溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
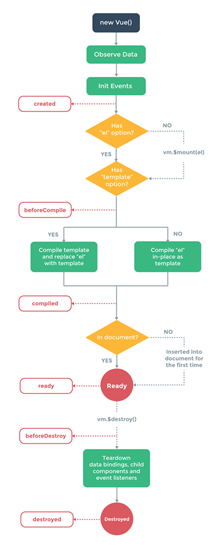
一 vue的生命周期如下圖所示(很清晰)

二 vue生命周期的栗子
注意觸發vue的created事件以后,this便指向vue實例,這點很重要
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="../js/vue.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test" >
{{a}}
</div>
<div class="test2" >
我是內容二
</div>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
data: {
a: "我是內容,在控制臺輸入myVue.a=123456,可以改變我的值"
},
created: function () {
//在實例創建之后同步調用。此時實例已經結束解析選項,這意味著已建立:數據綁定,計算屬性,方法,watcher/事件回調。
//但是還沒有開始 DOM 編譯,$el 還不存在,但是實例存在,即this.a存在,可打印出來 。
console.log("建立");
},
beforeCompile: function () {
console.log("未開始編譯");
},
compiled: function () {
//在編譯結束后調用。此時所有的指令已生效,因而數據的變化將觸發 DOM 更新。但是不擔保 $el 已插入文檔。
console.log("編譯完成");
},
ready: function () {
//在編譯結束和 $el 第一次插入文檔之后調用,如在第一次 attached 鉤子之后調用。注意必須是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才觸發 ready 鉤子。
console.log("一切準備好了");
},
attached :function () { //myVue.$appendTo(".test2")暫時觸發不了,不知道怎么解決
//在 vm.$el 插入 DOM 時調用。必須是由指令或實例方法(如 $appendTo())插入,直接操作 vm.$el 不會 觸發這個鉤子。
console.log("插入DOM成功");
},
detached :function () { //觸發事件 myVue.$destroy(true),其中參數true控制是否刪除DOM節點或者myVue.$remove()
//在 vm.$el 從 DOM 中刪除時調用。必須是由指令或實例方法刪除,直接操作 vm.$el 不會 觸發這個鉤子。
console.log("刪除DOM成功");
},
beforeDestroy: function () { //觸發方式,在console里面打myVue.$destroy();
//在開始銷毀實例時調用。此時實例仍然有功能。
console.log("銷毀前");
},
destroyed: function () { //觸發方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是刪除DOM節點,會觸發detached函數,但是實例仍然存在
//在實例被銷毀之后調用。此時所有的綁定和實例的指令已經解綁,注意是解綁不是銷毀,所有的子實例也已經被銷毀。
console.log("已銷毀");
}
});
</script>
</body>
</html>
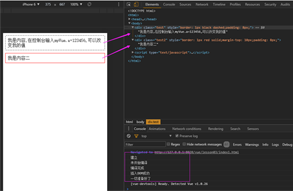
將上面代碼貼入后,在chrome控制臺進行控制,剛開始載入頁面的時候觸發的事件是:

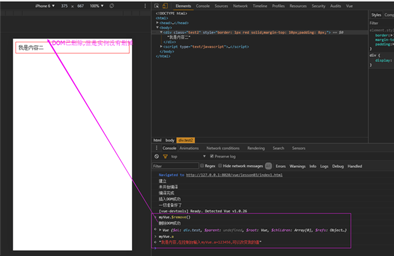
在控制臺觸發detached 事件如下(注意DOM已刪除,但是實例仍然存在):

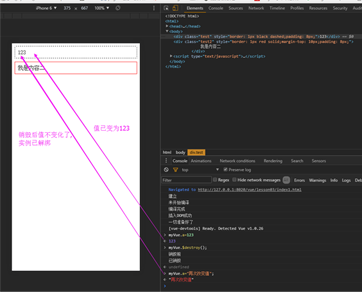
在控制臺觸發beforeDestroy和destroyed事件如下:(注意destroyed事件觸發后,是解綁實例,不是刪除實例)

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。