您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“webpack-cli在webpack打包中的作用是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“webpack-cli在webpack打包中的作用是什么”吧!
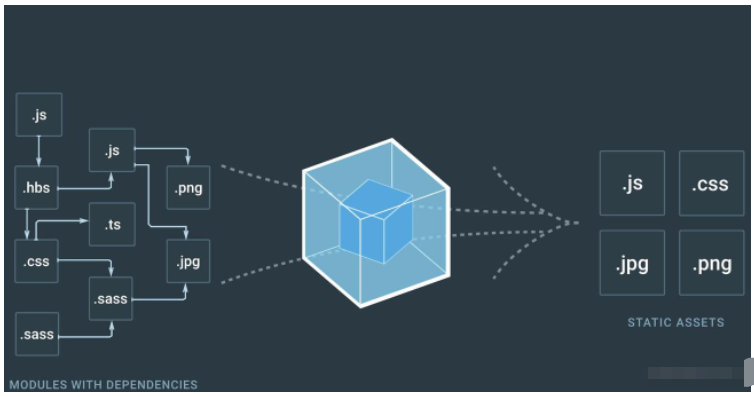
webpack 是一個靜態的模塊化打包工具,為現代的JavaScript應用程序服務

打包 bundler:webpack可以幫助我們進行打包,所以它是一個打包工具
靜態的static:將代碼打包成最終的靜態資源(部署到靜態服務器)
模塊化module:webpack默認支持各種模塊化開發,ES Module、CommonJS、AMD等
現代modern:前端開發的各種問題,催生了webpack的出現
webpack 安裝
npm install webapck webpack-cli --save-dev
webpack 從 4.0 版本開始,在安裝時,就必須要安裝這兩個東西。
webpack 是打包代碼時依賴的核心內容,而 webpack-cli 是一個用來在命令行中運行 webpack 的工具。
但,webpack-cli對于打包文件不是必要的,這是為什么呢?
以 npm run build 命令來解析 webpack-cli 在代碼打包中的作用,wk.config.js 為自定義webpack 配置文件
"scripts": {
"build": "webpack --config wk.config.js"
}當在命令行中執行 npm run build 時,會執行node_modules/.bin下的webpack可執行文件

這里有三個可執行文件,分別對應不同的平臺
# unix 系統默認可執行文件,必須輸入完整文件名 webpack # windows cmd 中默認的可執行文件 webpack.cmd # windows PowerShell 中可執行文件,可以跨平臺 webpack.ps1
以webpack可執行文件內容為例:
#!/bin/sh basedir=$(dirname "$(echo "$0" | sed -e 's,\,/,g')") case `uname` in *CYGWIN*|*MINGW*|*MSYS*) basedir=`cygpath -w "$basedir"`;; esac if [ -x "$basedir/node" ]; then "$basedir/node" "$basedir/../webpack/bin/webpack.js" "$@" ret=$? else node "$basedir/../webpack/bin/webpack.js" "$@" ret=$? fi exit $ret
從代碼中可以看到,會執行node_modules/webpack/bin/ 目錄下的webpack.js,該文件主要代碼如下:
// 該函數用于執行命令,例如用于下載需要的包
const runCommand = (command ,args) => {}
// 判斷該包是否安裝
const isInstalled = packageName => {}
// 該函數用于執行webpack-cli包中bin目錄下的cli.js文件
const runCli = cli => {
const path = require("path");
const pkgPath = require.resolve(`${cli.package}/package.json`);
// pkgPath: D:\webpack\node_modules\webpack-cli\package.json
const pkg = require(pkgPath);
// pkg: webpack-cli的package.json 中的配置
// path.resolve(path.dirname(pkgPath), pkg.bin[cli.binName]): D:\webpack\node_modules\webpack-cli\bin\cli.js
require(path.resolve(path.dirname(pkgPath), pkg.bin[cli.binName]));
}
if (!cli.installed) {
// 判斷 webpack-cli 是否安裝
// 如果沒有安裝,詢問用于是否安裝 webpack-cli
...
...
} else {
runCli(cli);
}該文件最重要的函數就是 runCli ,該函數可以執行 webpack-cli 包中bin目錄下的cli.js 文件,也就是說在此之前的步驟只是為了找到cli.js文件,在此之后,webpack-cli 才發揮作用。
同時,webpack.js 文件也做了一些輔助判斷,首先查看你是否安裝了webpack-cli,如果沒有安裝,就會詢問你是否安裝(或手動安裝)該包,如果選擇不安裝,那么程序運行到這就停止了。
接著打開webpack-cli/bin/cli.js
#!/usr/bin/env node
"use strict";
const importLocal = require("import-local");
const runCLI = require("../lib/bootstrap");
if (!process.env.WEBPACK_CLI_SKIP_IMPORT_LOCAL) {
// Prefer the local installation of `webpack-cli`
if (importLocal(__filename)) {
return;
}
}
process.title = "webpack";
runCLI(process.argv);該文件的主要函數為 runCLI,而 runCLI 又來自 bootstrap.js 文件,打開 bootstrap.js 文件
const WebpackCLI = require("./webpack-cli");
const runCLI = async (args) => {
// Create a new instance of the CLI object
const cli = new WebpackCLI();
try {
await cli.run(args);
} catch (error) {
cli.logger.error(error);
process.exit(2);
}
};
module.exports = runCLI;注意,到了這里才真正用到了 webpack-cli 暴露出的接口,cli.run(args) 用來處理命令行參數,此時args參數為:
[ 'E:\nodejs\node.exe', 'D:\webpack\node_modules\webpack\bin\webpack.js', '--config', 'wk.config.js' ]
最終,從以上整個過程,我們可以知道 webpack-cli 是用來處理命令行參數,并通過參數構建 compiler 對象,然后才是對代碼進行打包的過程。
這同時也解決了前文提出的問題,為什么webpack-cli對于文件打包不是必需的。 既然 webpack-cli
只是為了處理命令行參數,那我們同樣可以構建自己的cli來處理參數,比如 lyx-cli。在第三方框架中,React 和 Vue(未使用Vite的版本)也沒有使用 webpack-cli.
三面面試官:運行 npm run xxx 的時候發生了什么? - 掘金 (juejin.cn)
命令行接口(CLI) | webpack 中文文檔 (docschina.org)
感謝各位的閱讀,以上就是“webpack-cli在webpack打包中的作用是什么”的內容了,經過本文的學習后,相信大家對webpack-cli在webpack打包中的作用是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。