您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue如何實現自定義下拉菜單功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
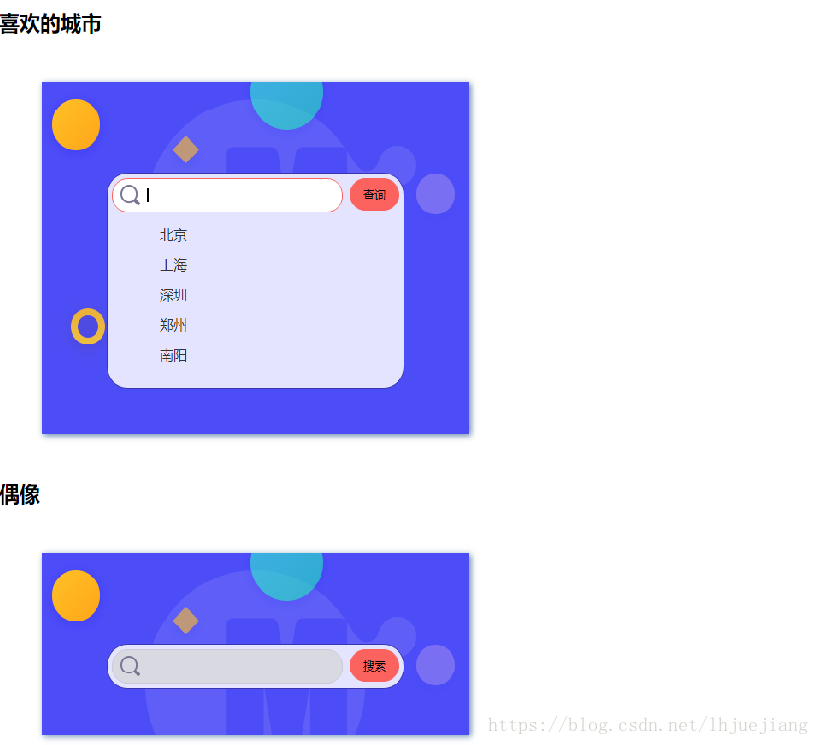
效果圖:

實現代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>組件練習</title>
<link rel="stylesheet" type="text/css" href="component.css" rel="external nofollow" />
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>組件1</h3>
<custom-select btn="查詢" :list="list1"></custom-select>
<h3>菜單2</h3>
<custom-select btn="搜索" :list="list2"></custom-select>
</div>
<script>
//注冊組件
let list1 = ["北京","上海","深圳","鄭州","南陽"];
let list2 = ["胡歌","陳默","陶亞東","劉同"];
Vue.component("custom-select",{
data:function(){
return {
selectShow:false,
val:""
}
},
props:["btn","list"],
template:`
<section class="wrap">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text"
class="keyWord"
:value="val"
@click="selectShow=!selectShow"
/>
<input type="button" :value="btn"/>
<span></span>
</div>
<custom-list
v-show="selectShow"
:list="list"
v-on:value1="selectValueHandle"
></custom-list>
</div>
</section>
`,
methods:{
selectValueHandle(value){
this.val = value;
}
}
});
Vue.component("custom-list",{
props:["list"],
template:`
<ul class="list">
<li
v-for="item in list"
@click="searchValueHandle(item)"
>{{item}}</li>
</ul>
`,
methods:{
searchValueHandle(item){
this.$emit("value1",item)
}
}
});
var vm = new Vue({
el:"#app",
data:{
list1:list1,
list2:list2
}
});
</script>
</body>
</html>考慮到一些朋友想要css代碼,但避免css占據太多位置,所以此處將css壓縮了,如果不需要看css的可以直接跳過哈
body{margin:0;font-family:"微軟雅黑"}ul li{margin:0;padding:0;list-style:none}input{outline:0;cursor:pointer}.clearFix:after{display:block;content:"";clear:both}.wrap{width:348px;padding:100px 76px 50px;margin:50px;background:url(images/select_bg.png) no-repeat;box-shadow:2px 2px 10px #6789ad}.searchIpt{position:relative;width:336px;border:1px solid #3736ae;padding:5px;border-radius:24px;background:#e4e4fe}.searchIpt input{line-height:34px;border-radius:18px}.searchIpt input:nth-of-type(1){float:left;width:228px;padding-left:40px;border:1px solid #c9c9d5;background:#d9d9e2}.searchIpt input:nth-of-type(2){float:right;width:58px;height:36px;border:1px solid #fd635e;background:#fd635e}.searchIpt span{position:absolute;top:12px;left:15px;width:23px;height:23px;background:url(images/select_search.png) no-repeat}.searchIpt input:nth-of-type(1):focus{background:#fff;border-color:#fd635e}.list{margin-top:9px}.list li{margin:3px 0;color:#333;line-height:30px;padding-left:16px;width:270px;box-sizing:border-box;border-radius:14px}.list li.active,.list li:hover{color:#fff;background:#fd635e;cursor:pointer}用到的知識點總結:
組件是可復用的 Vue 實例,所以它們與 new Vue 接收相同的選項,例如 data、computed、watch、methods 以及生命周期鉤子等。僅有的例外是像 el 這樣根實例特有的選項。
使用組件:先要注冊組件
一、注冊組件:分為全局注冊和局部注冊
全局注冊:
?可以在任何模板中使用,使用之前要先注冊
語法:使用Vue.component(組件名,選項對象)
組件名命名約定:
?駝峰:(camelCase)、烤串(kebab-case)
在html中使用組件:
?使用烤串(keba-case)命名法
注意:即便我們的組件名是駝峰的形式,在html中也要使用的烤串命名法,不要使用駝峰方式,否則會報錯
局部注冊:
在組件實例中通過選項對象注冊,只在所注冊的作用域中使用
{
components:{
組件名:選項對象
}
}二、組件中data必須是函數
每個組件都是相互獨立的,如果它們公用一個對象,在更改一個組件數據的時候,會影響其他組件。如果是函數的哈,每個組件都有自己獨立的數據。相互之間不會影響
data: function () {
return {
count: 0
}
}三、組件間通信
父組件要給子組件傳遞數據,子組件需要將它內部發生大的事情告知給父組件
?父組件->子組件
組件實例的作用域是孤立的,不能在子組件直接用父組件的數據
可以在組件上使用自定義屬性綁定數據,在組件中需要顯式的用props聲明自定義屬性名
?子組件->父組件
需要用到自定義事件,父組件用$on監聽自定義事件,$emit觸發父組件所關心的自定義事件
針對這一節的學習,如果您理解的不是特別的好,推薦看官網Vue.js
關于“Vue如何實現自定義下拉菜單功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。