您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用云開發怎么搭建一個管理小程序的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
概述 :
開發者可以使用云開發開發微信小程序、小游戲,無需搭建服務器,即可使用云端能力。
云開發為開發者提供完整的云端支持,弱化后端和運維概念,無需搭建服務器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的云服務相互兼容,并不互斥。
目前提供三大基礎能力支持:
云函數:在云端運行的代碼,微信私有協議天然鑒權,開發者只需編寫自身業務邏輯代碼
數據庫:一個既可在小程序前端操作,也能在云函數中讀寫的 JSON 數據庫
存儲:在小程序前端直接上傳/下載云端文件,在云開發控制臺可視化管理
創建項目:
新建項目選擇一個空目錄,填入 AppID(使用云開發能力必須填寫 AppID),勾選創建 “云開發 QuickStart 項目”,點擊創建即可得到一個展示云開發基礎能力的示例小程序。
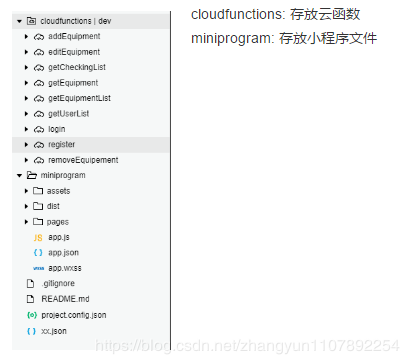
項目結構如下:

開通云服務:

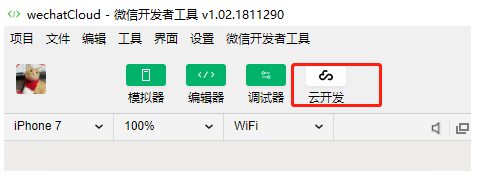
點擊云開發 , 打開云開發控制臺,云開發控制臺提供如下能力(云函數中對數據庫的操作等同于在控制臺直接操作數據庫)
概覽:查看云開發基礎使用數據
用戶管理:查看小程序用戶信息
數據庫:管理數據庫,可查看、增加、更新、查找、刪除數據、管理索引、管理數據庫訪問權限等
存儲管理:查看和管理存儲空間
云函數:查看云函數列表、配置、日志和監控
統計分析:查看云開發資源具體使用統計信息
基礎方法(基本涵蓋小程序云開發常用的定義和方法):
小程序調用云函數示例:
// Callback 風格調用
wx.cloud.callFunction({
// 要調用的云函數名稱
name: 'add',
// 傳遞給云函數的參數
data: {
x: 1,
y: 2,
},
success: res => {
// output: res.result === 3
},
fail: err => {
// handle error
},
complete: () => {
// ...
}
})
// Promise 風格調用
wx.cloud.callFunction({
// 要調用的云函數名稱
name: 'add',
// 傳遞給云函數的event參數
data: {
x: 1,
y: 2,
}
}).then(res => {
// output: res.result === 3
}).catch(err => {
// handle error
})小程序調用數據庫示例:
// 1. 獲取數據庫引用
const db = wx.cloud.database()
// 2. 構造查詢語句
// collection 方法獲取一個集合的引用
// where 方法傳入一個對象,數據庫返回集合中字段等于指定值的 JSON 文檔。API 也支持高級的查詢條件(比如大于、小于、in 等),具體見文檔查看支持列表
// get 方法會觸發網絡請求,往數據庫取數據
db.collection('books').where({
publishInfo: {
country: 'United States'
}
}).get({
success: function(res) {
// 輸出 [{ "title": "The Catcher in the Rye", ... }]
console.log(res)
}
})小程序存儲調用示例:
// 讓用戶選擇一張圖片
wx.chooseImage({
success: chooseResult => {
// 將圖片上傳至云存儲空間
wx.cloud.uploadFile({
// 指定上傳到的云路徑
cloudPath: 'my-photo.png',
// 指定要上傳的文件的小程序臨時文件路徑
filePath: chooseResult.tempFilePaths[0],
// 成功回調
success: res => {
console.log('上傳成功', res)
},
})
},
})云函數的定義:
// index.js 是入口文件,云函數被調用時會執行該文件導出的 main 方法
// event 包含了調用端(小程序端)調用該函數時傳過來的參數,同時還包含了可以通過 getWXContext 方法獲取的用戶登錄態 `openId` 和小程序 `appId` 信息
const cloud = require('wx-server-sdk')
exports.main = (event, context) => {
const {userInfo, a, b} = event
const {OPENID, APPID} = cloud.getWXContext() // 這里獲取到的 openId 和 appId 是可信的
const sum = a + b
return {
OPENID,
APPID,
sum
}
}云函數中操作數據庫
以下調用獲取默認環境的數據庫的引用:
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()假設有一個環境名為 test,用做測試環境,那么可以如下獲取測試環境數據庫:
const cloud = require('wx-server-sdk')
cloud.init()
const testDB = cloud.database({
env: 'test'
})也可以通過 init 傳入默認環境的方式使得獲取數據庫時默認是默認環境數據庫:
const cloud = require('wx-server-sdk')
cloud.init({
env: 'test'
})
const testDB = cloud.database()操作集合:
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const todosCollection = db.collection('todos') // 獲取todos集合云開發實踐:
(使用小程序云開發實現一個可以增刪改查的設備管理平臺)
1: 需求分析:
設備管理現狀: 部門有大量安卓/蘋果測試機和測試硬件設備 , 當前管理現狀混亂 , 管理員使用紙質表格和excel對每次的出借情況進行記錄 , 當有同事需要測試設備的時候 , 需要聯系管理員 , 管理員查閱表格 , 找到最后借用人進行協調 , 并登記在冊
管理痛點: 管理員需要通過翻閱借用記錄表去了解設備現狀 , 并協調資源 , 增加了工作量 , 普通員工無法知道設備出借現狀 , 獲取設備環節復雜;
考勤管理現狀: 管理員通過excel表格匯總考勤情況 , 并逐月發送到員工郵箱 , 員工需要下載csv文件去查看考勤
考勤管理痛點: 對于員工 , 通過查看excel十分不便
需求總結: 普通員工通過查看設備現狀 , 找到可以狀態的設備 , 并匯報管理員 , 管理員通過小程序切換設備狀態 , 綁定使用人 ; 管理員逐月導入考勤數據 , 員工可通過小程序查看個人考勤情況;
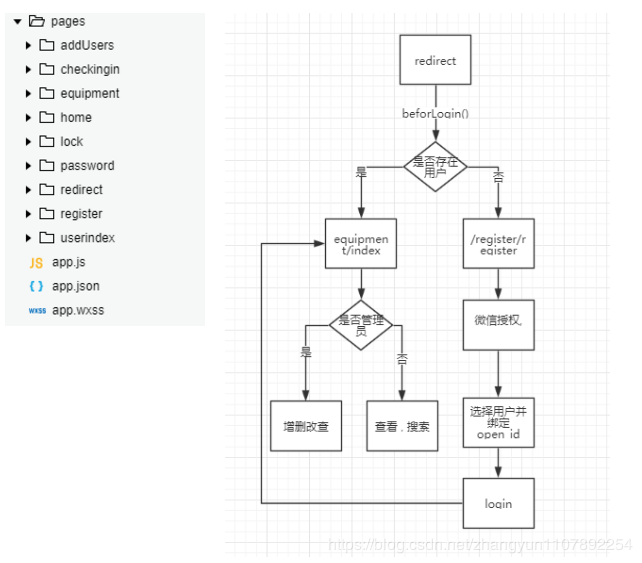
2: 項目構建
ui庫使用iview weapp
小程序端(前端)對數據庫的操作權限是嚴格按照控制臺中配置的權限 , 云函數則擁有所有權限(云函數中對數據庫的操作等同于在云開發控制臺中進行數據庫操作),所以本項目中所有的關于數據庫的操作都將在云函數中處理 , 小程序端只作為視圖層 , 并對無權限的界面和操作進行視覺隔離
3: 建立集合

通過云函數控制臺建立需要的集合 , 并將excel/json文件導入到對應的集合, 也可以直接手動建立
4: 核心功能的實現(以云函數操作數據庫為主)

小程序端>app.js
初始化云函數 , 獲取已授權用戶信息 , 定義需要的全局數據
//app.js
App({
onLaunch: function () {
const _this = this
// 初始化云函數
if (!wx.cloud) {
console.error('請使用 2.2.3 或以上的基礎庫以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
})
}
// 獲取用戶信息(針對已經授權過的用戶,直接獲取用戶信息)
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
wx.getUserInfo({
success: res => {
_this.globalData.avatarUrl = res.userInfo.avatarUrl
_this.globalData.userInfo = res.userInfo
if (_this.userInfoCallback) {
_this.userInfoCallback()
}
}
})
}
}
})
this.globalData = {
userInfo: {}, // 微信用戶信息
userRole: '', // 當前用戶角色
registerUser: {}, // 微信用戶綁定的用戶信息
userindex: '', // 編輯設備和添加設備頁面,index索引選擇的值name
userindexId: '',// 編輯設備和添加設備頁面,index索引選擇的值id
currentQuerys: {
type: ['iphone', 'android', 'ble'],
user: []
} // 設備管理篩選框篩選的結果
}
}
})云函數 > login (云函數條件查詢云數據庫)
以小程序open_id為查詢條件 , 在云函數user集合中查找綁定該open_id的數據 , 為空表示該微信賬號未綁定用戶名
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 調用數據庫獲取所有設備列表
const db = cloud.database() // 獲取數據庫
const _ = db.command // 獲取查詢指令
const usersCollection = db.collection('users') // 獲取users集合
const user = (await usersCollection.where({
open_id: wxContext.OPENID // 根據唯一open_id在user集合中查找已綁定的用戶
}).get())
return {
event,
data: user,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}云函數 > register (云函數修改數據庫數據)
對于未綁定的微信號 , 需要將用戶選中的用戶名與當前微信open_id綁定 , 完成注冊
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 調用數據庫獲取所有設備列表
const db = cloud.database() // 獲取數據庫
const _ = db.command // 獲取查詢指令
const usersCollection = db.collection('users') // 獲取users集合
// 查詢條件
let query = _.eq(event.id)
//
try {
await usersCollection.doc(event.id).update({
// data 傳入需要局部更新的數據
data: {
open_id: wxContext.OPENID
}
})
} catch (e) {
console.log(e)
}
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}云函數 > getEquipmentList (云函數查詢全部數據 , 云函數按條件查詢數據庫)
獲取設備數據的時候存在多種情況
獲取全部數據: 由于獲取數據庫有100條上限的限制 , 需要進行特殊處理
按條件查詢數據 : 需要提前拼接好查詢語句
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 調用數據庫獲取所有設備列表
const db = cloud.database() // 獲取數據庫
const _ = db.command // 獲取查詢指令
const equipmentCollection = db.collection('equipment') // 獲取equipment集合
// 取所有集合中符合條件的數據(因為有默認 limit 100 條的限制,需要做特殊操作)
const MAX_LIMIT = 100
// 先取出集合記錄總數
const countResult = await equipmentCollection.count()
const total = countResult.total
// 計算需分幾次取
const batchTimes = Math.ceil(total / 100)
// 承載所有讀操作的 promise 的數組
const tasks = []
let query = {}
// 封裝設備類型查詢條件(直接通過reduce直接拼接方法)
query.eq_type = event.queryList['type'].reduce((acc, cur) => {
if (!acc) {
return _.eq(cur)
} else {
return acc.or(_.eq(cur))
}
}, null)
// 用戶名查詢條件
if (event.queryList['user'].length>0) {
query.eq_user = event.queryList['user'][0]
}
for (let i = 0; i < batchTimes; i++) {
const promise = equipmentCollection.where(query).skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
tasks.push(promise)
}
// 等待所有數據讀取完成
const equipmentList = (await Promise.all(tasks)).reduce((acc, cur) => ({
data: acc.data.concat(cur.data),
errMsg: acc.errMsg,
}))
return {
event,
data: equipmentList,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}云函數 > removeEquipement (云函數刪除集合數據)
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 調用數據庫獲取所有設備列表
const db = cloud.database() // 獲取數據庫
const _ = db.command // 獲取查詢指令
const equipmentCollection = db.collection('equipment') // 獲取equipment集合
try{
await equipmentCollection.doc(event.id).remove()
} catch(e){
console.error(e)
}
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
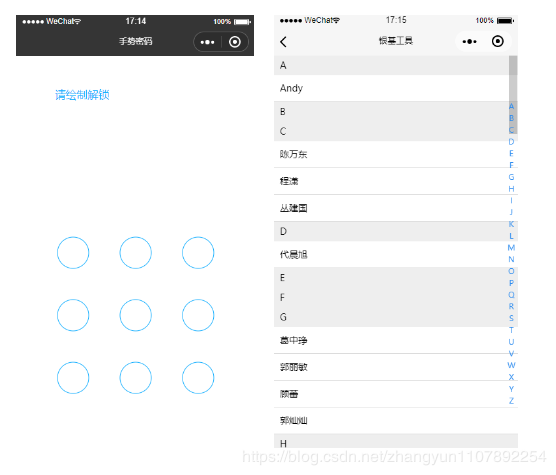
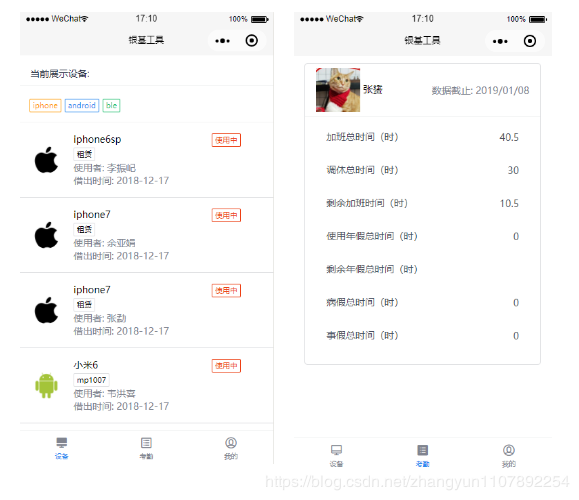
}項目截圖:


感謝各位的閱讀!關于“使用云開發怎么搭建一個管理小程序”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。