您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue中的生命周期實例分析”,在日常操作中,相信很多人在Vue中的生命周期實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue中的生命周期實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
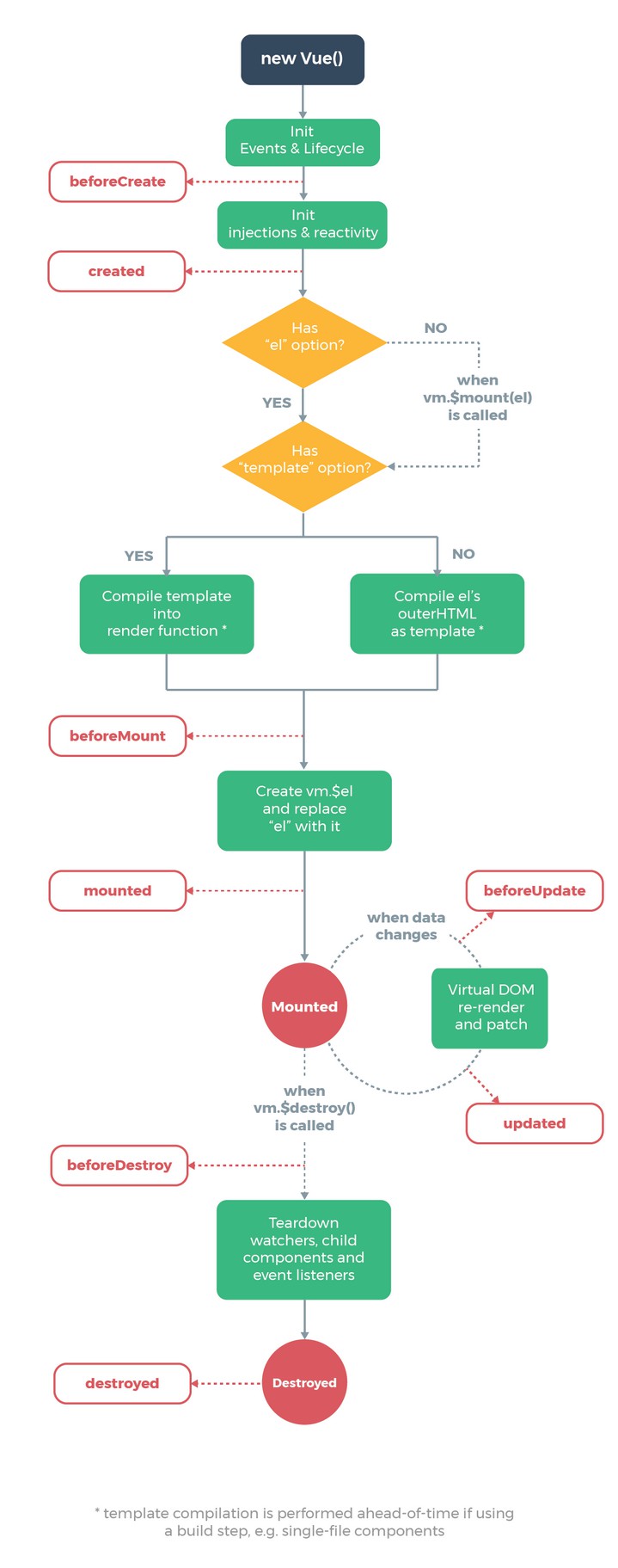
Vue中的生命周期是指組件從創建到銷毀的一系列過程。看下面這張官方文檔的圖:

從圖片中可以看出Vue的整個生命周期包括8個狀態,按照先后順序分別為:
beforeCreate
Created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
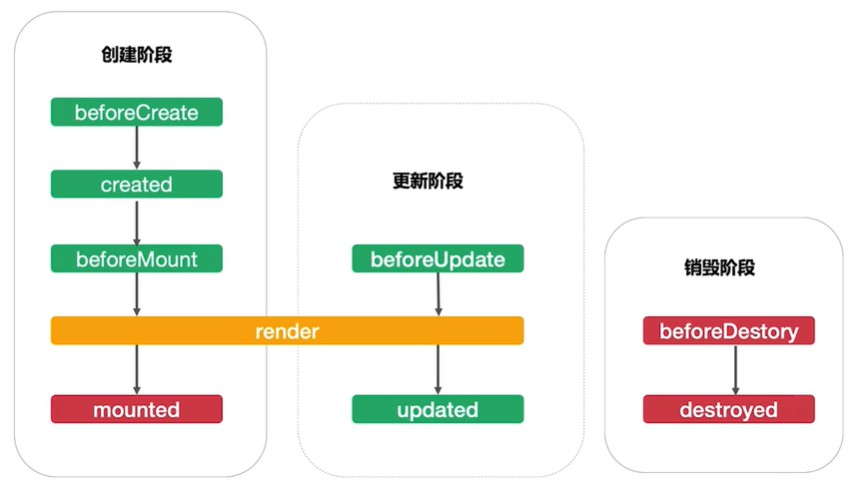
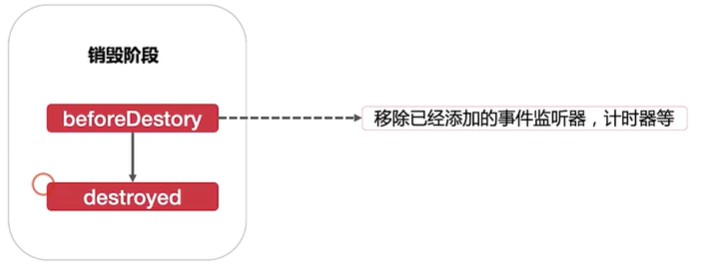
Vue組件的生命周期共分為三個階段,如下圖所示:

創建階段和銷毀階段在組件的生命周期中只會執行一次,而更新階段會執行多次。
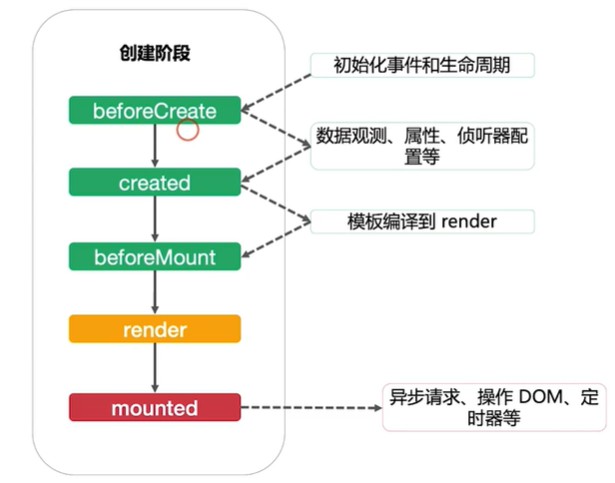
先看一下創建階段完成的事情:

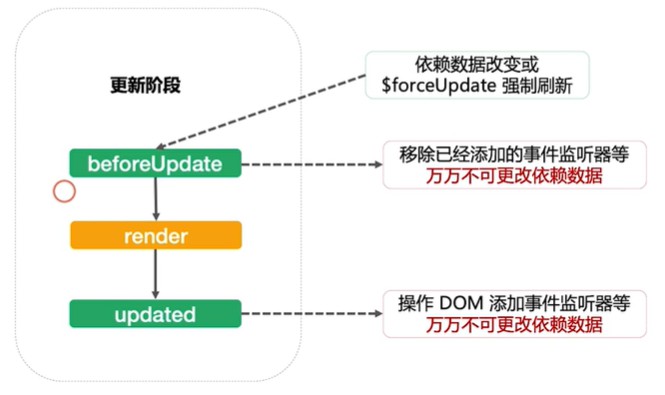
在看更新階段完成的事情:

最后在看一下銷毀階段完成的事情:

先看下面的一段代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<!--引入vue.js-->
<script src="./js/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0不允許掛載到html,body元素上
data:{
msg:'welcome'
},
methods:{
update(){
this.msg="歡迎";
},
destroy(){
this.$destroy();
}
},
//創建前狀態 el和data并未初始化
beforeCreate(){
console.group('------beforeCreate創建前狀態------');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.msg)
console.log('組件實例剛剛創建,還未進行數據觀測和事件配置');
},
created(){//常用 創建完畢狀態 完成了data數據的初始化 el沒有
console.group('------created創建完畢狀態------');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.msg); //已被初始化
console.log("實例已經創建完成,并且已經進行數據觀測和事件配置")
},
beforeMount(){ //掛載前狀態 完成了el和data初始化
this.msg="112233";
console.group('------beforeMount掛載前狀態------');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.msg); //已被初始化
console.log("模板編譯之前,還沒掛載");
},
mounted(){//常用 掛載結束狀態 完成掛載
console.group('------mounted 掛載結束狀態------');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.msg); //已被初始化
console.log("模板編譯之后,已經掛載,此時才會有渲染頁面,才能看到頁面上數據的顯示")
},
beforeUpdate(){ //更新前狀態
console.group('------beforeUpdate 更新前狀態------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.msg);
},
updated(){ //更新完成狀態
console.group('------updated 更新完成狀態------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.msg);
},
beforeDestroy(){ //銷毀前狀態
console.group('------beforeDestroy 銷毀前狀態------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.msg);
},
destroyed(){ //銷毀完成狀態
console.group('------destroyed 組件銷毀完成狀態------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.msg)
}
});
}
</script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg" />
<button @click="update">更新數據</button>
<button @click="destroy">銷毀組件</button>
</div>
</body>
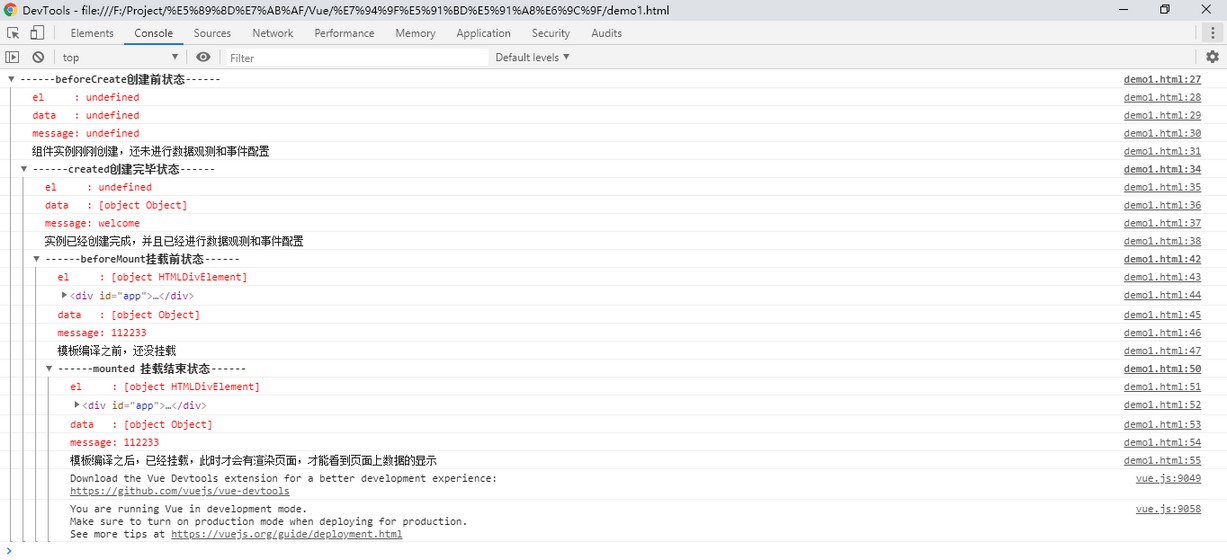
</html>在控制臺的console里面查看運行后的效果:

然后點擊“更新數據”按鈕,會看到input綁定的數據發生變化:
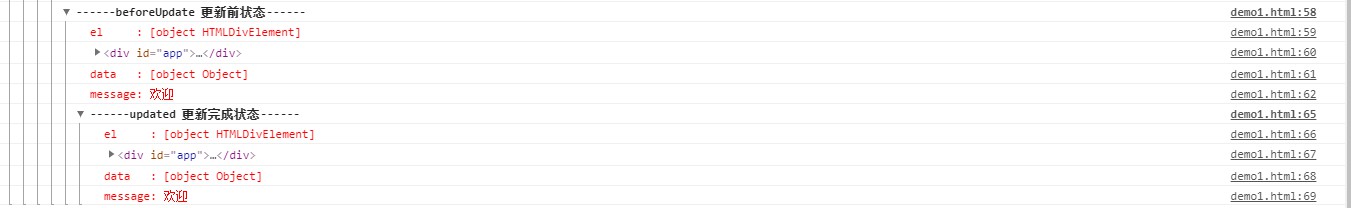
數據更新前:

數據更新后:

控制臺顯示的打印信息:

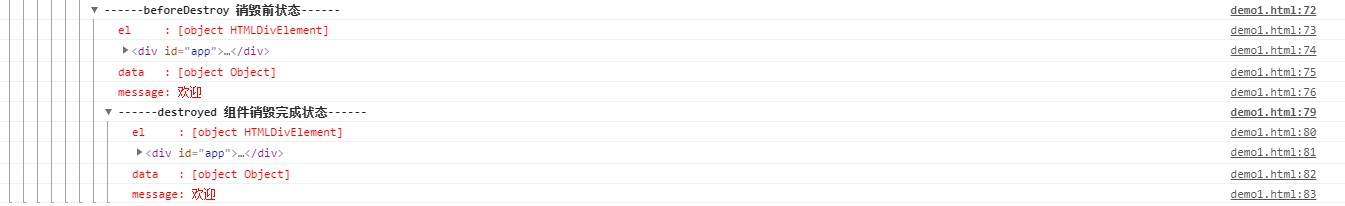
最后點擊“銷毀組件”按鈕,查看控制臺顯示的打印信息:

這樣,一個完整的Vue實例生命周期就結束了。
注意:Vue組件被銷毀以后,這時如果在更新數據就不會有任何反應了,因為組件已經被銷毀
到此,關于“Vue中的生命周期實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。