您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue中生命周期過程的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue 提供了11個鉤子函數
1,從創建到銷毀發生的一系列狀態叫做什么周期,在這個過程中vue會提供狀態函數給我們進行
該狀態的操作,這個函數叫做鉤子函數/生命周期函數/生命周期鉤子

過程:
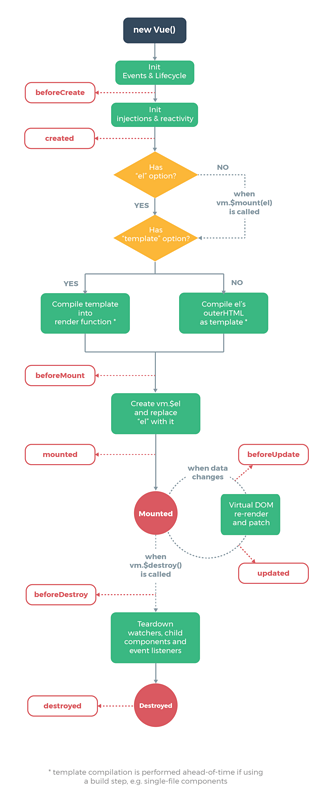
new Vue({})
Vue 實例初始化,讀取所有的生命周期函數,并沒有執行,不會調用
beforeCreate()
讀取屬性,計算屬性,添加監聽 set get方法,讀取watch方法
create() 可以操作數據了
判斷是否有el配置,或者是被調用了 $mount() 都會走下一步
判斷有沒有el或者是$mount()作用的dom結構
beforeMount是沒有dom結構的
如果有dom結構,讀取dom結構 渲染vue指令 {{}},也就是掛載的過程
mounted() 可以操作ref
在這里可以用到 ref操作dom,用法為 ref="id",this.$refs,這里的id為唯一值,手寫id會覆蓋,但是用v-for 遍歷ref,id成了一個數組,不會覆蓋。
以上是“Vue中生命周期過程的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。