您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關webpack4手動搭建Vue開發環境并實現todoList項目的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
webpack4手動搭建Vue開發環境
手動搭建Vue項目文件夾實現todoList (包括Vue全家桶)
希望你能把教程看完,并且能收貨到你想要的東西,嘻嘻,好了,開始!!
一、搭建webpack運行環境
鑒于文章篇幅的長度,本教程不會詳細講述webpack4的知識點,如果對搭建步驟有什么疑惑的或者有知識點看不懂的,可以先自行Google搜索一下,我悄悄跟你說,webpack4還是有很多坑的,但是所謂的進步就是不斷不斷地踩坑(捂臉表情)!!
初始化項目
在命令行中運行 npm init -y 初始化項目,生產 package.json 文件
安裝webpack依賴
npm i webpack webpack-cli --save-dev
基本項目目錄搭建
webpack.base.dev.js基本配置

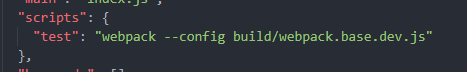
修改腳本命令
在修改 package.json 文件里的 scripts 配置

運行webpack
在 main.js 里面輸入 document.write("Hello World")
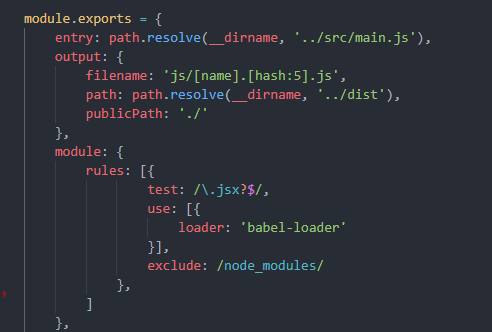
根據上述圖片配置 webpack.base.dev.js 文件
在命令行中運行 npm run test 命令,dist文件夾里會有js文件生成
在 index.html 引入,若成功輸出 Hello World 即證明webpack運行環境配置成功...
二、開始搭建Vue環境
Vue運行環境分為開發環境和生產環境,不同的環境對功能的實現要求也是不一樣的,比如生產環境需要壓縮代碼,而開發環境需要sourceMap便于調試,而這兩種環境也有公共的配置!!
接下來在下面我會慢慢講述不同環境需要實現的功能
在build里面新建文件
webpack.base.conf.js 公共配置文件
webpack.dev.conf.js 開發環境配置文件
webpack.prod.conf.js 生產環境配置文件
公共配置文件
webpack.base.conf.js 是公共配置文件,需要實現以下功能 :
字體處理
處理圖片以及優化
識別Vue文件
啟用babel轉碼,把ES6轉換ES5代碼
音樂文件處理
配置打包后的html模板
配置resolve模塊解析
在 package.json 文件里面 scripts 配置運行腳本命令 :
"test":"webpack --config build/webpack.base.conf.js"
在命令行上運行 npm run test 即可運行 webpack.base.conf.js 配置文件
開發環境配置文件
webpack.dev.conf.js 是開發環境配置文件,該環境注重調試效率:
打包處理css和less文件,設置sourceMap方便定位調試
postcss-loader自動添加前綴
配置devServer開啟熱更新功能
在 package.json 文件里面 scripts 配置運行腳本命令 :
"dev":"cross-env NODE_ENV=development webpack-dev-server --inline --progress --config build/webpack.dev.conf.js"
在命令行上運行 npm run dev 即可運行 webpack.dev.conf.js 配置文件
生產環境配置文件
webpack.prod.conf.js 是生產環境配置文件,該環境注重壓縮代碼和性能:
打包處理css和less文件
mini-css-extract-plugin抽離樣式為單獨css文件
postcss-loader自動添加前綴
clean-webpack-plugin每次打包清理創建的dist文件夾
optimize-css-assets-webpack-plugin壓縮css文件代碼
terser-webpack-plugin壓縮JS文件代碼
在 package.json 文件里面 scripts 配置運行腳本命令 :
"build":"cross-env NODE_ENV=production webpack --config build/webpack.prod.conf.js"
在命令行上運行 npm run build 即可運行 webpack.prod.conf.js 配置文件
三、搭建公共配置文件功能
上面把三個配置文件需要實現的功能都列舉出來了,現在只要按著功能去搭建、去配置就好了,好了,開始!!
在 webpack.base.conf.js 里面開始公共配置功能
配置處理字體、圖片、音樂功能
處理字體、圖片和音樂需要安裝相關依賴
npm i url-loader file-loader --save-dev
配置代碼如下
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, '../src/main.js'),
output: {
filename: 'js/[name].[hash:5].js',
path: path.resolve(__dirname, '../dist'),
publicPath: './'
},
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: 'img/[name]-[hash:5].[ext]',
}
}
]
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'fonts/[name]-[hash:5].[ext]',
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
use: [
{
loader: 'url-loader',
options: {
limit: 4096,
name: 'media/[name]-[hash:5].[ext]',
}
}
]
}
]
},
}url-loader 和 file-loader 功能相似,都是在webpack中處理圖片、字體圖標等文件
它們之間的關系是 url-loader 封裝了 file-loader ,但 url-loader 并不依賴于file-loader
url-loader 可以通過limit屬性對圖片分情況處理,當圖片小于limit(單位:byte)大小時轉base64,大于limit時調用 file-loader 對圖片進行處理。
ES6轉換ES5代碼
在這里我吐一下苦水,在學習使用babel配置ES6轉換代碼的時候,真的費了很大的心思,配置了很久,很多loader我都搞不清楚是什么關系(捂臉),后來看了官網和別人的博客才分清楚了~~~好了,開始!!
首先要安裝相關loader
npm i babel-loader @babel/core @babel/polyfill @babel/preset-env core-js@3 --save-dev
babel-loader只支持ES6語法轉換,但是不支持ES6新增加的API
babel-polyfill可以添加ES6新增加API,讓客戶端支持
babel-preset-env可以配置讓JS兼容的運行環境
babel-core把js 代碼分析成 ast ,方便各個插件分析語法進行相應的處理
看配置代碼

這樣子配置只支持ES6語法轉換,不支持ES6新增加API
在入口文件 main.js 里面添加 import @babel/polyfill
這樣子就可以使用ES6新增加的API了,但是這是你會發現打包后的JS文件比較大,而且里面有很多ES6的API也是你沒用到的,所以這時候你需要做到按需引入
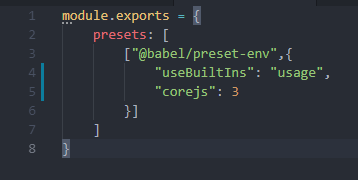
在根目錄下創建 babel.config.js 文件,在里面設置配置

好了,這樣就可以實現按需引入了,可以大大減少打包后的JS文件大小了,嗯嗯,我也終于把知識點整理出來了(捂臉)(辛酸臉)~~~
配置打包Vue文件
首先先安裝依賴
npm i vue vue-loader vue-template-compiler --save-dev
在 src 文件夾上新建Vue文件 App.vue
在 main.js 入口文件上引入Vue并且掛載到節點上

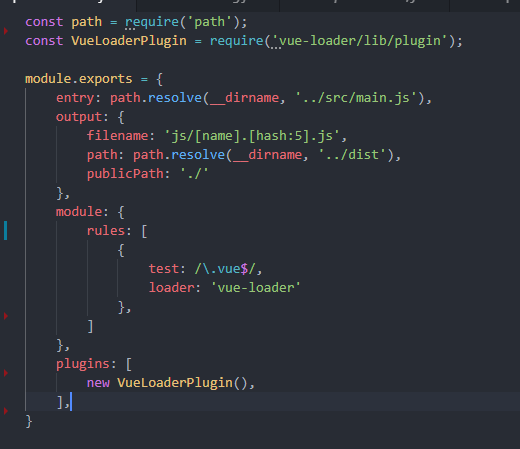
好了,開始打包Vue文件的配置

這樣就好了,感覺打包Vue以及掛載節點這段代碼手敲出來還是挺有感覺的
配置html模板頁面
安裝依賴
npm i html-webpack-plugin --save-dev
使用 html-webpack-plugin來創建html頁面,并自動引入打包生成的文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../index.html'),
filename: 'index.html'
}),
]具體配置可以查看npm文檔
https://www.npmjs.com/package/html
配置resolve模塊解析
配置alias方便路徑的檢索效率以及配置文件默認擴展名
resolve: {
extensions: ['.js','.json','.vue'],
alias: {
'@': path.resolve(__dirname,'../src')
}
}"@":"指向src文件夾"
好了,到這里為止,已經完成了配置文件的公共部分了,接下來開始針對環境進行配置了!!!
在命令行上運行 npm run test ,可以運行公共配置文件
四、生產環境配置
好了,直接開敲!!!
在 webpack.prod.conf.js 文件里面進行配置
定義環境變量
webpack里面提供了 DefinePlugin 插件可以方便定義環境變量
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('production')
}
}),
],處理css和less文件
生產環境處理css和less文件需要把css樣式提取出來到一個獨立的css文件里面
并且自動添加前綴,sourceMap
處理css和less文件
npm i css-loader less less-loader --save-dev
自動添加前綴
npm i postcss-loader autoprefixer --save-dev
提取css樣式到獨立css文件
npm i mini-css-extract-plugin --save-dev
篇幅過長,無法截圖,直接上代碼
const webpackConfig = require('./webpack.base.conf');
const merge = require('webpack-merge');
const webpack = require('webpack');
//抽離CSS樣式
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = merge(webpackConfig,{
mode: 'production',
devtool: 'cheap-source-map',
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
{
loader: 'css-loader'
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
sourceMap: true,
plugins: loader=>[
require('autoprefixer')({
browsers: [
"last 2 versions",
"> 1%"
]
})
]
}
},
{
loader: 'less-loader'
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name]-[hash:5].css',
chunkFilename: 'css/[id]-[hash:5].css',
}),
],
}清理打包創建文件夾
打包過程中你會發現每次打包后dist文件夾都會不斷增加文件, 顯然這個方面我們需要處理
安裝相關依賴
npm i clean-webpack-plugin --save-dev
//清理dist
const CleanWebpackPlugin = require('clean-webpack-plugin');
plugins: [
new CleanWebpackPlugin(),
],壓縮js和css代碼
壓縮css代碼
npm i optimize-css-assets-webpack-plugin --save-dev
壓縮js代碼
npm i terser-webpack-plugin --save-dev
使用方式
optimization: {
minimizer: [
//壓縮css
new OptimizeCssAssetsWebpackPlugin({}),
// 壓縮JS
new TerserWebpackPlugin({
cache: true,
parallel: true,
sourceMap: true,
}),
//具體更多配置可以查看官網
]
}在命令行上運行 npm run build 可以運行開發環境配置文件
好了,說完開發環境的配置,接下來到生產環境的配置了
五、開發環境配置
在 webpack.dev.conf.js 文件里面進行配置
有點小累(捂臉)
定義環境變量
跟生產環境一樣,首先也是要定義環境變量
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('development')
}
}),處理css和less文件
開發環境下的css和less不需要提取樣式,只需要添加前綴和sourceMap方便調試
安裝依賴
處理css和less文件
npm i style-loader css-loader less less-loader --save-dev
自動添加前綴
npm i postcss-loader autoprefixer --save-dev
const webpackConfig = require('./webpack.base.conf.js');
const merge = require('webpack-merge');
const path = require('path');
const webpack = require('webpack');
module.exports = merge(webpackConfig,{
mode: 'development',
// source-map,將編譯后的代碼映射到原代碼,便于報錯后定位錯誤
devtool: 'inline-source-map',
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
{
loader: 'style-loader',
options: {
sourceMap: true
}
},
{
loader: 'css-loader',
options: {
sourceMap: true,
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
sourceMap: true,
plugins: loader=>[
require('autoprefixer')({
browsers: [
"last 2 versions",
"> 1%"
]
})
]
}
},
{
loader: 'less-loader',
options: {
sourceMap: true
}
}
]
}
]
},
}配置devServer
webpack上可以開啟熱更新模式,大大加速開大效率。
安裝相關依賴
npm i webpack-dev-server --save-dev
上代碼
//具體更多配置可以參考官網
devServer: {
contentBase: path.resolve(__dirname,'../dist'),
// hot: true,
port: 9090,
overlay: {
warnings: true,
errors: true
},
publicPath: '/'
}
plugins: [
// 啟用模塊熱替換(HMR)
new webpack.HotModuleReplacementPlugin(),
// 當開啟 HMR 的時候使用該插件會顯示模塊的相對路徑,建議用于開發環境。
new webpack.NamedModulesPlugin(),
],這樣子就可以在線調試,無需手動刷新了!
關于“webpack4手動搭建Vue開發環境并實現todoList項目的案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。