您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在webpack3.0中配置webpack-dev-server?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
webpack以及自己需要使用的loader和plugins,由于webpack-dev-server是個獨立的npm包,所以我們需要在npm下安裝它:
npm install webpack-dev-server --save-dev
之后我們就可以在webpack.config.js中進行配置:
const path = require("path");
module.exports = {
entyr:{
....... //設置入口文件
},
output:{
....... //設置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
....... //注意是數組
],
devServer:{
//我們在這里對webpack-dev-server進行配置
}
}devServer中常用的配置對象屬性如下:
1. contentBase:"./" // 本地服務器在哪個目錄搭建頁面,一般我們在當前目錄即可;
2. historyApiFallback:true // 當我們搭建spa應用時非常有用,它使用的是HTML5 History Api,任意的跳轉或404響應可以指向 index.html頁面;
3. inline:true // 用來支持dev-server自動刷新的配置,webpack有兩種模式支持自動刷新,一種是iframe模式,一種是inline模式;使用iframe模式是不需要在devServer進行配置的,只需使用特定的URL格式訪問即可;不過我們一般還是常用inline模式,在devServer中對inline設置為true后,當我們啟動webpack-dev-server時仍要需要配置inline才能生效,這一點我們之后再說;
4. hot:true // 啟動webpack熱模塊替換特性,這里也是坑最多的地方,不少博客都將hot設置了true,我們姑且也設置為true,之后再看;
5. port:端口號(默認8080) // 這就不用我多說了吧;
事實上大概常用的配置也就這樣,為了方便,我們在packjson中對webpack-dev-server的的啟動進行一下設置:
"scripts": {
......
......
"start":"webpack-dev-server --inline"
},別忘了在devServer中設置inline:true后這里也要設置一下!
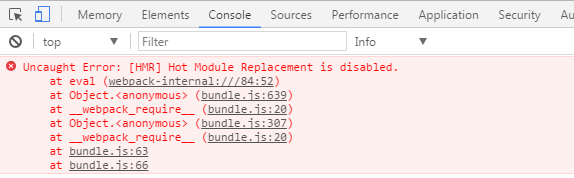
這時我們打包后再運行服務器后應該發現index.html頁面已經展示了,打包好后的js文件雖然出現在了src上,但并沒有顯示,打開控制臺會發現如下報錯:

控制臺顯示:Hot Module Replacement is disabled;
奇怪?我們之前不是在devServer中設置了hot為true了嗎?事實上,雖然不知道為什么,但是目前來說hot這個屬性已經沒有用了,使用熱模塊的話我們需要用到一個叫webpack.HotModuleReplacementPlugin的插件。所以我們的webpack.config.js需要加上這些:
const path = require("path");
const webpack = requier ("webpack");
module.exports = {
entyr:{
....... //設置入口文件
},
output:{
....... //設置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
new webpack.HotModuleReplacementPlugin()
....... //注意是數組
],
devServer:{
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
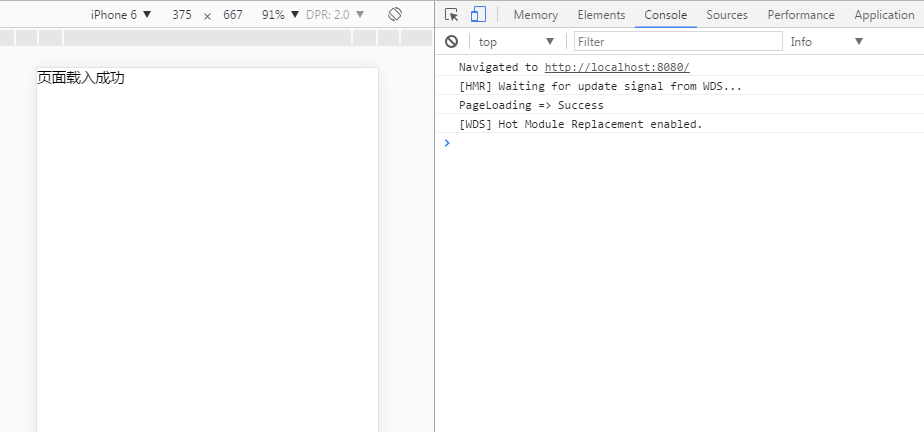
}這時我們再在bash上運行npm run start后發現服務器就搭建完成了!

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。