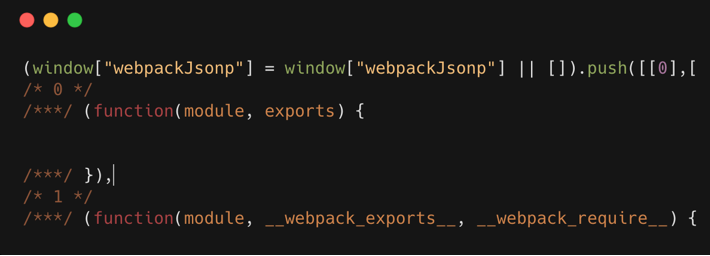
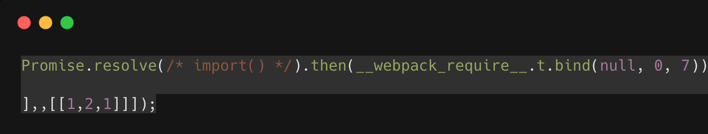
默認為false,runtime相關的代碼(各個模塊之間的引用和加載的邏輯)內嵌入每個entry。
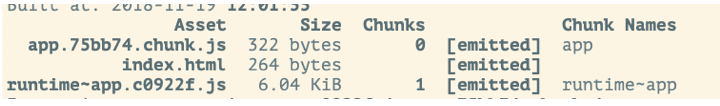
true:對于每個entry會生成runtime~${entrypoint.name}的文件。

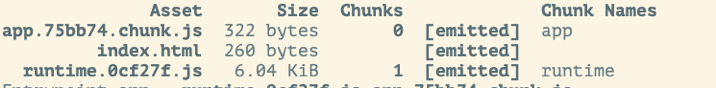
'single': 會生成一個唯一單獨的runtime.js文件,就是manifest。

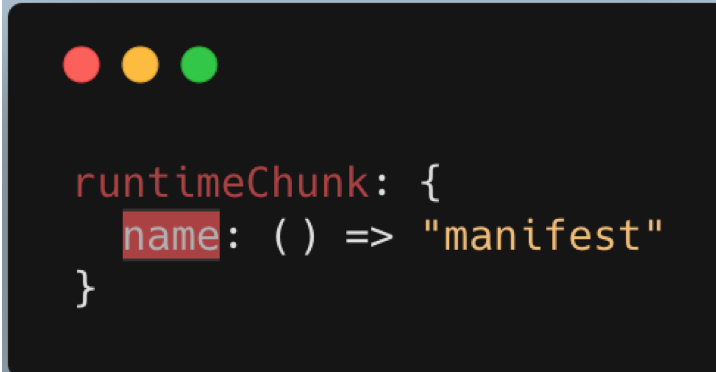
multiple:和true一致。name:{}:自定義runtime文件的name


noEmitOnErrors
默認為true,編譯錯誤的時候是否不生成資源。
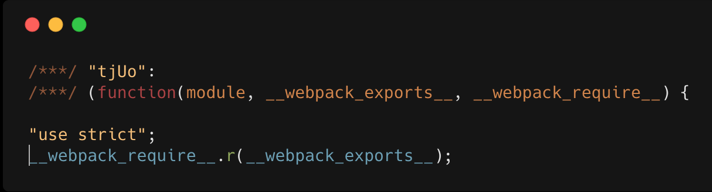
namedModules,namedChunks
development默認都為true,production默認為false,選擇是否給module和chunk更有意義的名稱。
nameModules:true這里會顯示路徑

nameModules:false直接采用索引自增

namedChunks:true

namedChunks:false采用索引

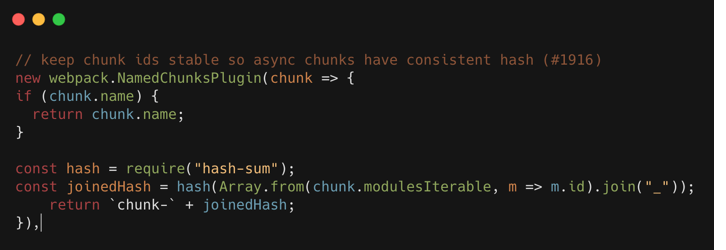
moduleIds
一般不建議配置namedModules,namedChunks
針對module的配置,這里會取hashed。

針對chunk的配置,特別是異步代碼一般會采用@vue-cli3推薦的插件

removeAvailableModules,removeEmptyChunks,mergeDuplicateChunks,flagIncludedChunks
這4個參數構建默認都是true,主要是用于構建優化,不需要改,基本就是字面意思。
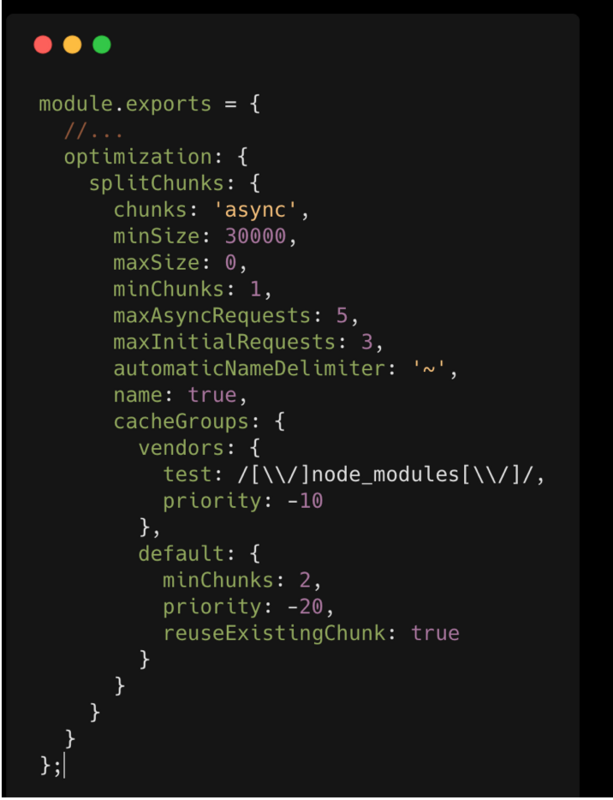
splitChunks
主要就是根據不同的策略來分割打包出來的bundle。
默認配置:

1.chunks

async(默認):
splitChunks:{
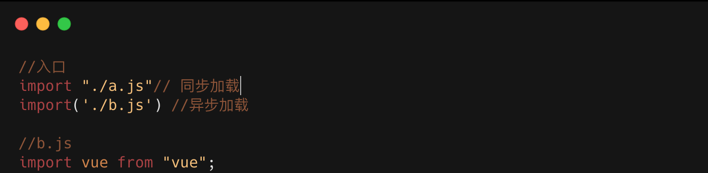
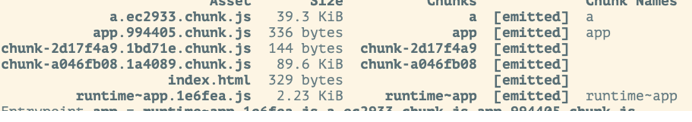
chunks:'async'//分割異步打包的代碼,
}打包出b和vue兩個chunk。

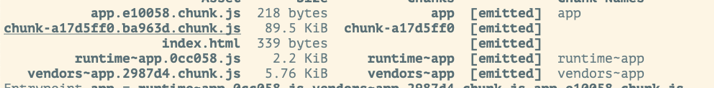
all:
splitChunks:{
chunks:'all',//同時分割同步和異步代碼,推薦。
cacheGroup:{//默認的規則不會打包,需要單獨定義
a: {
test: /a\.js/,
chunks: "all",
name: "a",
enforce: true
}
}
}
initial
splitChunks:{
chunks:'initial'//也會同時打包同步和異步,但是異步內部的引入不再考慮,直接打包在一起,會將vue和b的內容直接打包成chunk,
cacheGroup:{//默認的規則不會打包,需要單獨定義
a: {
test: /a\.js/,
chunks: "all",
name: "a",
enforce: true
}
}
}
2.name
分割的js名稱,默認為true,返回
${cacheGroup的key} ${automaticNameDelimiter} ${moduleName},可以自定義。
3.minChunks
最小公用模塊次數,默認為1
4.minSize,maxSize,maxAsyncRequests(按需加載時候最大的并行請求數),maxInitialRequests(一個入口最大的并行請求數)
都為字面意思,一般不建議改。
5.cacheGroups
緩存策略,默認設置了分割node_modules和公用模塊。內部的參數可以和覆蓋外部的參數。test 正則匹配文件priority 優先級reuseExistingChunk是否復用存在的chunk
cacheGroup:{
a: {
test: /a\.js/,//匹配規則
minChunks:2,//重寫公用chunks的次數
chunks: "all",
name: "a",//重寫文件名稱
enforce: true //強制生成
}
}看完上述內容,你們對optimization怎么在webpack4中使用有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。