您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自定義指令
除了默認設置的核心指令(如:v-model,v-for),Vue.js也允許注冊自定義指令,自定義指令提供一種機制將數據的變化映射為DOM行為
Vue.js用 Vue.directive(id, definition)方法注冊一個全局自定義指令,它接收兩個參數:指令ID和定義對象。也可以用組建的directives選項注冊一個局部自定義指令
例如:聚焦一個 input 元素
<div id="directive-focus"> <input v-focus> </div> <script src="http://cdn.bootcss.com/vue/2.0.7/vue.js"></script> <script> // 注冊一個全局自定義指令 v-focus Vue.directive('focus',{ //將綁定元素插入到 DOM 中 inserted:function(el){ // 聚焦元素 el.focus(); } }) new Vue({ el:'#directive-focus' }) </script>
當頁面加載時,元素將獲得焦點。事實上,你訪問后還沒點擊任何內容,input 就獲得了焦點。
也可以注冊局部指令,組件中接受一個 directives 的選項:
directives: {
focus: {
// 指令的定義---
}
}鉤子函數
Vue.js提供了幾個鉤子函數(都是可選的,相互之間沒有制約關系):
bind -- 只調用一次,指令第一次綁定到元素上時使用,用這個鉤子函數可以定義一個在綁定時執行一次的初始化動作
inserted -- 被綁定元素插入父節點時調用(父節點存在即可調用,不必存在document中)
update -- 被綁定元素所在的模板更新時調用,而不論綁定值是否變化。通過比較更新前后的綁定值,可以忽略不必要的模板更新
componentUpdated -- 被綁定元素所在的模板完成一次更新周期時調用
unbind -- 只調用一次,指令與元素解綁時調用
Vue.directive('my-directive',{
bind:function(){
//準備工作
//例如,添加事件處理器或只需要運行一次的高耗任務
},
update:function(newValue, oldValue){
//值更新時的工作
//也會以初始值為參數調用一次
},
unbind:function(){
//清理工作
//例如,刪除bind()添加的事件監聽器
}
})在注冊之后,便可以在Vue.js模板中這樣用(記著添加前綴 v-):
<div v-my-directive="someValue"></div>
當只需要update函數時,可以傳入一個函數替代定義對象:
Vue.directive('my-directive',function(value){
//這個函數用作update()
})鉤子函數參數
所有的鉤子函數都將被復制到實際的指令對象中,在鉤子內,this指向這個指令對象。
el -- 指令所綁定的元素,可以用來直接操作DOM
binding -- 一個對象,包含以下屬性:
name -- 指令名,不包含v- 前綴
value -- 指令的綁定值,例如:v-my-directive = "1+1", value值是 2
oldValue -- 指令綁定的前一個值,僅在update和componentUpdated鉤子中可用,無論值是否改變都可用
expression -- 綁定值的字符串形式,例如:v-my-directive = "1+1", expression的值是"1+1"
arg -- 傳給指令的參數,例如:v-my-directive: foo, arg的值是"foo"
modifiers -- 一個包含修飾符的對象,例如:v-my-directive.foo.bar,修飾符對象modifiers的值是 { foo: true, bar: true }
descriptor -- 一個對象,包含指令的解析結果
vnode -- Vue編譯生成的虛擬節點
oldVnode -- 上一個虛擬節點,僅在update和componentUpdated鉤子中可用
vm -- 擁有該指令的上下文ViewModel
除了 el 之外,其它參數都應該是只讀的,盡量不要修改他們。如果需要在鉤子之間共享數據,建議通過元素的 dataset 來進行。
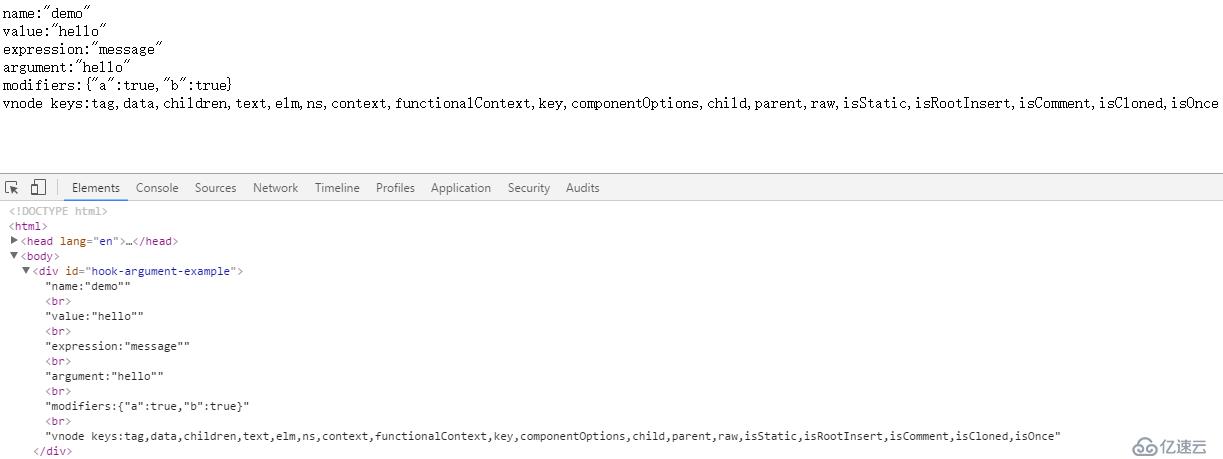
一個使用了這些參數的自定義鉤子樣例:
HTML:
<div id="hook-argument-example" v-demo:hello.a.b="message"></div>
JS:
Vue.directive('demo',{
bind:function(el,binding,vnode){
var s = JSON.stringify;
el.innerHTML = 'name:'+s(binding.name)+'<br>'+
'value:'+s(binding.value)+'<br>'+
'expression:'+s(binding.expression)+'<br>'+
'argument:'+s(binding.argument)+'<br>'+
'modifiers:'+s(binding.modifiers)+'<br>'+
'vnode keys:'+Object.keys(vnode).join(',')
}
})
new Vue({
el:'#hook-argument-example',
data:{
message:'hello'
}
})頁面效果截圖:

函數簡寫
大多數情況下,我們可能想在 bind 和 update 鉤子上做重復動作,并且不想關心其它的鉤子函數。可以這樣寫:
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})對象字面量
如果指令需要多個值,可以傳入一個 JavaScript 對象字面量。記住,指令函數能夠接受所有合法類型的 Javascript 表達式。
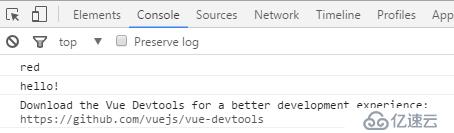
<div id="demo" v-demo="{color:'red', text:'hello!'}"></div>
<script src="http://cdn.bootcss.com/vue/2.0.7/vue.js"></script>
<script>
Vue.directive('demo',function(el,binding){
console.log(binding.value.color);
console.log(binding.value.text);
})
var demo = new Vue({
el:'#demo'
})
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。