您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序云開發怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
今天看到微信推送了一條小程序云上線通知,作為一個前端er,滿懷期待的去看了看,很不錯先看看文檔上怎么說的:
開發者可以使用云開發開發微信小程序、小游戲,無需搭建服務器,即可使用云端能力。
云開發為開發者提供完整的云端支持,弱化后端和運維概念,無需搭建服務器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的云服務相互兼容,并不互斥。(就是說以后老板讓你做小程序,連個后臺的人都不用給你配了,自己搞定就行了)。
目前提供三大基礎能力支持:
云函數:在云端運行的代碼,微信私有協議天然鑒權,開發者只需編寫自身業務邏輯代碼
數據庫:一個既可在小程序前端操作,也能在云函數中讀寫的 JSON 數據庫
存儲:在小程序前端直接上傳/下載云端文件,在云開發控制臺可視化管理
說白了就是,云函數就是后端代碼,現在叫云函數,自己寫,自己上傳,數據庫沒什么好說的,就是數據庫,不過這個數據庫是json數據庫,很方便,怎么個方便法呢,看下圖:
傳統數據庫以mysql為例子:

看到int..這么多類型是不是很煩躁,取的時候再合并多個表也很麻煩
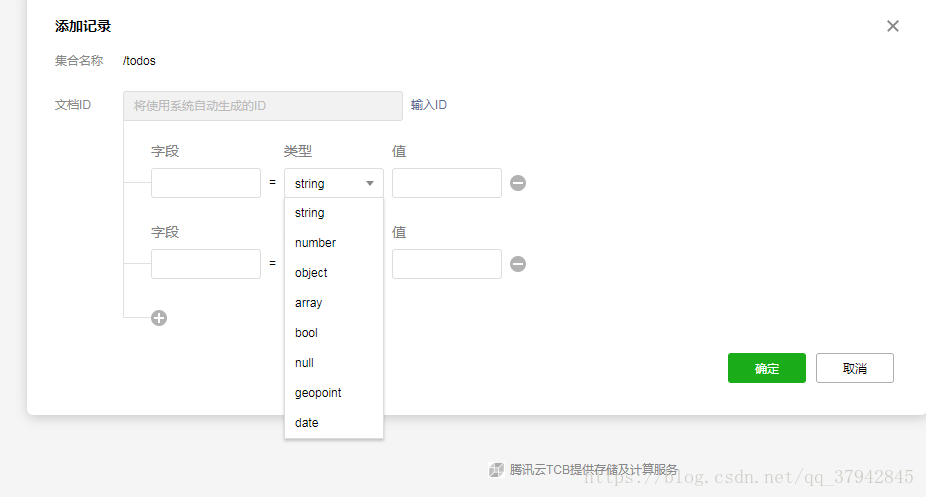
小程序云json數據庫:

看到這些類型是不是很親切,大大降低了新手對數據庫理解,不用學黑窗口,sql命令,還可以導入josn數據,很是方便。
現在走一遍流程:
1、創建帶小程序云模板的小程序:

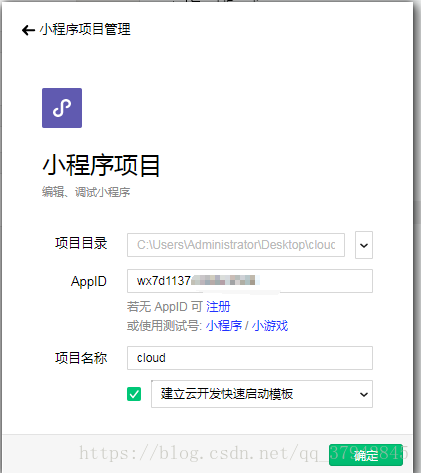
----新建一個空的文件夾,填入你的appId(必須),官方說 :勾選創建 “云開發 QuickStart 項目”,實際上是"建立云開發快速啟動模板",有點坑哦,同學要注意,點擊確定 ==>
2.看到這么多是不是有點方 - -!,看到多了一個東西,點擊創建自己的環境,,具體就是寫個名字,創個一個環境,官方上說是最好創建倆個環境,一個是開發環境,一個是線上環境。

不做贅述,都是免費的

看這配置給的也挺良心,一般人真的不用升級配置 ==>
3.選擇環境,環境創建好了,不過還沒有使用上

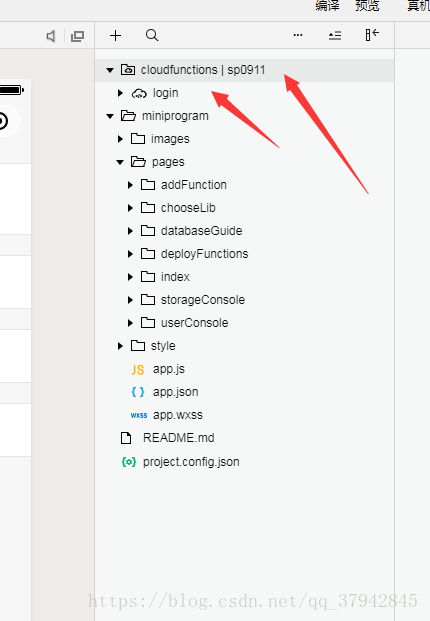
對第一個文件夾點右鍵,選擇你要使用的環境,下面則是你的云函數,就是跑在服務器上的。
對login文件夾點右鍵,選擇上傳并部署,ps:不上傳部署怎么使用呀,所以沒毛病。==>
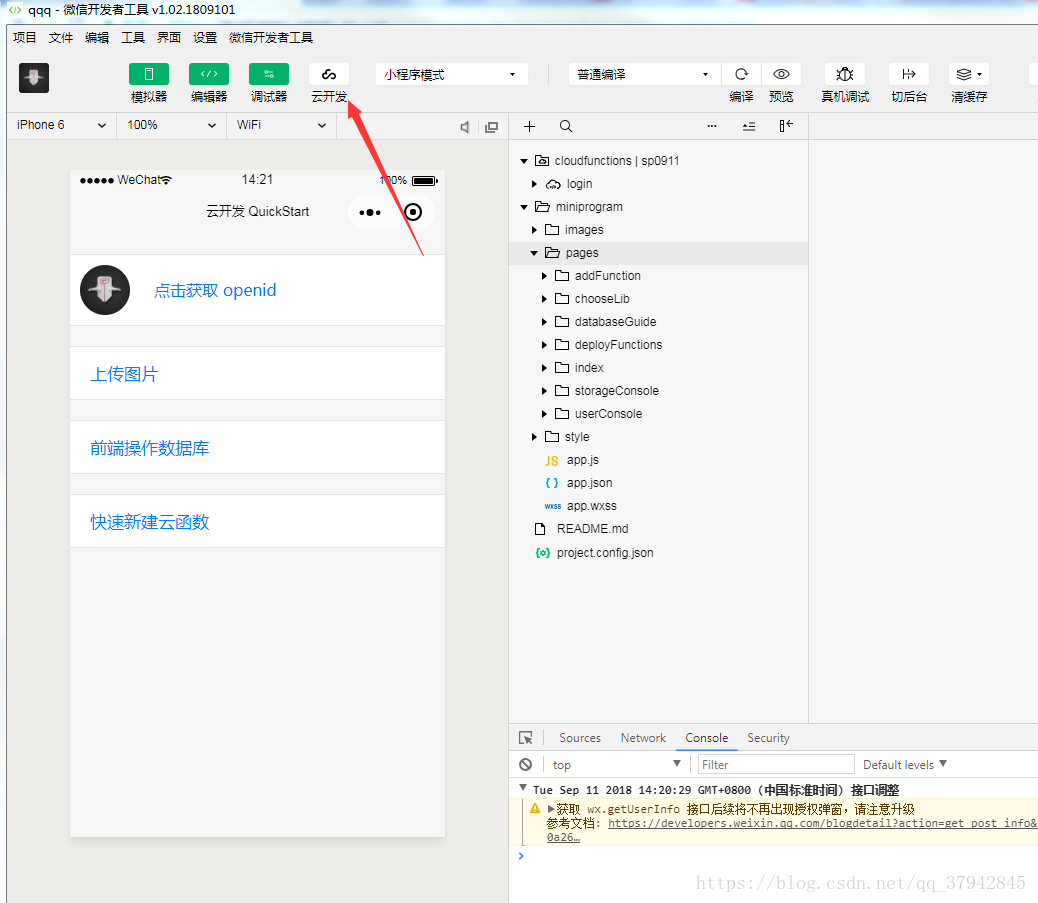
4.先別急上傳個login是怎么使用的,我們先去看點擊獲取openid是事件,發現,這里只有個name對應上上傳的云函數事件名,而云函數直接就返回了openid,看看云函數是怎么實現的
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
console.log('[云函數] [login] user openid: ', res.result.openid)
app.globalData.openid = res.result.openid
wx.navigateTo({
url: '../userConsole/userConsole',
})
},
fail: err => {
console.error('[云函數] [login] 調用失敗', err)
wx.navigateTo({
url: '../deployFunctions/deployFunctions',
})
}
})// 云函數模板
// 部署:在 cloud-functions/login 文件夾右擊選擇 “上傳并部署”
/**
* 這個示例將經自動鑒權過的小程序用戶 openid 返回給小程序端
*
* event 參數包含
* - 小程序端調用傳入的 data
* - 經過微信鑒權直接可信的用戶唯一標識 openid
*
*/
exports.main = (event, context) => {
console.log(event)
console.log(context)
// 可執行其他自定義邏輯
// console.log 的內容可以在云開發云函數調用日志查看
return {
openid: event.userInfo.openId,
}
}云函數里,直接就能拿到用戶的openid和appid并返回,所以在前端上拿到了openid,真的是很方便。==>

5.關于數據庫,數據庫那邊每一個表都有權限設置,好好看一下。
創建很簡單,讀取也很簡單,很像slq語句。
先創建一個db對象,然后直接走collection('表名字').where({條件}).get().then(res=>{}) ,我這里使用的是Promise風格,當然也可以使用回調的方式,就可以把表里的數據都取出來在頁面上展示了。
const db = wx.cloud.database();
db.collection('todos').where({
_id: 'W5c0IDWesyZkco4t'
}).get().then(res => {
this.setData({
dataList: res.data
})
})以上是“微信小程序云開發怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。