您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下webpack多入口熱加載很慢的原因是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
之前為公司搭建了套webpack多頁面應用腳手架,起初用得挺爽,資源整合打包,組件化開發,各種組件復用,需要什么就拿什么,后來入口有50個頁面了,慢慢的發現了每次按保存后的熱加載等待時間越來越長,需要等待10幾秒,實在太影響開發效率,于是我查找原因。
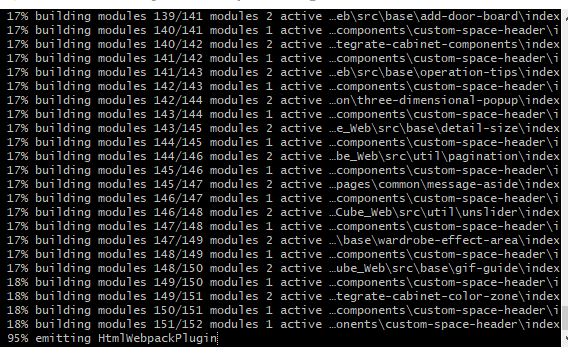
觀察發現,每次到熱加載時會在emitting HtmlWebpackPlugin這停留很久。

于是我想知道它到底停留了多長時間呢?
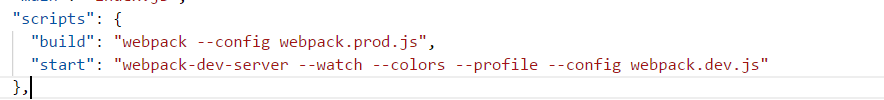
在package.json內加入--profile,它會告訴你編譯過程中哪些步驟耗時最長。

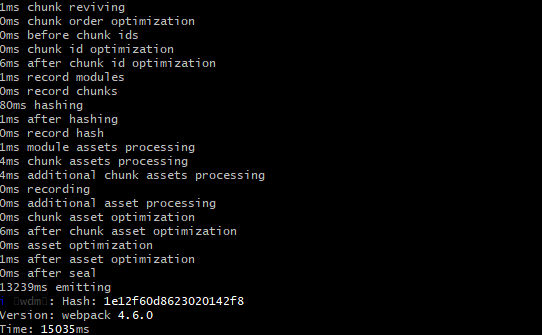
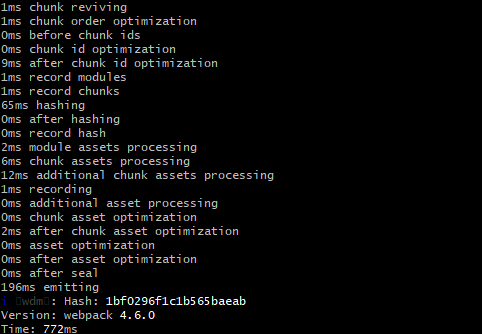
停止npm,重新運行webpack-dev-server,修改下文件按保存,觀察控制臺,發現總花費時長為15035毫秒,在emitting就花費了13239毫秒,這emitting應該就是指上面的圖片的emitting HtmlWebpackPlugin了,看來我們解決HtmlWebpackPlugin,熱加載速度就能恢復正常了。

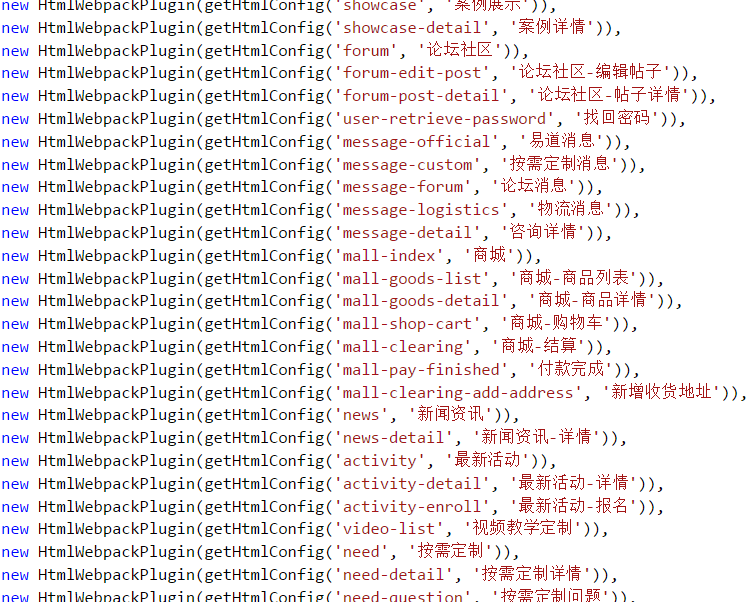
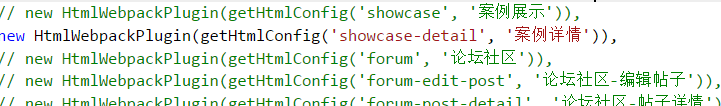
HtmlWebpackPlugin就是我們入口對應的的html頁面,new的頁面越多,熱加載速度就會越慢。

我嘗試注釋掉所有html頁面,只留下一個案例詳情html頁面,重新啟動webpack-dev-server,修改文件按下保存,發現速度驚人,只用了772毫米,看來問題出在html-webpack-plugin這個插件上。


難道是我的html-webpack-plugin配置有問題嗎,于是我在網上尋找解決辦法,做了各種嘗試,直到我找到html-webpack-plugin的github上放棄尋找了,原來插件作者有發布幾十條lssues(鏈接https://github.com/jantimon/html-webpack-plugin/issues),其中就包括該插件的多頁面性能問題。

我嘗試點進問題談論里面看了看,里面的談論已經不能算是怎樣配置html-webpack-plugin插件了,涉及webpack底層的東西,覺得沒必要去深究了,也讓人不得不思考webpack現在是否適合多頁面開發啊。。
總結:
1、HtmlWebpackPlugin除了正在開發的頁面,其它注釋掉。
2、等待插件作者修復此問題。
以上是“webpack多入口熱加載很慢的原因是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。