溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們利用 Vue.js 的自定義指令能力,來實現一個自定義下拉菜單功能。描述如下:
1基礎版
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
</head>
<body>
<div id="app" v-cloak>
<div class="main" v-outside-click="close">
<button @click="isShow=!isShow">點擊</button>
<div class="dropDown" v-show="isShow">
<p>零售新物種:藥店和便利店合體之后</p>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<script src="index.js"></script>
</body>
</html>
我們為按鈕綁定了 isShow 變量,當點擊按鈕時,顯示 class="dropDown" 的 div 元素。
js:
Vue.directive('outside-click', {
bind: function (el, binding, vnode) {
//定義點擊函數
function clickHandler(e) {
if (el.contains(e.target)) {//如果點擊區域在所在指令元素內部,則直接返回
return false;
}
if (binding.expression) {//如果定義了表達式,則執行表達式中的函數
binding.value(e);
}
}
el.vueOutsideClick = clickHandler;
document.addEventListener('click', clickHandler);//綁定到 document 的點擊事件
},
unbind: function (el, binding, vnode) {
document.removeEventListener('click', el.vueOutsideClick);//解綁
delete el.vueOutsideClick;//銷毀
}
});
var app = new Vue({
el: '#app',
data: {
isShow: false
},
methods: {
close: function () {
this.isShow = false;
}
}
});
bind 中:
unbind 中:
css:
[v-cloak] {
display: none;
}
.main {
width: 125px;
}
button {
display: block;
width: 100%;
color: #ffffff;
background-color: #99CC66;
border: 0;
padding: 6px;
text-align: center;
font-size: 12px;
border-radius: 4px;
cursor: pointer;
position: relative;
outline: none;
}
button:active {
top: 1px;
left: 1px;
}
.dropDown {
width: 100%;
height: 150px;
margin: 5px 0;
font-size: 12px;
background-color: #ffffff;
border-radius: 4px;
box-shadow: 0 1px 6px rgba(0, 0, 0, .2);
}
.dropDown p {
display: inline-block;
padding: 6px;
}
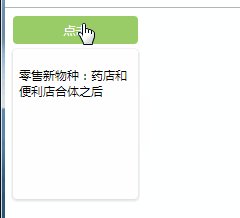
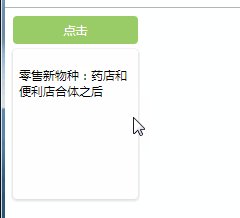
效果:

2 ESC 關閉
現在讓我們做個優化,即在按下鍵盤的 ESC 鍵時,也能關閉下拉菜單。
js:
bind: function (el, binding, vnode) {
function clickHandler(e) {
if (el.contains(e.target) && e.keyCode !== 27) {
return false;
}
...
}
...
document.addEventListener('keyup', clickHandler, false);//綁定鍵盤事件
},
unbind: function (el, binding, vnode) {
...
document.removeEventListener('keyup', el.vueOutsideClick);//解綁
...
}
在 bind 函數中,強化了判斷,如果點擊區域在所在指令元素內部并且沒有按下 ESC 鍵時,才直接返回。即按下 ESC 鍵時,會執行后續操作(執行表達式中的函數)。
在 unbind 函數中,也解綁了 keyup 事件。
效果:

3 ESC 為可選項
我們可以把 ESC 作為可選項,而這可以通過修飾符來實現。
js:
bind: function (el, binding, vnode) {
//定義點擊函數
function clickHandler(e) {
//是否開啟開關
var escSwitch = (binding.modifiers && binding.modifiers.esc);
if (el.contains(e.target)) {//如果點擊區域在所在指令元素內部時
if (escSwitch && e.keyCode === 27) {//帶有了 esc 修飾符,則讓程序往下執行
} else {//直接返回
return false;
}
}
if (binding.expression) {//如果定義了表達式,則執行表達式中的函數
binding.value(e);
}
}
...
}
我們通過 binding.modifiers 來判斷自定義指令是否設置了 esc 修飾符,然后以此為基礎,來編寫后續邏輯。
html:
<div id="app" v-cloak>
<div class="main" v-outside-click.esc="close">
...
</div>
</div>
本文示例代碼
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。