您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue-cli3+ts+webpack實現多入口多出口功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
最近公司有一個需求,需要在項目里面嵌套h6的頁面,而且不止有一個嵌套的頁面,那么就想辦法運用webpack的多入口多出口的打包模式,網上查了很多資料,也有多入口多出口的案例,github上也有相應源碼,我就不做過多講解了。這里把博客貼出來vue多入口多出口打包,相應的多入口多出口的源碼在 這里 。使用的是vue2.x + webpack3.x集成的多入口多出口,感興趣的小伙伴可以看看。
然而,公司領導要求項目里面集成ts進行開發,對于字段的類型有更好的控制,所以在配合多入口多出口的前提下,還要配合ts進一步做一些調整。我本人開發路子可能前期走的野,反而加上tslint之后,被一堆類型檢查,語法困擾,沒法,要適應發展嘛。小女子只得從命。所以就做了一套在webpack3.x的基礎上集成了ts,以及實現多入口多出口。當時時間比較緊張,從webpack3.x升級到webpack4.x,在實現上來說,還是遇到了一些困難。所以后面就沒有繼續研究了。
近期剛辭職,有一些時間然后也覺得webpack4.x發布也有1年多的時間了,還沒有在項目中實戰,不是一個合格的前端,終于下定決心要在webpack4.x上面指(hua)點(she)江(tian)山(zu)。

本文不對ts做一些解釋,但是你如果要用ts做這個多入口的開發,那么請前往https://www.tslang.cn/docs/home.html,飽讀經書 好吧!廢話少說,那么現在進入正文:
一些安裝vue-cli3的操作,如何初始化一個項目這里也不做講解,因為我覺得網上的很多文章都說的很詳細,我覺得沒必要重寫一份,還請自己搜索。
由于我是在ts的前提下寫多入口多出口,在初始化項目的時候,已經安裝了typescript。
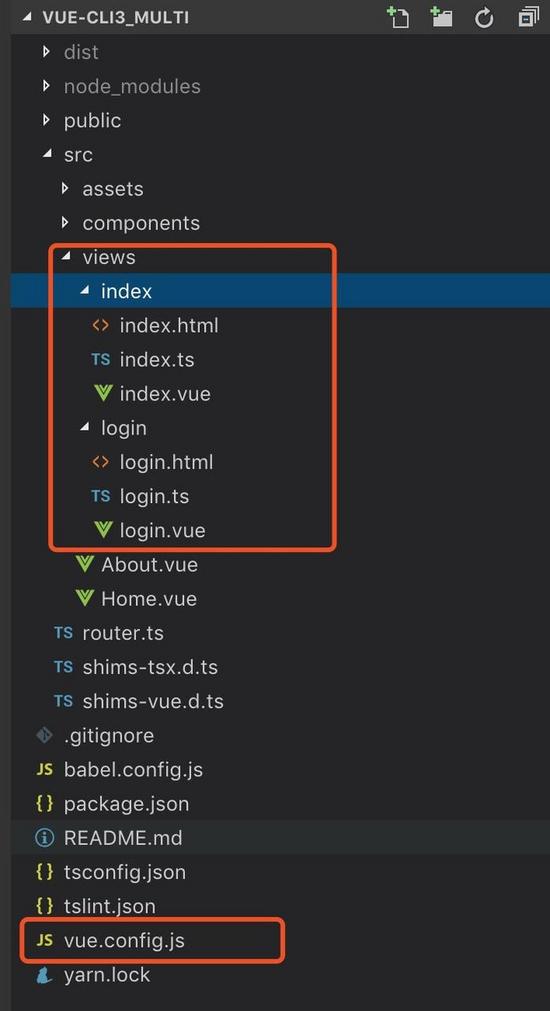
創造多頁面文件
我的頁面結構如下

改寫文件
// login.ts
import Vue from 'vue';
import Login from './login.vue';
import router from '../../router';
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
router,
render: h => h(Login),
}).$mount('#login');在login.ts文件,也就是login.html的單頁面的main.js入口,在這里我遇到了坑,就是如果不改成render的形式,不報錯,但是渲染不出頁面,
// login.vue
<template>
<div class="login">
{{msg}}
<router-view></router-view>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
@Component
export default class Login extends Vue {
private msg = 'login';
}
</script>
<style>
</style>vue-property-decorator是在vue中使用typescript在依賴vue-class-component的基礎上做的封裝的插件,據說vue3要原生兼容ts了,是不是該拍手叫好。
// login.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue_multi</title> </head> <body> <div id="login"></div> <!-- built files will be auto injected --> </body> </html>
html也看就沒啥說的了,另外的頁面也按照同樣的方式創建就完事了。沒啥說的。
在根目錄下面創建vue.config.js
在vue-cli3中不再暴露webpack的配置,如果要進行自定義配置,需要手動在根目錄創建 vue.config.js , 詳細配置可以看官方文檔 下面是我這次要配置多頁面的內容;
// glob是webpack安裝時依賴的一個第三方模塊,還模塊允許你使用 *等符號, 例如lib/*.js就是獲取lib文件夾下的所有js后綴名的文件
let glob = require("glob");
let merge = require("webpack-merge");
let page = function() {
let entryHtml = glob.sync("src/views" + "/*/*.html"); // 在vue-cli3中配置文件的路徑不需要加相對路徑,也不需要找絕對路徑
let obj = {};
entryHtml.forEach(filePath => {
let filename = filePath.substring(filePath.lastIndexOf("/") + 1, filePath.lastIndexOf("."));
let entryname = filePath.substring(0, filePath.lastIndexOf(".")); // 我為了方便使用的html的路徑,最后只是改寫后綴
let conf = {
entry: entryname + '.ts', // 此處需要注意,如果引用ts和html不同名稱與路徑的文件,在此處做相應改寫
template: filePath, // 此處是html文件的訪問路徑
filename: filename + ".html",
chunks: ["chunk-vendors", "chunk-common", filename],
};
if (process.env.NODE_ENV === "production") {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: "dependency"
});
}
obj[filename] = conf
});
return obj;
};
module.exports = {
publicPath: '/', // 官方要求修改路徑在這里做更改,默認是根目錄下,可以自行配置
outputDir: 'dist', //也可加標識,動態打包到相關文件夾
pages: page(),
productionSourceMap: false,
devServer: {
open: true, // 項目構建成功之后,自動彈出頁面
host: 'localhost', // 主機名,也可以127.0.0.0 || 做真機測試時候0.0.0.0
port: 8081, // 端口號,默認8080
}
}關于vue-cli3+ts+webpack實現多入口多出口功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。